Enhance your website’s appearance with over 70 beautify free HTML & CSS table templates with creative ideas of table design. These designs combine beauty with the purpose for which it were create and come up with simple designs that make tough data easily obtainable.
For simple tables as well as for bright and fun layouts, there is a huge range that can use for various purposes and different taste preferences of creators. It can alter the color, layout and or are elements compatible to with match all the tools requirements and of web their browsers. project.
These It designs are are light produced and to work be fast, functional it and do attractive not affect the appearance and the operation of your site.
Improve your web design with these beautiful table designs. This group ensures that your data is well presented, understandable and easily readable, regardless of whether you are displaying numbers, prices or plans.
Simple and Neat Table Styles
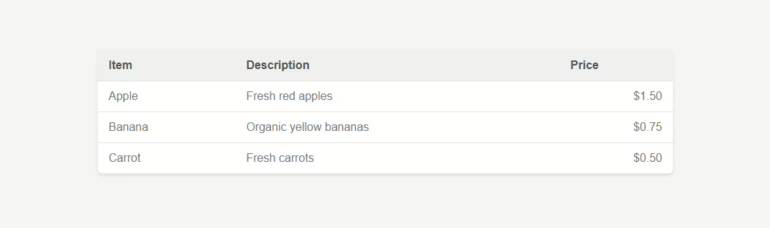
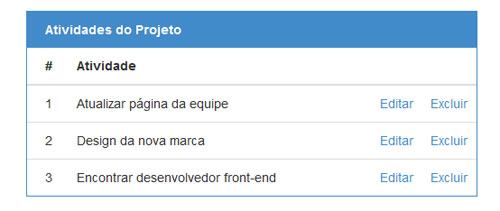
Simple styles – Simple table designs strive for clean viewpoints along with optimize user convenience. These table templates usually include unadorned borders, plain text orientations, and straightforward grids. Ideal for employees and designers who desire to neatly present data without any distractions.
Bright and Fun Table Designs
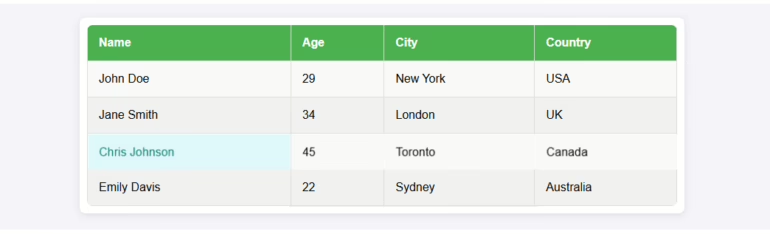
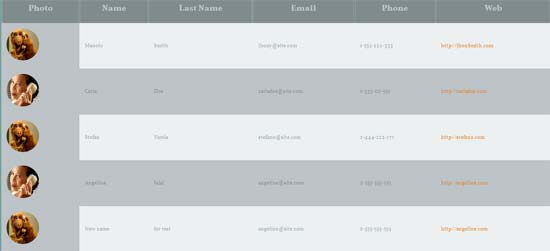
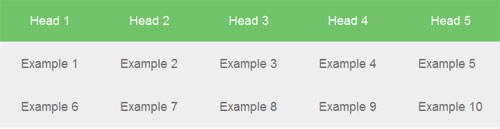
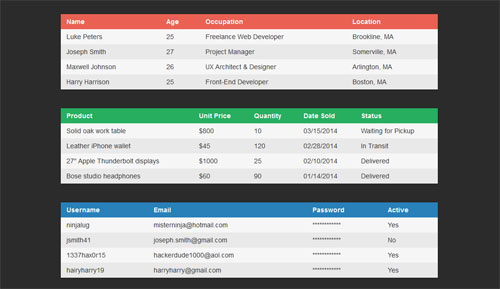
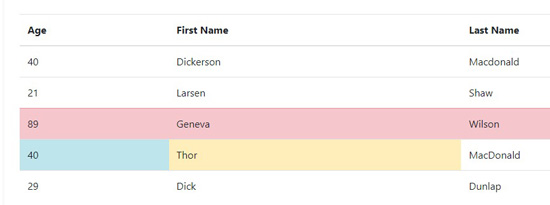
Table With Hover Effects – You can hover over the rows of this table and it will light up, adding some interactivity to it. It is perfect for a fancy portfolio or modern online store table where you often need to quickly see two products next to each other.
