Welcome to our blog where we showcase the best collection of free and beautiful CSS HTML table templates! If you're a web designer or developer looking to enhance the visual appeal and functionality of your tables, you've come to the right place.
Tables play a crucial role in displaying data and organizing information in a structured manner. However, plain and boring tables can often be an eyesore and fail to engage users. That's where these stunning CSS HTML table templates come in.
Our curated collection features a diverse range of table templates that are not only aesthetically pleasing but also fully customizable. From sleek and modern designs to elegant and vintage styles, there's something for every project and preference.
With these templates, you can transform your tables into visually captivating elements that will instantly grab attention and provide a seamless user experience. Whether you're working on a personal blog, corporate website, or an e-commerce platform, these templates will elevate your design and impress your visitors.
Each template is created with clean and well-structured HTML code, making them easy to integrate into your existing projects. Additionally, the CSS stylesheets allow for extensive customization, enabling you to tailor the tables to your specific design requirements.
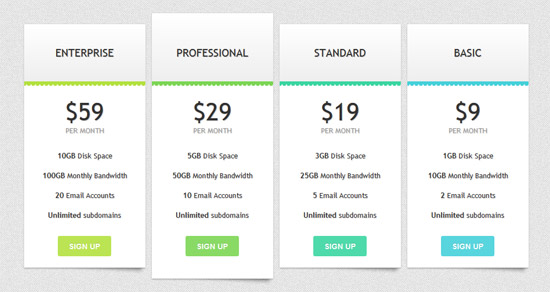
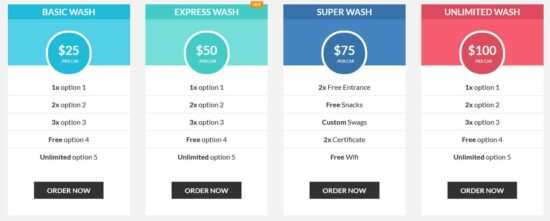
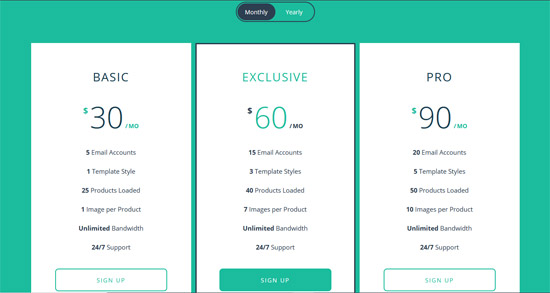
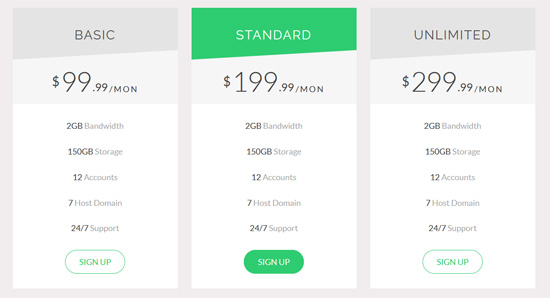
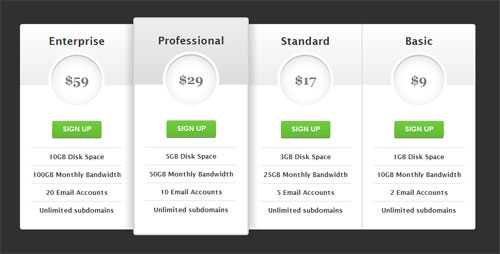
CSS3 Pricing Table
With CSS3 Pricing Table, you can showcase your various pricing plans or packages in a clean and organized manner. The template offers customizable columns, allowing you to display different features and benefits for each pricing option. Whether you have multiple pricing tiers or a single plan, this template can accommodate your needs.
