In this article you will see that there are some amazing HTML5 and CSS3 3D graphics examples with demo link. Usually, HTML5 goes hand in hand with CSS3 to create the professional web experiences. In fact, websites developed in HTML5 animation will not require adobe flash support on your Web browser anymore, provided that your browser supports HTML5.
Many people believe that HTML5 new advanced technology to create professional website and animation templates on web online in stead of flash. HTML5 is a lightweight, powerful and easy to use platform such as games, 3D animation, 3D graphics by using HTML5 canvas, CSS3 and JavaScript. In fact, HTML5 and CSS3 represents the future of mobile browsing and that’s because of it’s comprehensive and lightweight abilities.
CSS 3D transforms are smooth, hardware accelerated and simple to implement, with browsers taking on what would be very difficult perspective calculations.
Recommendation: For best results, please use a browser that supports HTML5 and CSS3 such as Google Chrome, Latest Versions of Firefox or Opera
WebGL Orthographic 3D
The World Wonders 3D globe
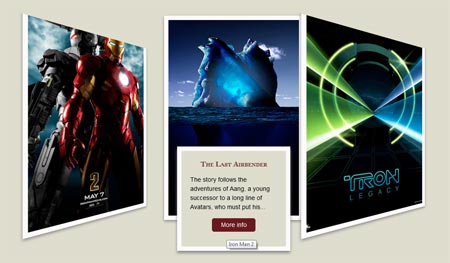
CSS3 3D Flip Cards
CSS 3D Earth
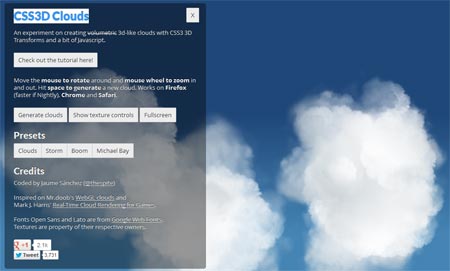
CSS3D Clouds
CSS 3D Transforms
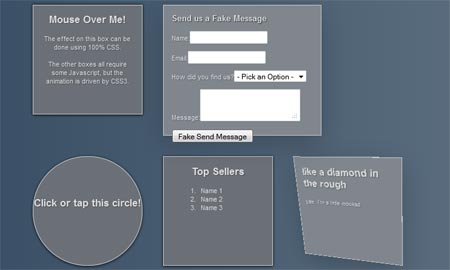
An experimental CSS 3D fold-in menu. Works in any browser that supports CSS 3D transforms, that includes Mobile Safari so get your iPhone ready!
DOM tree
The DOM tree is generated via JavaScript every time you visit the page so you’ll never see the same one twice. All of the forms are filled with holiday greetings in a variety of languages. CSS3 3D transforms are used to position and rotate, via translate3d() and rotate3d() respectively, the elements when the page loads.
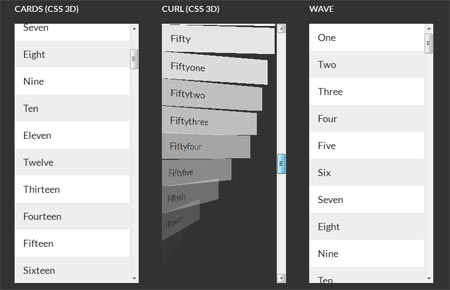
CSS3 scroll effects 3D
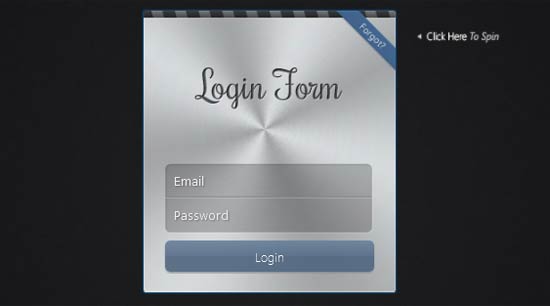
Rolling Links with 3D
the 3D roll! You’ll only be able to see the new style if your browser supports CSS 3D transforms, at the time of writing that means Firefox Nightly, Chrome or Safari.
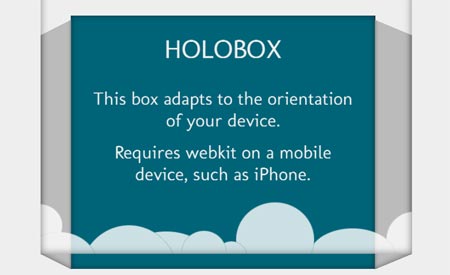
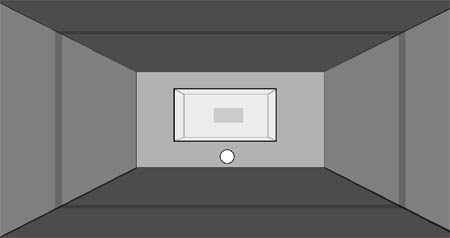
CSS3 3D Hologram (view in Google Chrome)
CSS3 3D transforms are used to distort HTML elements and create the walls of the box. JavaScript then tracks the deviceorientation and devicemotion events and updates the 3D perspective accordingly.