Tables to Show Data
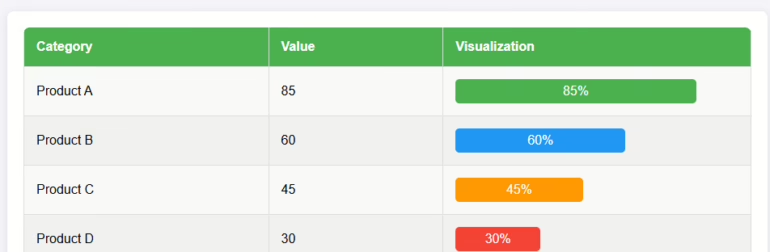
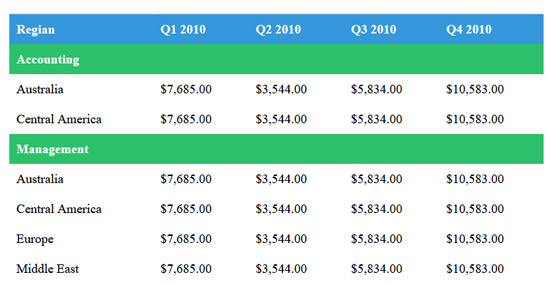
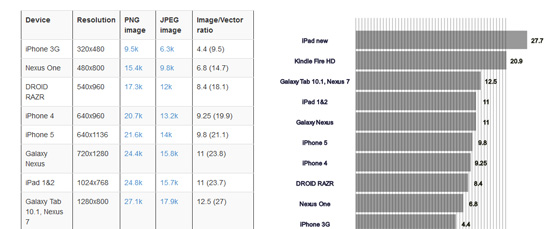
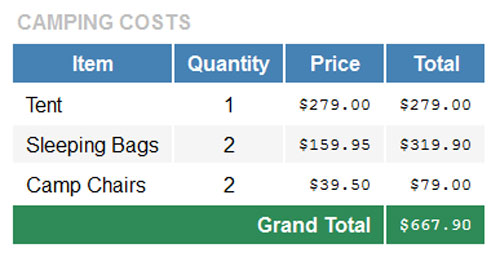
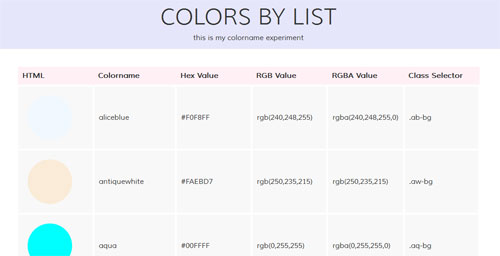
When you’ve got large amounts of data or want to display appealing data, tables design for showing data with the likes of things such as graphs, charts and even filters if you can use them, is a favourite. Good for business reports, study projects or money websites.
Tables for Buying and Selling Online
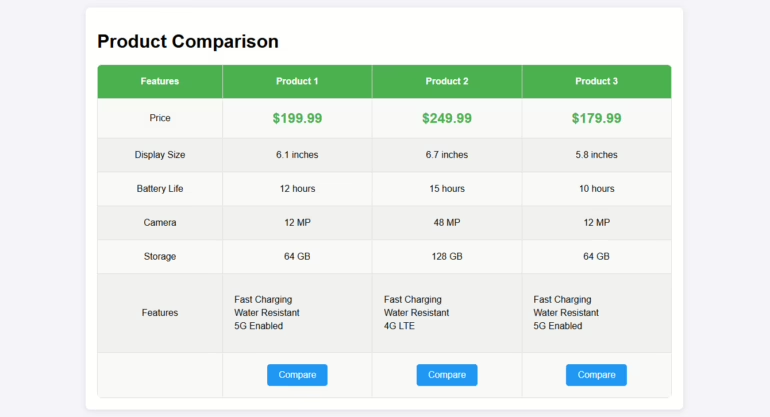
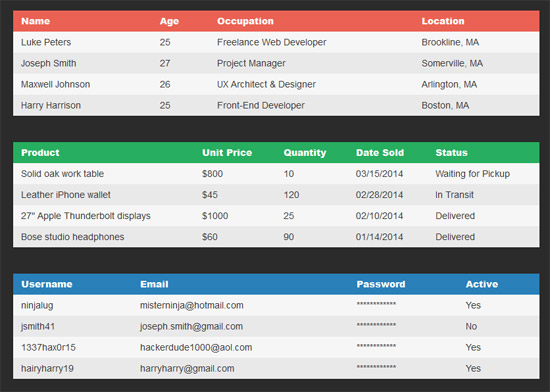
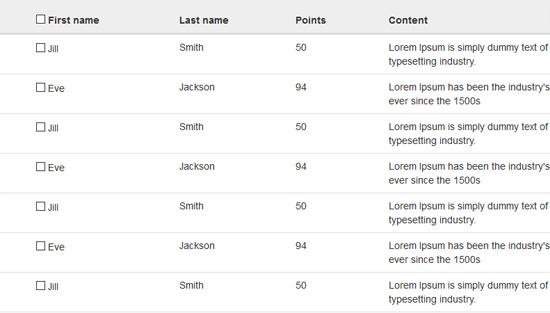
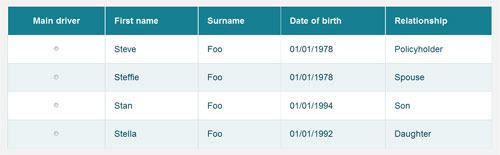
Product Comparison Table This layout allows people to compare different products side by side. What each product does and how much it costs and how people rate them. Ideal for those that sell products and want to show lots of products.