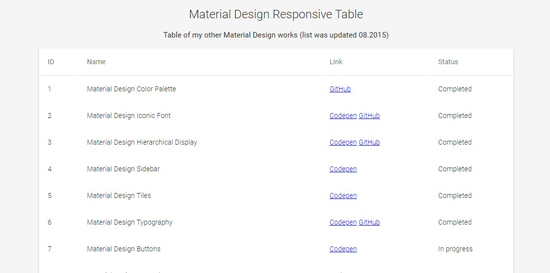
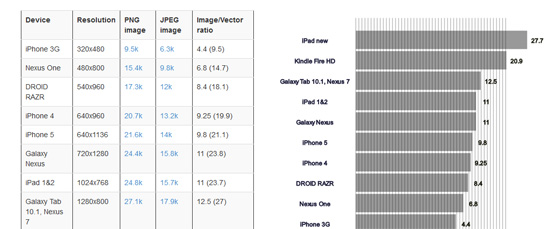
Material Design Responsive Table
Material Design Responsive Table – a sleek and modern table template that combines both form and function for a seamless user experience. This responsive table template is perfect for those who want to display a large amount of data while maintaining a clean and elegant design.
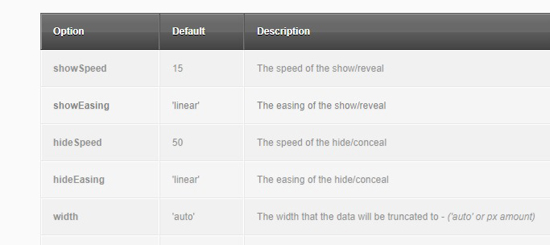
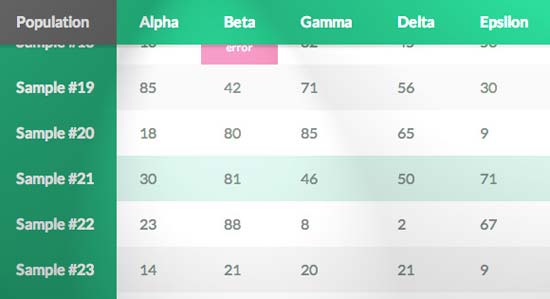
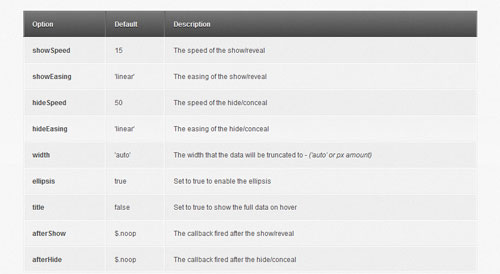
Fade and Blur on Hover Data Table
Fade and Blur on Hover Data Table – a cutting-edge table template that brings a touch of elegance and interactivity to your data display. With its unique hover effects, this table template creates a captivating user experience that will leave a lasting impression.
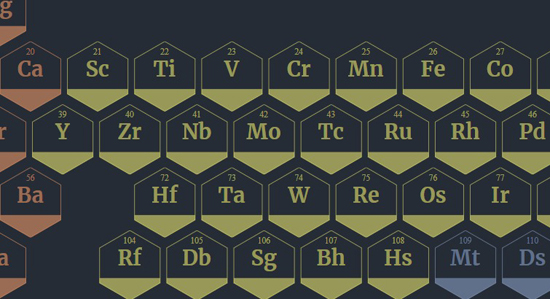
Animated Periodic Table
Animated Periodic Table – an innovative and visually stunning table template that adds a unique touch of creativity and interactivity to your website or application. This table template is perfect for anyone looking to add a bit of fun and educational value to their content.
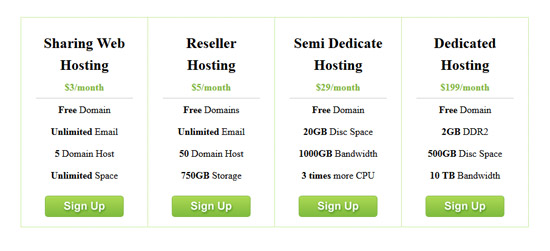
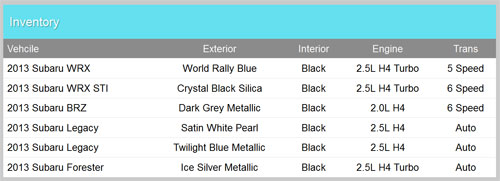
Table Price Web Hosting
CSS Table Price Web Hosting – a sleek and modern table template designed specifically for hosting providers or anyone in the web hosting industry. This table template offers a stylish and organized way to display different hosting plans and their features, making it easy for users to compare and choose the right hosting solution for their needs.