3D Animation using Pure CSS3 (Support with Google Chrome)
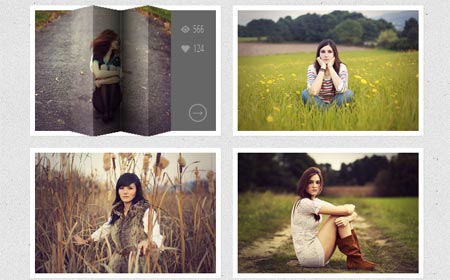
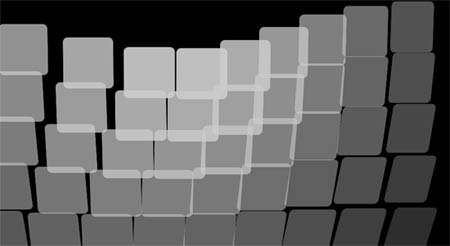
3D Thumbnail Hover Effects
CSS 3D Transforms Dynamic
3D Bouncing Ball with CSS3
Natural Object-Rotation with CSS3 3D
A 3D FPS concept using HTML5 and CSS3 Transform
3D Gallery with CSS3 & jQuery
3D Transforms Tools
Cubeout
Play game in 3D HTML5, top-down view.
Ben Joffe
Ben Joffe is torus game using HTML5
Canvas in 3D
Here is new 3D experience with Flickr’s photostream.
Simple 3D HTML5 Canvas
Here is sample 3D animation in HTML5 canvas
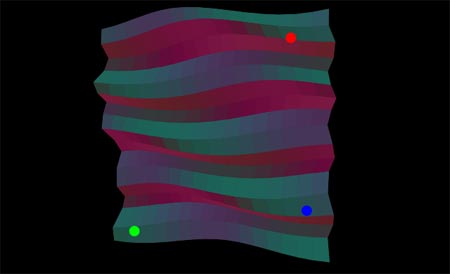
3D landscape in HTML5 canvas
it was a massive inspiration to see that you could render 3D into an HTML5 canvas object.
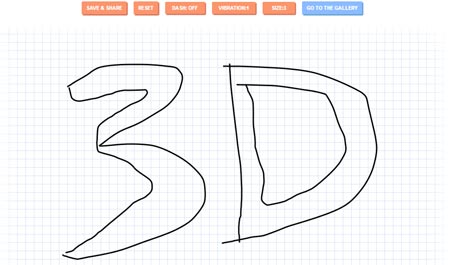
Sketch in 3D With Animating Lines on HTML5 canvas
Draw 3D sketches with animating strokes on HTML5 canvas
HTML5 3D logo in HTML5 Canvas
HTML5 logo animation nice view in 3D version. You can also control the direction of the spin by clicking and dragging the logo.
K3D HTML5 Canvas demos
Here is some examples of my Canvas 3D rendering library.
UltraLight K3D rendering in HTML5 Canvas
Interactive 3D demo. Another example of the Canvas K3D library in action. With mouse control so you can entertain yourself.
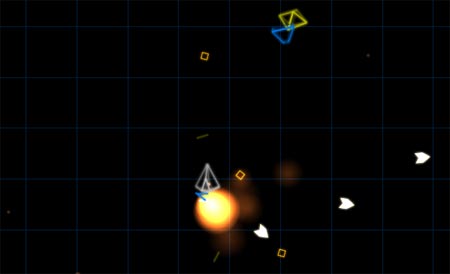
Arena5 3D Game in HTML5 Canvas
Wolfenstein 3D HTML5
Play Wolfenstein game in 3D HTML5
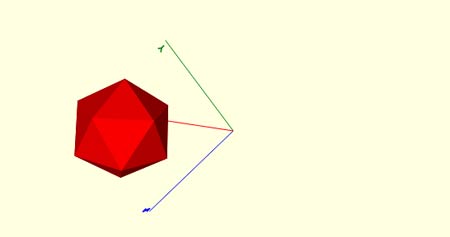
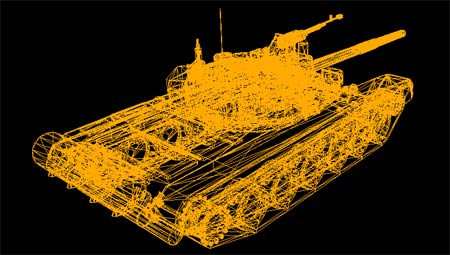
3D Graphics for HTML5 canvas
Here are various examples of objects, drawn and animated in 3D on the HTML5 canvas element. All the 3D coordinate manipulation and projection to the 2D canvas is handled by the Cango3D graphics library.







































very nice example and usefull
Wow So Nice
Helpful examples, thanks…
woww thanks
Very nice ,,,,,,,,,,,,,, really amazing
great tut keep it ON
I am using Hippo Animator which is much simpler than Adobe Edge. I get minimal and easy to modify javascript which I can then modify further. This may make it easier for HTML5 animation newbies (like myself) to get started. I think the javascript is easy enough for most developers to understand and modify.
http://hippostudios.co.uk/?S=Animator
It’s amazing the level some people are utilizing HTML5 and CSS3 to accomplish things that would generally require plugins to make happen. Great article, I enjoyed many of the examples.