Awesome CSS HTML Table Templates
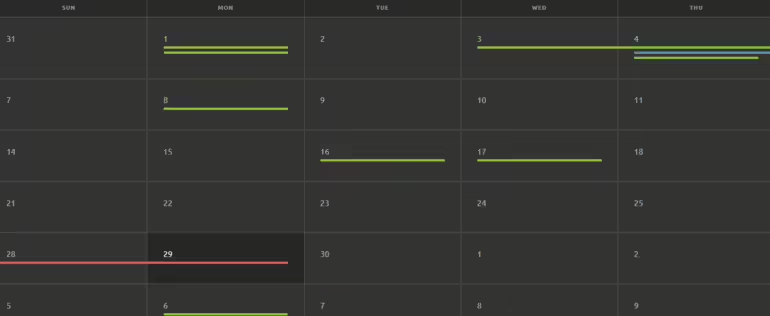
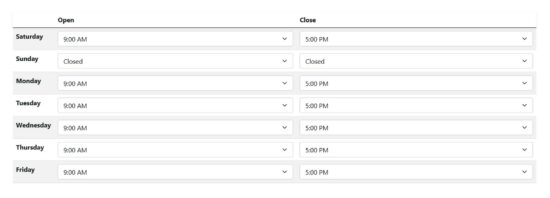
Responsive Calendar
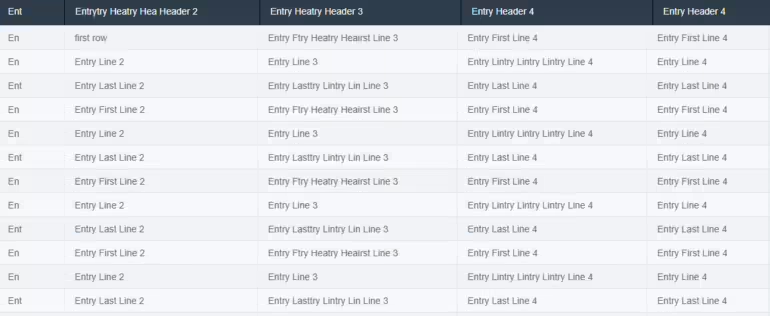
Fixed JQuery header table
HTML CSS Table Templates with Unique Design
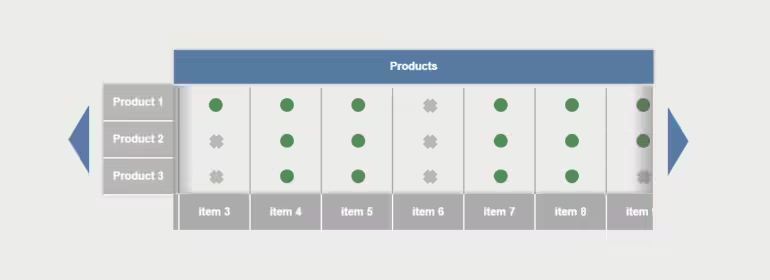
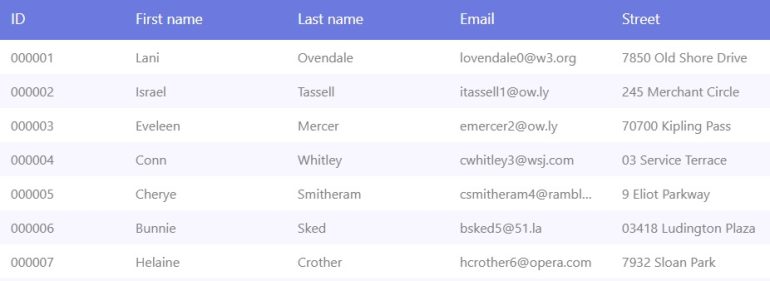
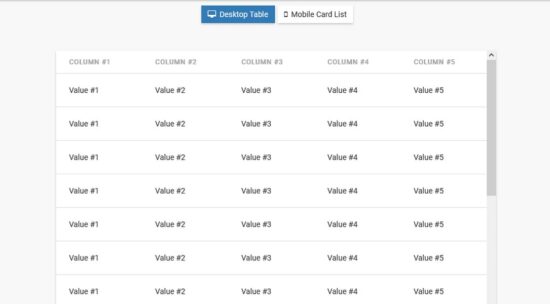
Scrollable modern table semi-responsive
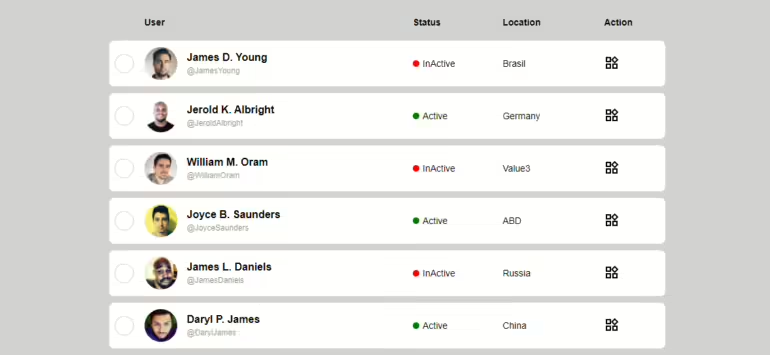
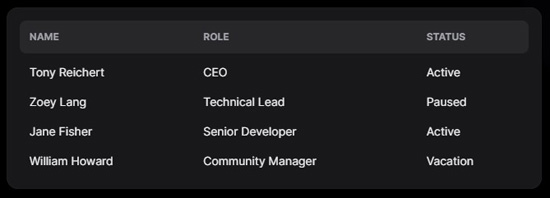
Bootstrap 4: Modern Table-list layout
Modern CSS Table Design Templates
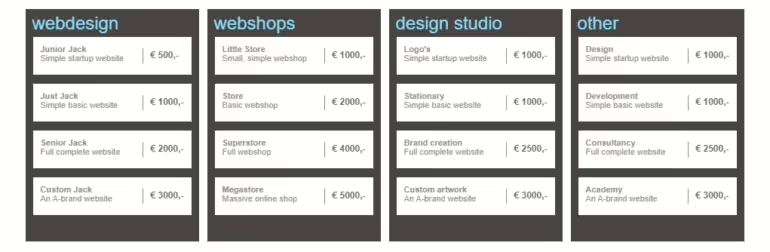
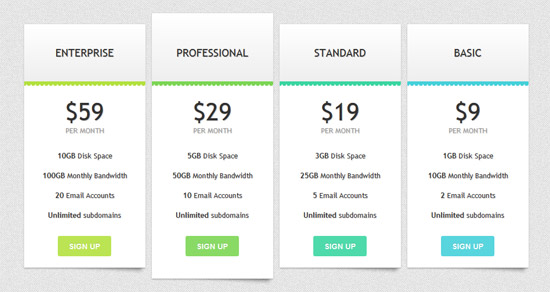
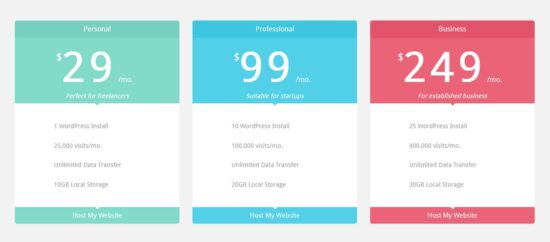
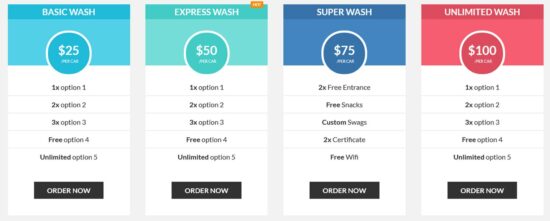
