Today, the subject HTML5 and CSS3 become more popular for web designer. Here are some useful tutorials CSS3 with demo link and you can download the open source code resources for free with the best websites. Most of them are just to look cool. It does not seem like CSS3 standards are so many “new” anymore. In this post, you will have beautiful web design using techniques such CSS3 effects, CSS3 slideshow, animation CSS3, CSS3 gradient, CSS3 transitions, rotation CSS3, CSS3 hover, rounded corners, shadows, text and more. Web designers were implementing these properties in most of the new provisions in common for modern web.
Everyone seems to talk about the benefits of CSS3, it will really improve the way it design for the web, making the implementation of design elements apparently simple, actually easy! But as always with new Web technologies, there are problems with absorption. If you have been playing with CSS3 then you probably know that browsers recognize and who do not, but in case you’re not sure . The latest versions of Chrome, Safari, Opera, Firefox and make the most of the basics for now, but IE6 – 8 does not work. Fortunately IE9 will.
I want to use this article as a small case study in CSS3 Tricks. I’ll be reviewing some websites of big names and how it are creating unique web interfaces. The techniques are not especial to a single entity – and it’s actually simple to put together some code of your choice. But it is my hope that these examples and tutorials can stimulate new ideas for budding developers.
In my post today, you will find many informative tutorials CSS3, each of you develop something new and different from the previous one. I can guarantee that the CSS3 tutorials published by me today are very useful and will help
Responsive Content Navigator with CSS3
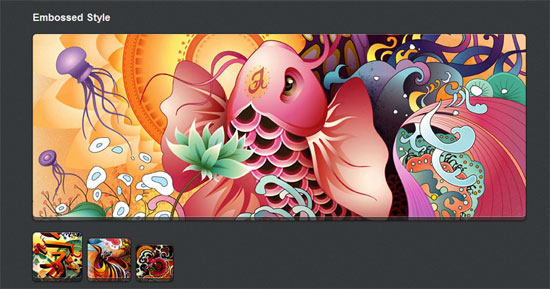
CSS3 Image Styles
This tutorial, you’ll know how the style of the pixel inset with CSS3 box-shadow and border-radius. The trick is to wrap the image with a span and apply the image as background-image.
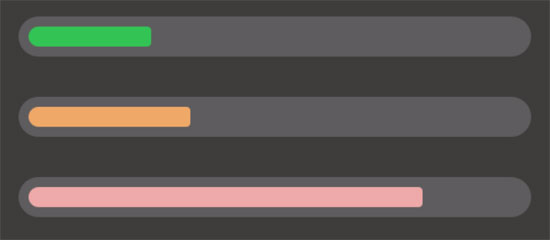
CSS3 Progress Bars
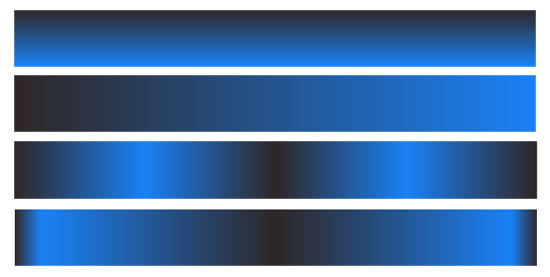
CSS3 Gradient Backgrounds
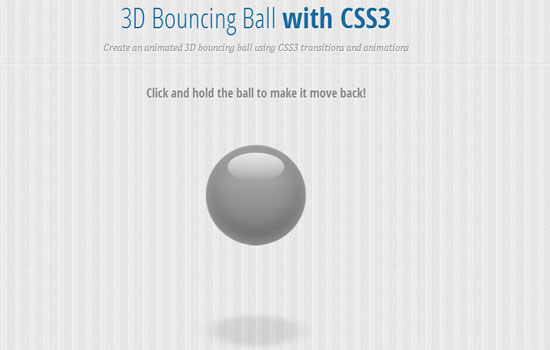
Creating an Animated 3D Bouncing Ball with CSS3
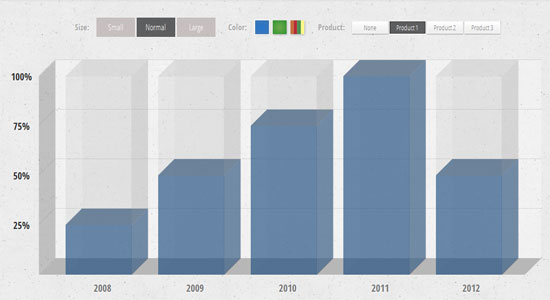
Animated 3D Bar Chart with CSS3
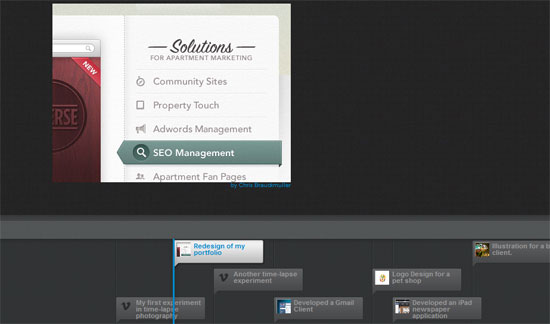
Timeline Portfolio CSS3 & jQuery
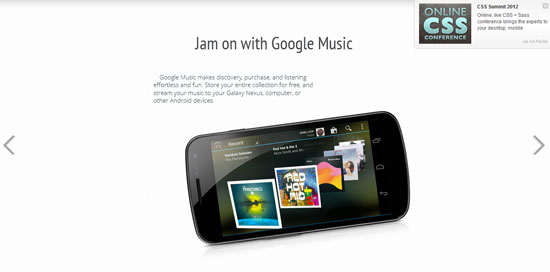
Making an Impressive Product Showcase with CSS3
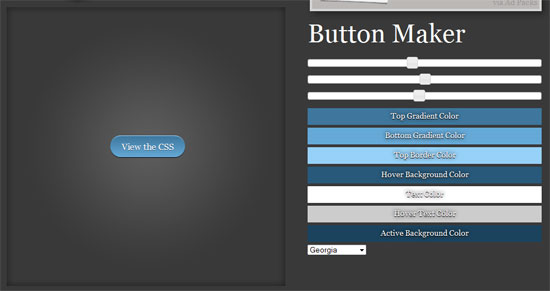