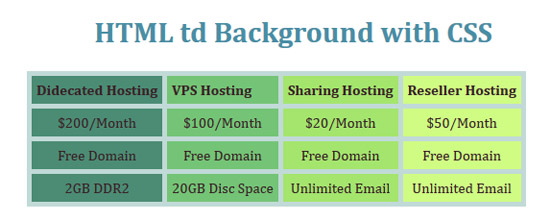
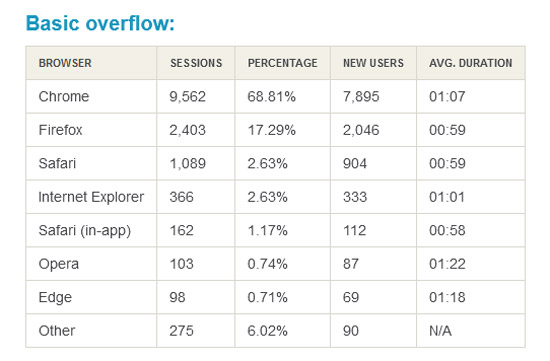
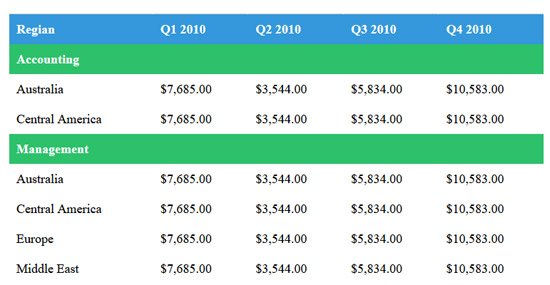
HTML td Background with CSS
Sample css table border style with multiple background color.
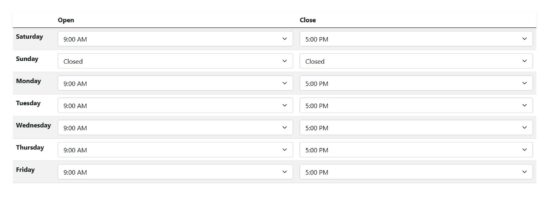
Dropdown within table
Dropdown within Table – a highly versatile and interactive table template that revolutionizes the way users navigate and interact with data. With its innovative dropdown feature embedded directly within each table row, this template offers a seamless user experience that enhances data exploration and analysis.
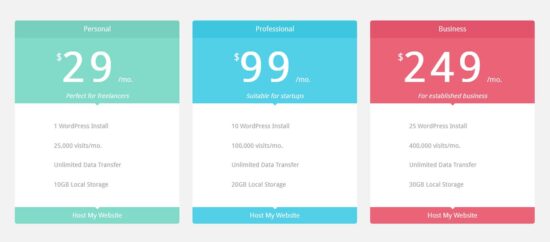
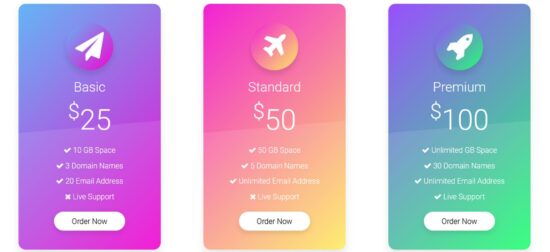
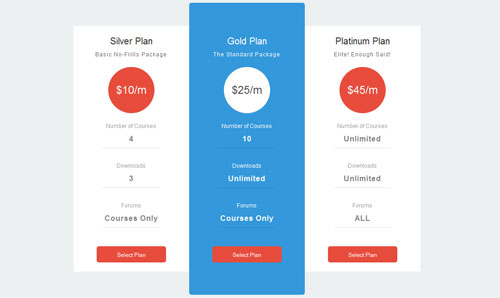
CSS Flat Pricing table
CSS Flat Pricing Table – a stylish and modern pricing table template that adds a touch of elegance and sophistication to your website. This table template offers a clean and minimalist design combined with eye-catching colors and smooth animations, creating an appealing and professional pricing display for your products or services.