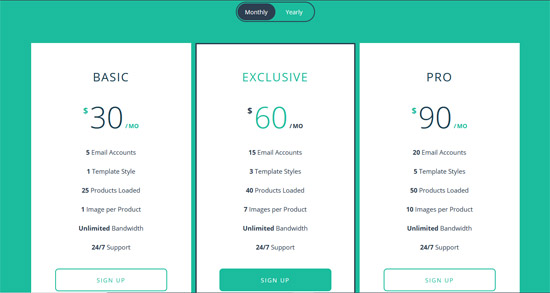
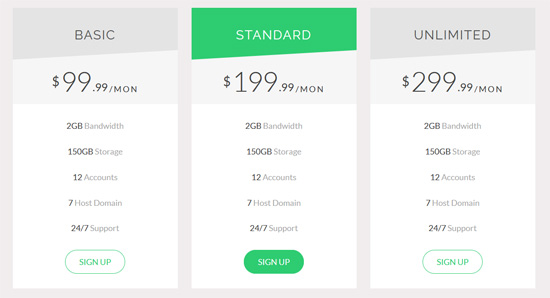
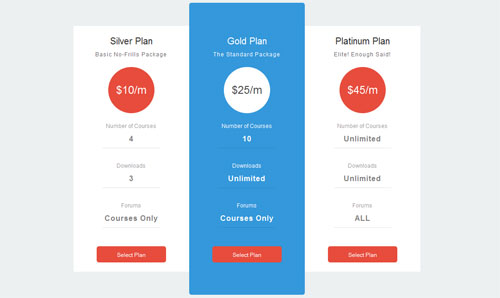
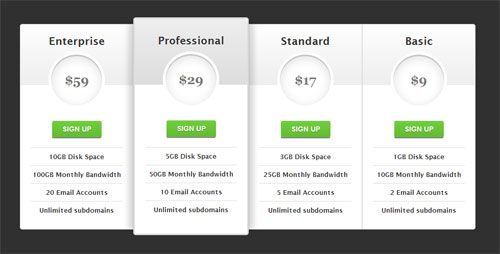
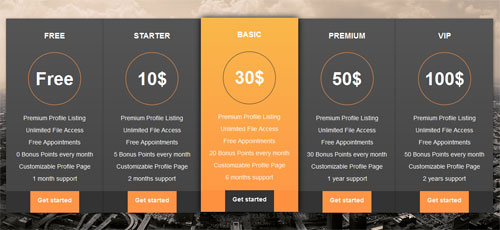
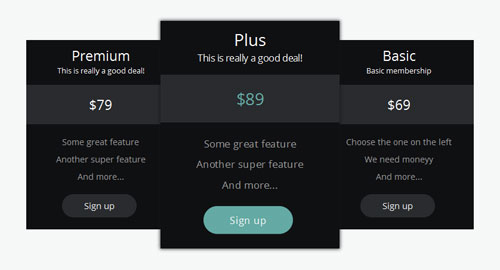
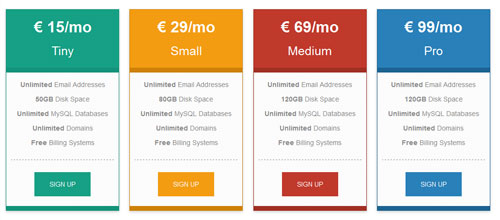
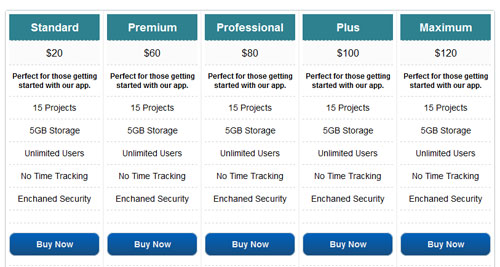
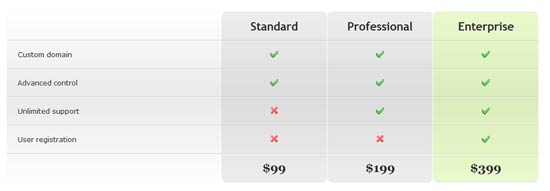
CSS3 Pricing Table
CSS3 Pricing Table is an easy to customize and easy to implement template. Use this template on your commercial or personal projects today! The best part about the CSS3 Pricing Table is that you can easily customize it, so you can reuse it will for your every project!. Feel free to download, modify or use it for commercial purposes too!