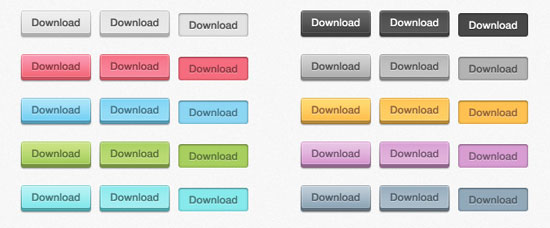
CSS3 Button Maker
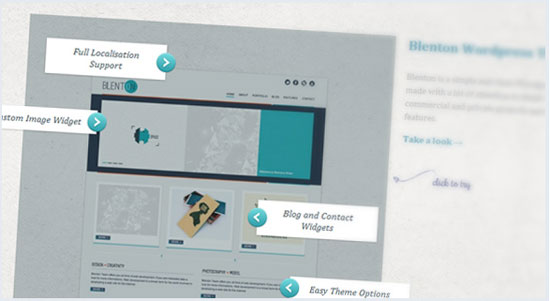
Annotation Overlay Effect with CSS3
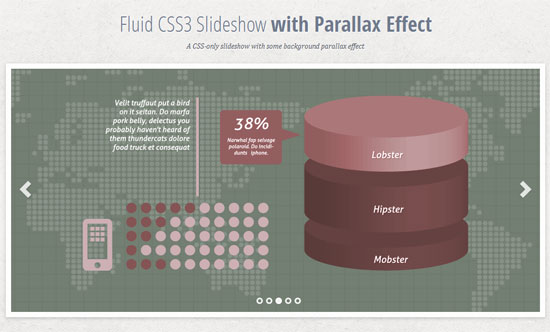
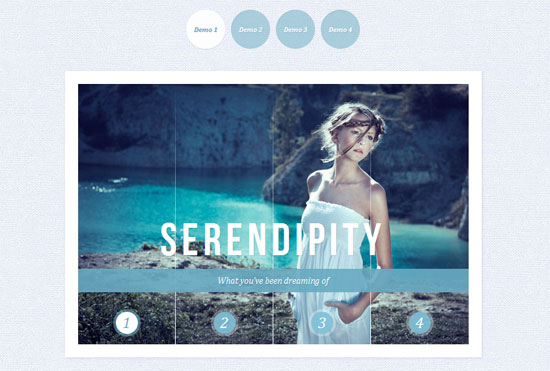
Fluid CSS3 Slideshow with Parallax Effect
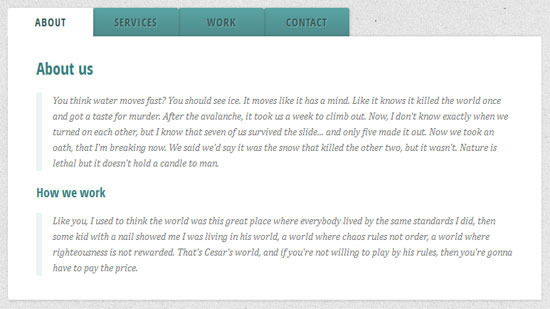
Animated Content Tabs with CSS3
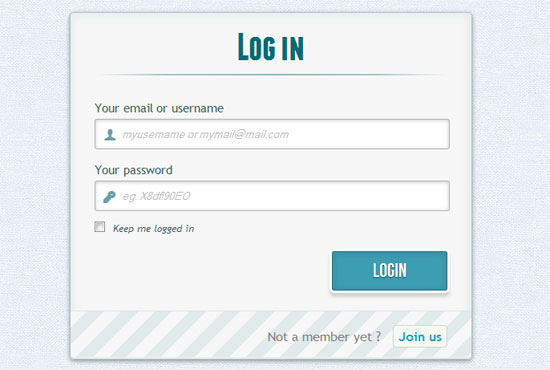
Login and Registration Form with HTML5 and CSS3
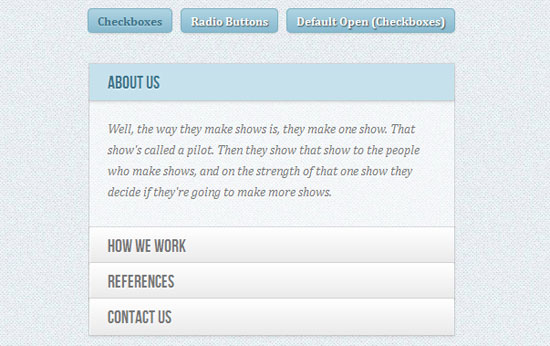
Accordion with CSS3
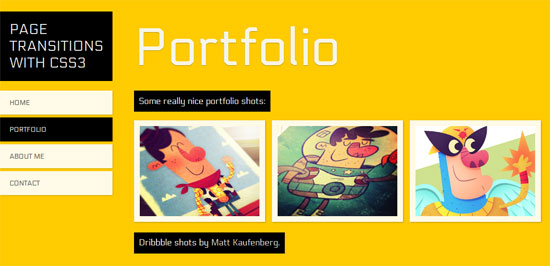
Page Transitions with CSS3
Sliding Image Panels with CSS3
Animated Web Banners With CSS3
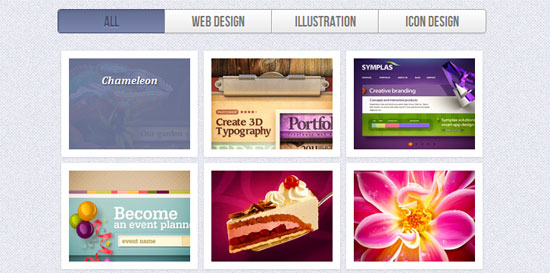
Filter Functionality with CSS3
Thumbnail Proximity Effect with jQuery and CSS3
Fullscreen Background Image Slideshow with CSS3
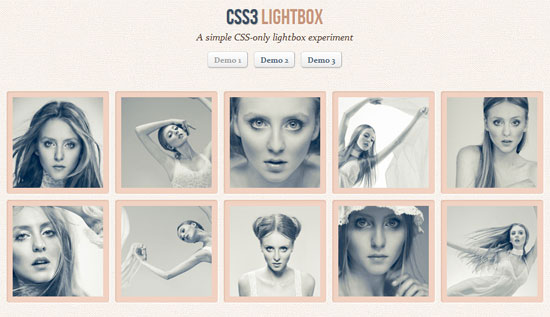
CSS3 Lightbox
Slopy Elements with CSS3
Splash and Coming Soon Page Effects with CSS3
Typography Effects with CSS3 and jQuery
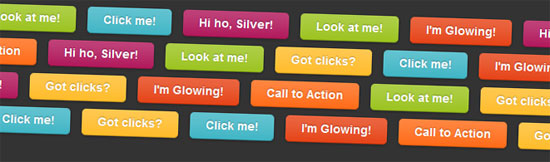
Animated Buttons with CSS3
Original Hover Effects with CSS3
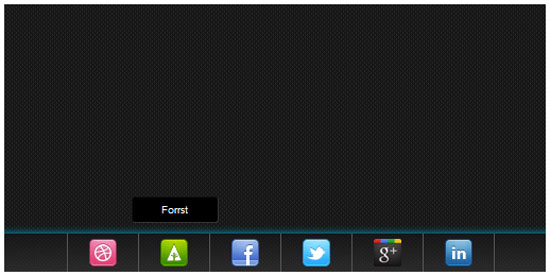
Creative CSS3 Animation Menus
Blur Menu with CSS3 Transitions
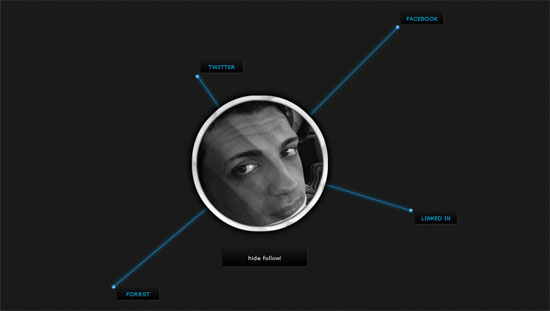
Circle Navigation Effect with CSS3
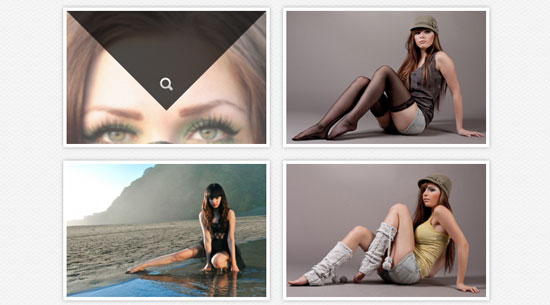