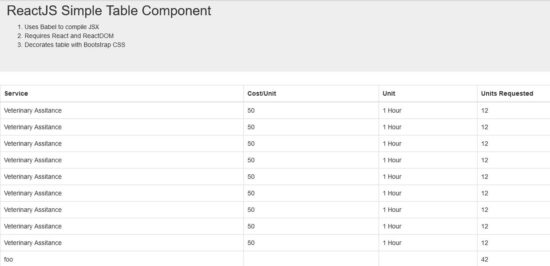
ReactJS Table Component
ReactJS Table Component – a powerful and versatile tool that takes data visualization and management to new heights. This component harnesses the capabilities of ReactJS, a popular JavaScript library for building user interfaces, to create dynamic and interactive tables that seamlessly adapt to changing data and user interactions.
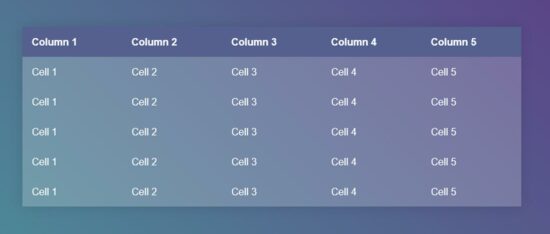
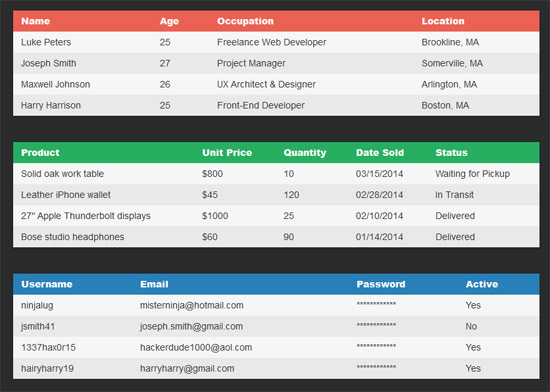
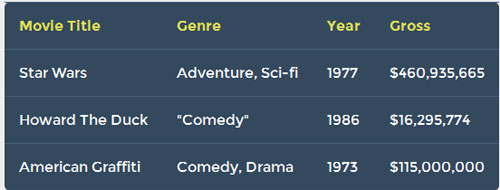
Pure CSS Table Highlight
Pure CSS Table Highlight – a creative and visually captivating solution that brings a touch of elegance and interactivity to your tables. This innovative technique utilizes pure CSS to add subtle and stylish highlights to your table rows, enhancing the readability and visual appeal of your data.
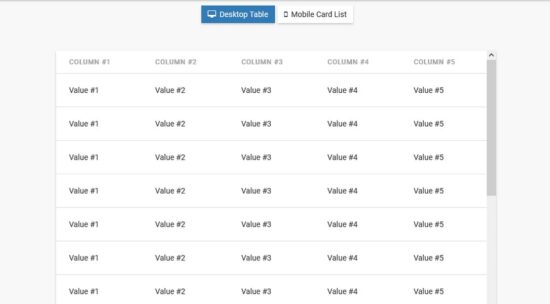
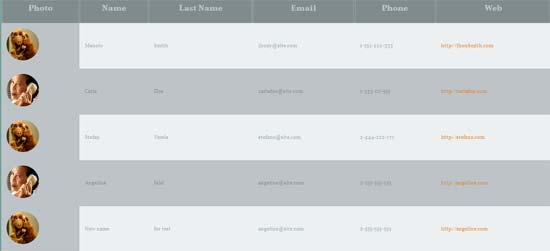
Responsive Bootstrap Card Table
Responsive Bootstrap Card Table – a stylish and functional table template built with the power of Bootstrap, the most popular front-end framework for web development. This innovative table design offers a card-based layout that combines the simplicity and readability of tables with the visually appealing and responsive design of cards.
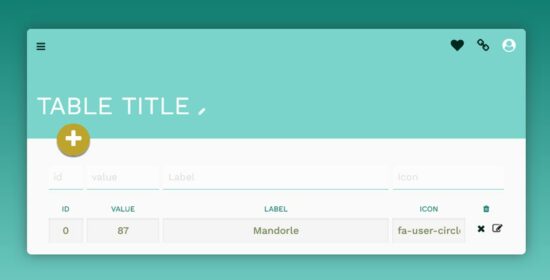
Vue JS Dynamic editable table
Vue JS Dynamic Editable Table – a cutting-edge solution that revolutionizes the way developers handle data tables. Built with the powerful Vue JS framework, this table component allows for dynamic creation, editing, and deletion of data rows, empowering developers to create highly functional and interactive tables that meet the unique needs of their applications.