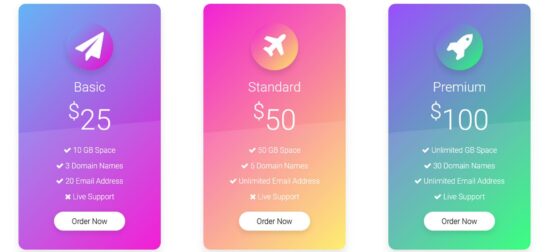
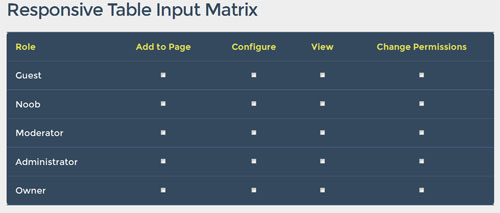
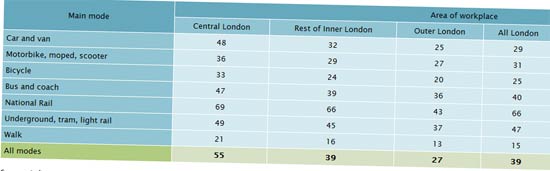
Flexible data table with CSS Grid
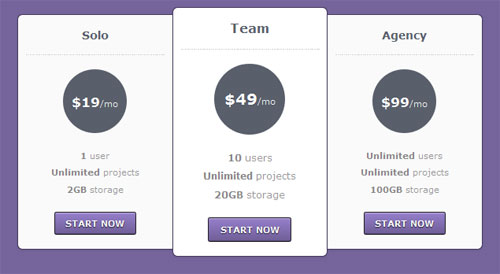
Flexbox – Responsive pricing table Free is an Incredible responsive bootstrap pricing table. Geometrical colours have been used smartly to show the pricing packages. Flexbox – Responsive pricing table Free uses a clean blue & white theme.
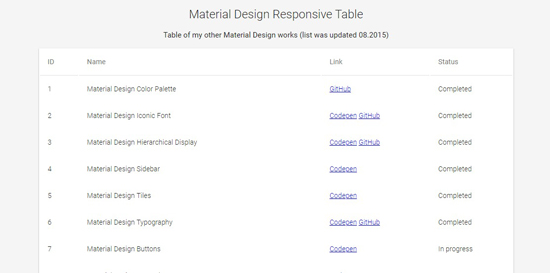
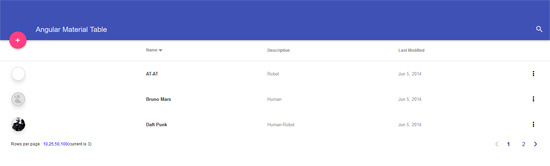
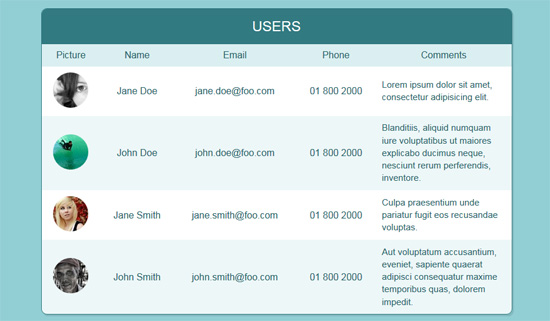
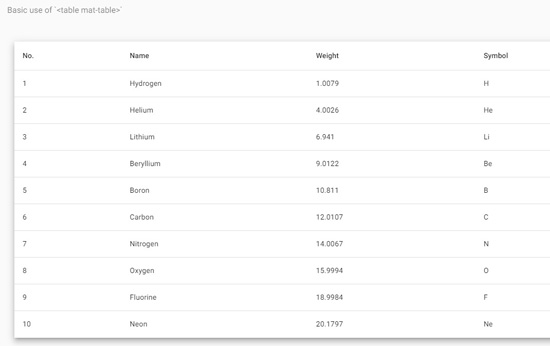
Material Design Responsive Table
MaterialTable is a simple and powerful react data table component that easily integrate with Material-UI. You can use MaterialTable flexible grid layout to display html elements, any component or JSX code inside the cells. MaterialTable have easy add new row option for user.
