Today it are glad to show you two beautiful image hover effects with jquery and CSS3. This example1 it want to show you, jquery hover effect using animation opacity transform color and the example2 you will see classic effect using zoom overlay using jquery and css. let’s find out my tutorial bellow:
You like this post: jQuery Mouseover Effect Example
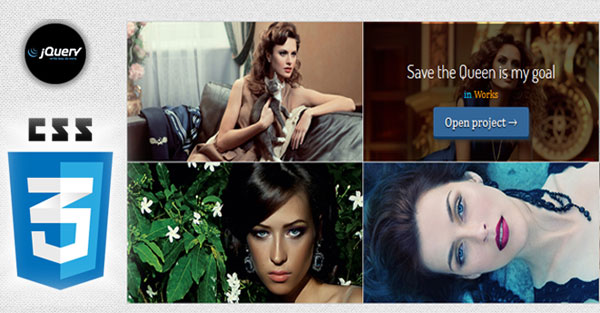
Example 1
In this tutorial, it are going to show you how to create a beautiful image gallery with hover effect by using jquery and CSS3. This example is design using jquery animate opacity to transform image color effect with caption title as well. It have also create beauty CSS3 button on this image effect to make it more attractive.
Let’s go with my tutorial coding bellow:
This beauty image hover effect using plugin: jquery-1.8.1.min.js and beautiful google fonts Dosis.
The Markup
The jQuery function animation for capacity effect will have the following code:
jQuery(document).ready(function($){
//portfolio - show link
$('.fdw-background').hover(
function () {
$(this).animate({opacity:'1'});
},
function () {
$(this).animate({opacity:'0'});
}
);
});
The Cascading Style Sheets (CSS) will have the following structure:
.freshdesignweb{width:950px; margin:0 auto;}
.freshdesignweb a:link{text-decoration:none;}
.freshdesignweb article{ float:left; width:157px; height:157px; } /*cursor:pointer;opacity:0.5;*/
/*portfolio*/
.fdw-background{ background-color:rgba(0,0,0,0.6);opacity:0; margin-top:-25px; width:100%; height:100%; }
.fdw-background h4{font-size:20px; font-family: 'Dosis', sans-serif; text-align:center; padding:40px 40px 0; }
.fdw-background .fdw-port{ text-align:center; padding:0 40px 0; }
.fdw-background .fdw-port a{ padding:8px 15px; font-size:1em; }
/*subtitle*/
.fdw-subtitle{ font-size:0.8em; margin-top:-20px; color:#0CF; }
.fdw-subtitle a{ color:#F90; }
/*columns*/
.c-two{ width:314px !important; }
/*align*/
.a-center{ text-align:center; }
/*border*/
.border{ border:1px solid #CCC; margin:-1px;}
/*link buttons*/
.fdw-port a{
background-color:#336699;
color:#fff;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
-o-border-radius:3px;
-webkit-box-shadow: 0 3px 0 #0f3963, 3px 5px 3px #333;
-moz-box-shadow: 0 3px 0 #0f3963, 3px 5px 3px #333;
box-shadow: 0 3px 0 #0f3963, 3px 5px 3px #333;
-o-box-shadow: 0 3px 0 #0f3963, 3px 5px 3px #333;
text-shadow:0 1px 1px #000;
}
.fdw-port a:hover{
background-color:#f2f2f2;
color:#336699 !important;
text-shadow:0 1px 1px #ccc;
-webkit-box-shadow: 0 3px 0 #ccc, 3px 5px 3px #333;
-moz-box-shadow: 0 3px 0 #ccc, 3px 5px 3px #333;
box-shadow: 0 3px 0 #ccc, 3px 5px 3px #333;
-o-box-shadow: 0 3px 0 #ccc, 3px 5px 3px #333;
}
Now! It have a beautiful image hover effect with jquery and CSS3. Check out the demo below, and feel free to download this example1 for future use.
2. Example 2
In tutorial example 2, it would like to show you jquery mouse hover overlay zoom animate with css style.
This example also jquery min plugin that it content to external google libs and jquery function zoom.
Let’s go with my tutorial coding bellow:
The Markup
The jQuery function zoom overlay effect will have the following code:
(function($){
$.fn.extend({
hoverZoom: function(settings) {
var defaults = {
overlay: true,
overlayColor: '#2e9dbd',
overlayOpacity: 0.7,
zoom: 25,
speed: 300
};
var settings = $.extend(defaults, settings);
return this.each(function() {
var s = settings;
var hz = $(this);
var image = $('img', hz);
image.load(function() {
if(s.overlay === true) {
$(this).parent().append('<div class="zoomOverlay" />');
$(this).parent().find('.zoomOverlay').css({
opacity:0,
display: 'block',
backgroundColor: s.overlayColor
});
}
var width = $(this).width();
var height = $(this).height();
$(this).fadeIn(1000, function() {
$(this).parent().css('background-image', 'none');
hz.hover(function() {
$('img', this).stop().animate({
height: height + s.zoom,
marginLeft: -(s.zoom),
marginTop: -(s.zoom)
}, s.speed);
if(s.overlay === true) {
$(this).parent().find('.zoomOverlay').stop().animate({
opacity: s.overlayOpacity
}, s.speed);
}
}, function() {
$('img', this).stop().animate({
height: height,
marginLeft: 0,
marginTop: 0
}, s.speed);
if(s.overlay === true) {
$(this).parent().find('.zoomOverlay').stop().animate({
opacity: 0
}, s.speed);
}
});
});
});
});
}
});
})(jQuery);
The Cascading Style Sheets (CSS) example2 will have the following structure:
.block { width:293px; height:170px; float:left; margin:0 40px 0 0; }
.last { margin-right:0; }
.zoom {
width:293px;
height:170px;
display:block;
position:relative;
overflow:hidden;
border:1px solid #ddd;
background:#fff url(../images/loader.gif) no-repeat center;
}
.zoom img { display:none}
.zoomOverlay {
position:absolute;
top:0; left:0;
bottom:0; right:0;
display:none;
background-image:url(../images/zoom.png);
background-repeat:no-repeat;
background-position:center;
}
Now! It have a beautiful jquery image hover effect zoom overlay animation with jquery and CSS. Check out the demo below, and feel free to download this example2 for future use.







thank a lot for showing this demo and coding , i m new in this field and also create a web page
I will do a new design for my web page. I’m looking for a source of such. Thanks a lot for shared this tutorials..
Hey ~ Nice One Great Dude
Very nice!! Thank you!
But it doesn’t work with IE… 🙁
Thank you so much. Very useful.
Hello I love app. But it seems not to show the hover effect whenits on IE9, where can change it so that it works
Whoohw…………..It was so ………..AMAZING…….!!!!!!!
Thank you very much to share your knowledge with us.
thanks again,