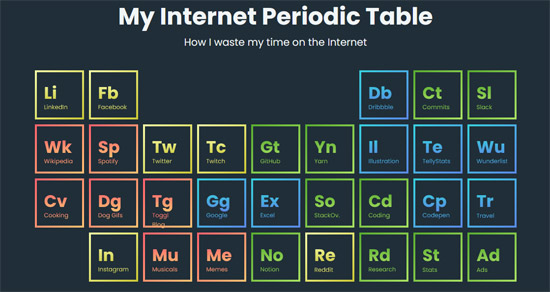
CSS Periodic Table
CSS Periodic Table – an innovative and visually stunning solution that brings the elements of the periodic table to life in a unique and interactive way. Built entirely with CSS, this creative representation of the periodic table offers not only a visually captivating experience but also a wealth of valuable information that will engage and educate users.
CSS Pricing Tables
CSS Pricing Tables – a modern and enticing solution that brings pricing information to life with style and functionality. Built with CSS, these pricing tables offer a visually captivating and user-friendly way to showcase and compare different pricing plans or packages.
Pricing Table UI
Pricing Table UI – a sleek and intuitive solution that revolutionizes the way pricing information is displayed and compared. This cutting-edge user interface (UI) provides a visually captivating and user-friendly way to showcase different pricing plans or packages, making it easier for users to evaluate and select the best option for their needs.
Responsive table with flexbox
Responsive Table with Flexbox – a modern and flexible solution that redefines the way tables are designed and displayed on the web. By harnessing the power of Flexbox, this innovative approach offers a dynamic and responsive way to present tabular data, ensuring optimal viewing and interaction across various devices and screen sizes.
AngularJS Table with Double Sorting
AngularJS Table with Double Sorting – a powerful and versatile solution that takes table functionality to the next level with its unique double sorting feature. Built with AngularJS, this innovative table design allows users to effortlessly sort data based on two different columns, providing enhanced flexibility and convenience for data analysis and exploration.
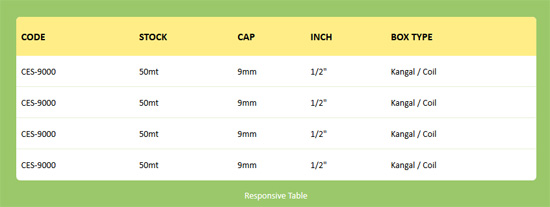
CSS Responsive Table Layout
CSS Responsive Table Layout – a revolutionary approach to displaying tabular data that seamlessly adapts and optimizes for different screen sizes. This cutting-edge solution leverages the power of CSS to deliver a responsive and user-friendly table design that ensures a consistent and efficient viewing experience across all devices.
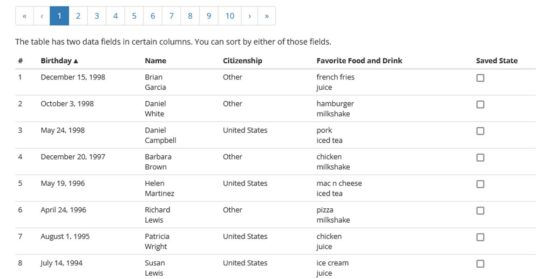
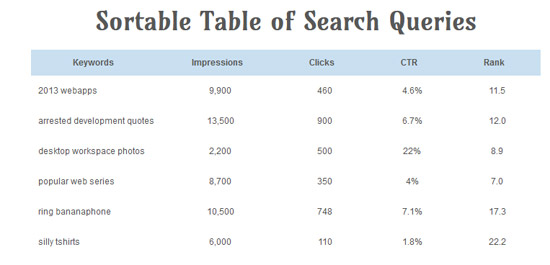
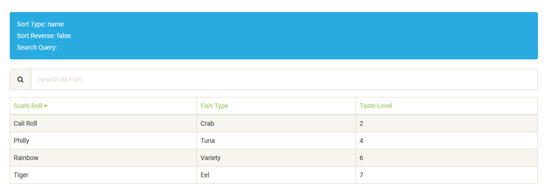
Sortable Table of Search Queries
Sortable Table – an interactive and user-centric solution that transforms the way users interact with tabular data. This innovative table design combines functionality and user experience by allowing users to dynamically sort and organize data based on their preferences, providing a seamless and efficient data exploration experience.