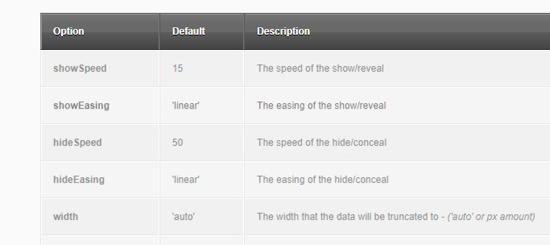
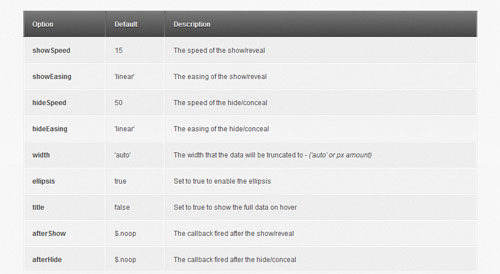
Fade and Blur on Hover Data Table
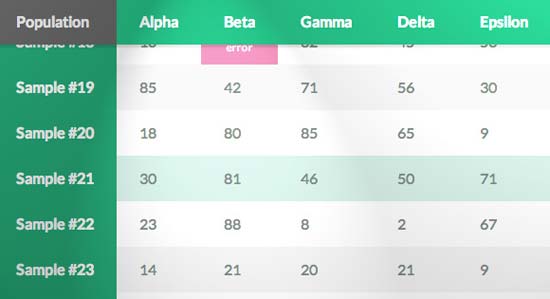
Fade and Blur would be great for complex data presentation because of the usable interface and hassle-free design it has.
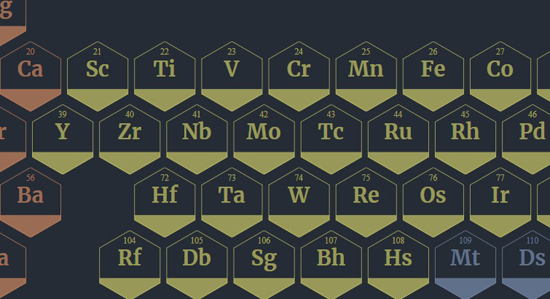
Animated Periodic Table
Animated simplifies the process of visualizing data with an organized, easy-to-follow layout. With TablePrice’s include CSS table generator you can also seamlessly blend and style the table into your website.
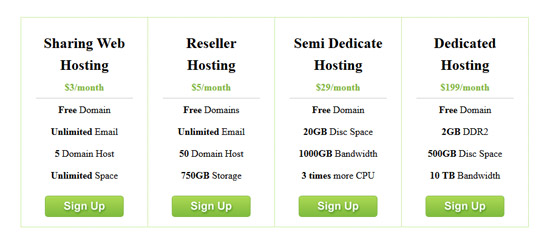
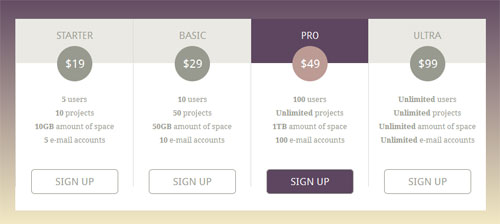
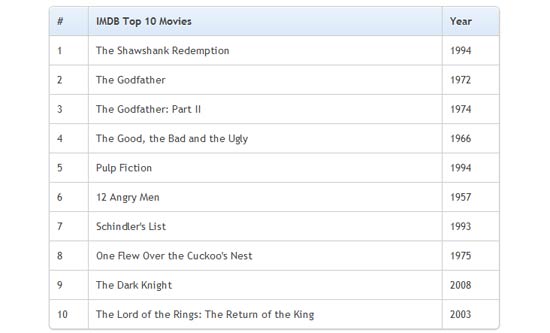
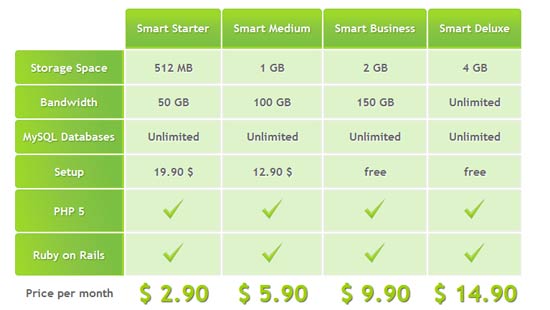
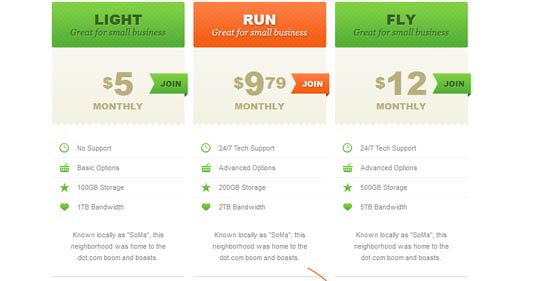
Table Price Web Hosting
TablePrice comes with a clean, classic design with a responsive layout that ensures your pricing plans will be easily readable on all devices.
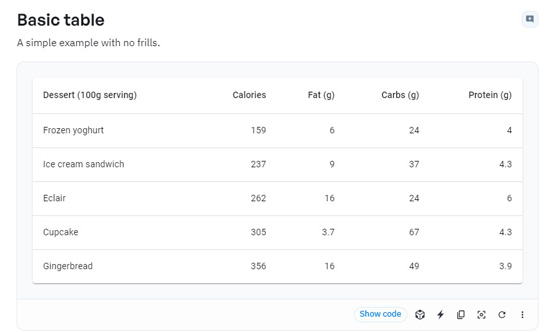
Dropdown table
Dropdown table – no frills template for easy data presentation. Easy to customize, this kind of template will suit any project.
CSS Flat Table
CSS Flat Table – it has advance functionality like filtering and sorting. Professionally make table layout ensures clarity and accuracy of presented data.