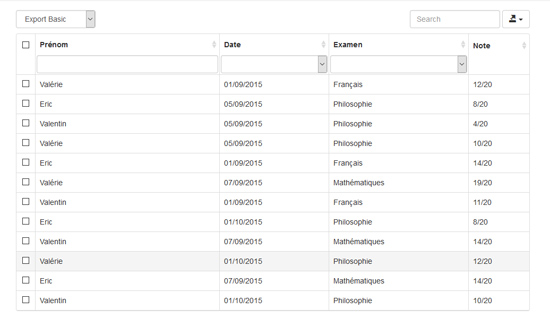
Bootstrap Table Filter control
Bootstrap Table Filter – an advanced filtering solution that takes data exploration and analysis to new heights. This innovative control, built on the powerful Bootstrap framework, adds a new dimension of interactivity and functionality to tables by empowering users to refine and narrow down data with ease.
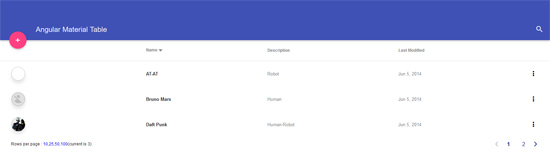
Angular Material Table
Angular Material Table – a cutting-edge data display solution that combines the power of Angular with the sleek design language of Material Design. This innovative table component reimagines the way users interact with data by offering a seamless and visually appealing platform for data presentation and exploration.
Responsive Flip Pricing Table
Flip Pricing Table – a dynamic and eye-catching pricing display solution that injects a touch of creativity and interactivity into the world of pricing tables. This innovative pricing table design revolutionizes the way businesses showcase their pricing plans and services by combining sleek aesthetics with engaging animations.
CSS Grid: Periodic Table
CSS Periodic Table – a fun and interactive tool that transforms the complex world of CSS properties and selectors into a visually appealing and easily understandable format. This innovative table design revolutionizes the way developers learn, understand, and apply CSS by presenting it in a unique and memorable way.
CSS only Responsive Tables
CSS-only Responsive Tables – a groundbreaking solution that empowers web developers to create dynamic and user-friendly tables without the need for additional JavaScript plugins or complex frameworks. This innovative approach to building responsive tables revolutionizes the way tables are designed and implemented, offering a seamless and efficient solution for displaying data across various devices and screen sizes.
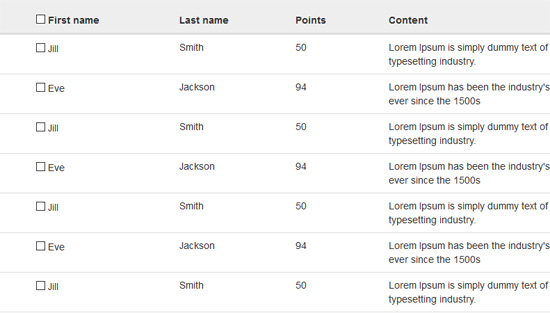
Data Table with Collapsible Table Rows
Data Table with Collapsible Table Rows – a dynamic and user-friendly solution that enhances the presentation and accessibility of tabular data by allowing users to expand and collapse individual rows for a more detailed view. This innovative approach to data table design transforms traditional tables into interactive and engaging components that streamline information display and improve user experience.
Bootstrap Pricing Table
Bootstrap Pricing Table – a versatile and user-friendly solution that simplifies the creation and customization of sleek and professional pricing tables for websites and applications. Built on the popular Bootstrap framework, this powerful tool offers developers a streamlined approach to designing and showcasing pricing options in a visually appealing and intuitive way.
Fixed Headers Bootstrap Table
Fixed Headers Bootstrap Table – a game-changing solution that enhances the usability and readability of tables by keeping the table headers fixed in place while scrolling through the table content. This innovative approach to table design revolutionizes the way tables are presented, making it easier for users to navigate and understand tabular data without losing context.
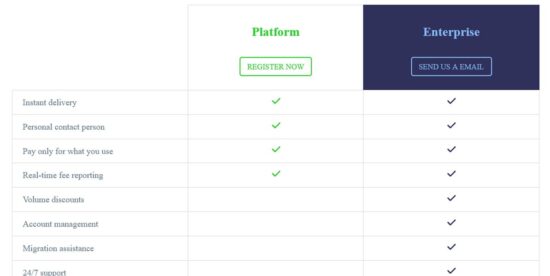
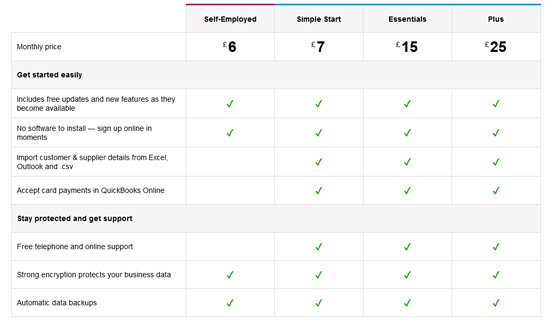
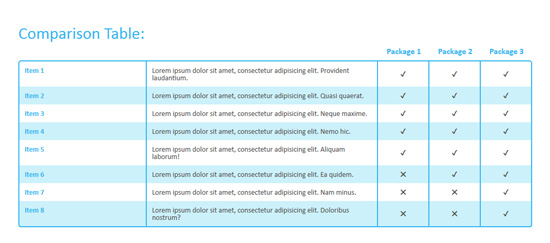
Responsive comparison table
Responsive Comparison Table – a dynamic and user-friendly solution designed to effectively display and compare information across multiple categories in a visually appealing manner. This innovative table structure adapts seamlessly to different screen sizes and devices, providing an optimal viewing experience for users across all platforms.
Fixed Table header
Fixed Table Header – a groundbreaking feature that takes table design to the next level by keeping the header fixed in place while scrolling through large sets of data. This innovative solution enhances usability and improves the overall user experience when working with tables containing multiple rows and columns.
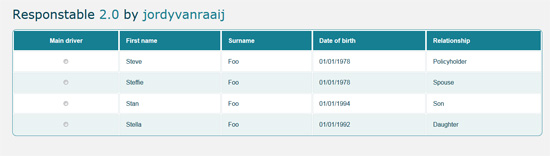
Responstable 2.0 : a responsive table solution
Responstable is a CSS solution for responsive tables. It uses the HTML5 attribute data-th and the pseudo :after to create a alternate column header when in mobile view. Because it is designed mobile first you will need the respond.js to make it work with IE8 (and below).
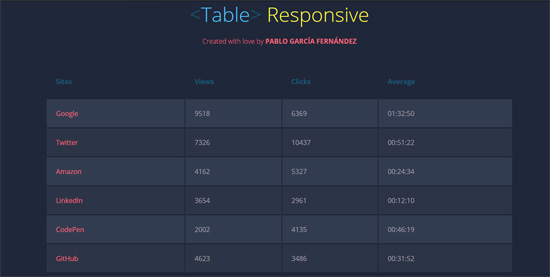
Table Responsive CSS3
These is a “





















































Good Collection
Fantastic Pricing table for my SEO website. Thank you.
This was really VERY helpful… thank you so much 🙂
This was a godsend! I needed to do a quick proof of concept for a responsive data table.
it’s nice templates
that’s was great.
These css templates are good to try on our own websites. thanks for posting.
Great CSS table designs thanks for them.
Thank you, this is really helpful.
Thanks a Lots
Thanks for templates….
awesome collection.
I’m the one who create HTML/CSS Pricing Table. Thanks for featuring my work guys! Very cool of you
this was helpful thank you so much !
Hello, I found your collection at the best moment ! Thank you very much !
i use once,that’s great! thanks.
gud work..nd thanks
Very good compilation, i have to use one of these on my project :), have good day!
Thanks you very very nice 🙂
nice collection, easier to find nice stuffs at one place. thanx again.
very good thank you. 100%