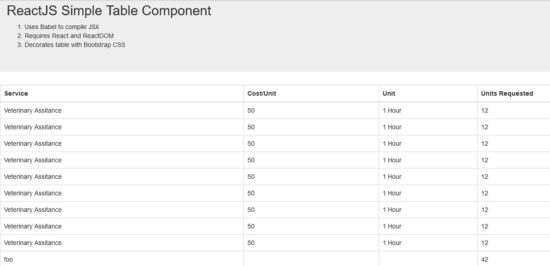
ReactJS Table
ReactJS Table is a flexible, intelligent table accompanied by an elaborate dynamic behavior. Use it for complex data manipulations and strong emphasis on variety of tasks and datasets. It is create with high-end performant technologies like CSS3 transforms and transitions making this table lightning fast responding to the modifications happening in your app.
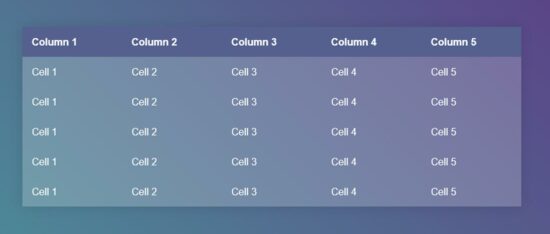
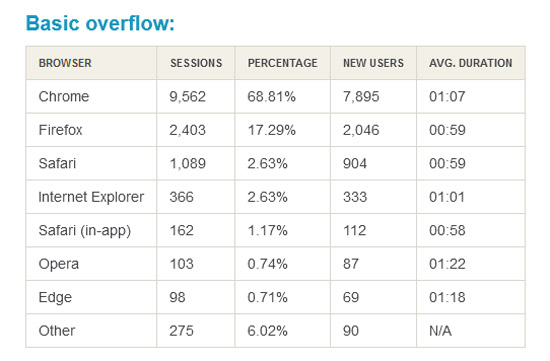
Pure CSS Table Highlight
Pure CSS HTML Table templates are top class cleanse templates develop purely with HTML5, CSS3, and JavaScript! that still maintaining the simplicity of their light-weight markups.
Bootstrap Card Table
Bootstrap Card Table is a responsive HTML CSS table template available for free download. Built with the latest web development tools and trends, this well-coded HTML CSS table template can easily integrate into any website or application.
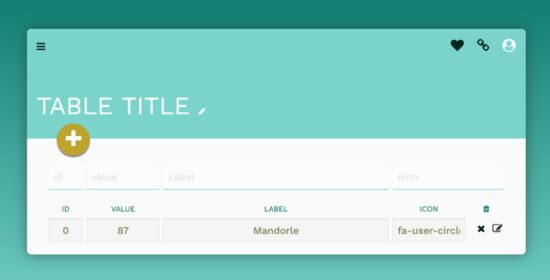
Dynamic editable table
Dynamic Editable Table is a beautiful looking HTML5 table template. It is built smartly featuring dynamic components. Basically, you can show what you’ve got in your table whenever the users want to see it rather than loading the full thing at once.
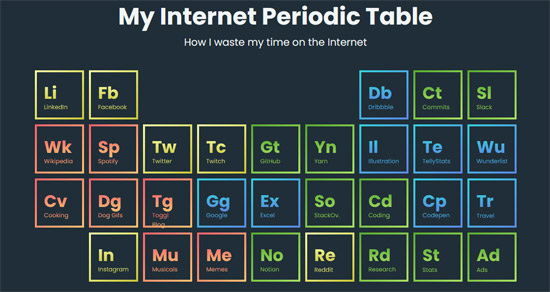
CSS Periodic Table
CSS Periodic Table is the latest HTML table template that transforms the age old periodic table of elements into modern and visually appealing interactive design. This multimedia rich example explains how to make advance HTML tables in a most engaging way.
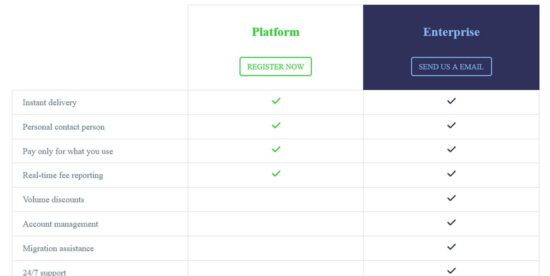
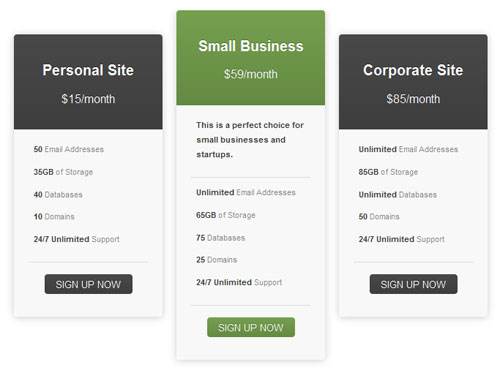
CSS Pricing Table
CSS Pricing Table is one of the best CSS table templates when it comes to introducing pricing plans for a website, application or any commercial page. These simple and effective price tables can help you communicate information regularly without losing importance.
Pricing Table UI
Responsive CSS Table Templates with flexbox
AngularJS Table with Double Sorting
CSS Responsive Table Templates
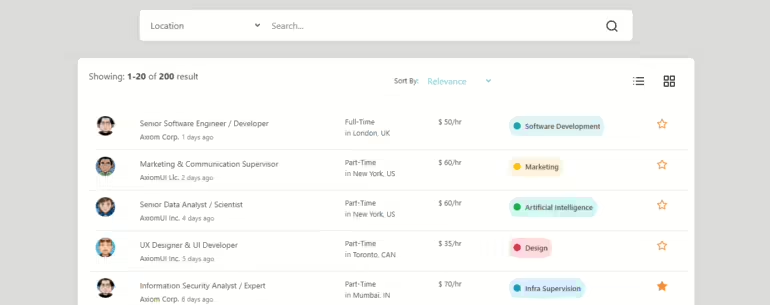
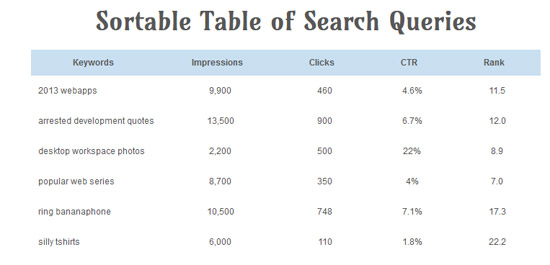
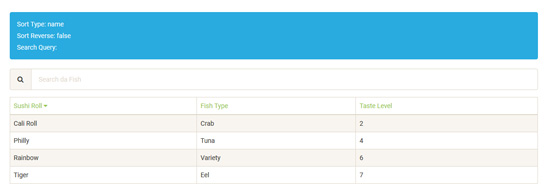
Sortable Table of Search Queries
Angular Material Table Templates
Responsive Flip Pricing Table
CSS Grid: Periodic Table
CSS HTML only Responsive Table Templates
Data Table with Collapsible Table Rows
HTML Bootstrap Pricing Table Template
Fixed Headers Bootstrap Table
Fixed Table header
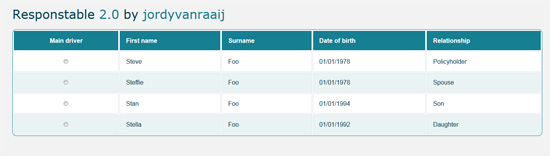
Responstable 2.0 : a responsive table solution
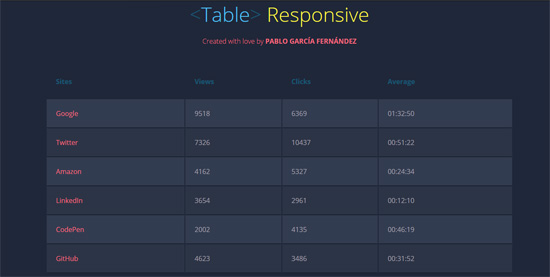
Table Responsive CSS3
Responsive & Accessible Data Table
Responsive Table According
Sort and Filter a Table Using Angular
Method Responsive Table
SVG from HTML Table data
Responsive table with json data
Sticky Table Headers & Columns
Flat Price Modal
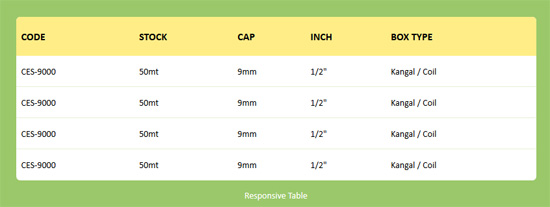
CSS Responsive Table
CSS3 pricing table
Fade and Blur on Hover Data Table
CSS Pricing table
Pure CSS Responsive Accordion Table
Heavy Table
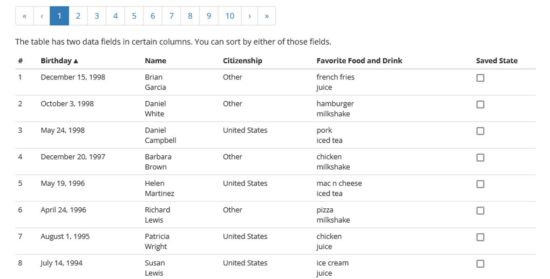
Sortable Tabular Data
HTML5 Editable Table
Data Table Sale




























































































THIS WEBSITE IS VERY USEFUL FOR DEVELOPERS KEEP GROWING AND HELPING!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
Good Collection
Fantastic Pricing table for my SEO website. Thank you.
This was really VERY helpful… thank you so much 🙂
This was a godsend! I needed to do a quick proof of concept for a responsive data table.
it’s nice templates
that’s was great.
These css templates are good to try on our own websites. thanks for posting.
Great CSS table designs thanks for them.
Thank you, this is really helpful.
Thanks a Lots
Thanks for templates….
awesome collection.
I’m the one who create HTML/CSS Pricing Table. Thanks for featuring my work guys! Very cool of you
this was helpful thank you so much !
Hello, I found your collection at the best moment ! Thank you very much !
i use once,that’s great! thanks.
gud work..nd thanks
Very good compilation, i have to use one of these on my project :), have good day!
Thanks you very very nice 🙂
nice collection, easier to find nice stuffs at one place. thanx again.
very good thank you. 100%