Editable CSS3 Image Gallery
CSS3 Slideup Boxes
Shiny Knob Control with jQuery and CSS3
Having Fun With CSS3: Spinning Newspapers
Making Better Select Elements with jQuery and CSS3
CSS3 Loading Animation Loop 2 Set
CSS3 Hover Effects
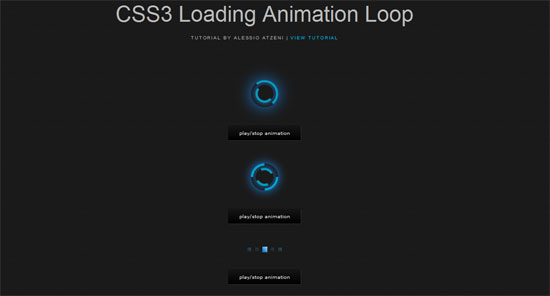
CSS3 Loading Animation Loop
CSS3 with jQuery / Reverse Animation
CSS3 Tooltip with Animation NO jQuery
CSS3 Digital Clock with jQuery
CSS3 Navigation with Transitions
Creating a polaroid photo viewer with CSS3 and jQuery
Colourful rating system with CSS3 and jQuery quickie
3d animation using pure CSS3
CSS3 animations and their jQuery equivalents
CSS3 quickie: The Facebook loading animation
Sweet tabbed navigation using CSS3
Pure CSS3 bokeh effect with some jQuery help
Responsive Banner Ads with HTML5 and CSS3
Awesome Cufonized Fly-out Menu with jQuery and CSS3
CSS3 Minimalistic Navigation Menu
BounceBox Notification Plugin With jQuery & CSS3
Orman Clark’s Vertical Navigation Menu: The CSS3 Version
How to Create Link Tooltips Using CSS3 and JQuery
Create a Swish CSS3 Folded Ribbon
Navigation Bar with Pure HTML/CSS3
Quick Tip: Create Pure CSS3 Ticket-Like Tags
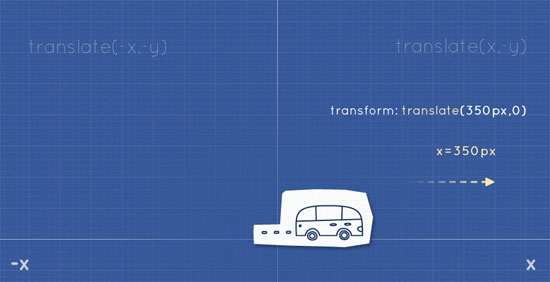
CSS3 Transitions And Transforms From Scratch
Quickly Build a Swish Teaser Page With CSS3
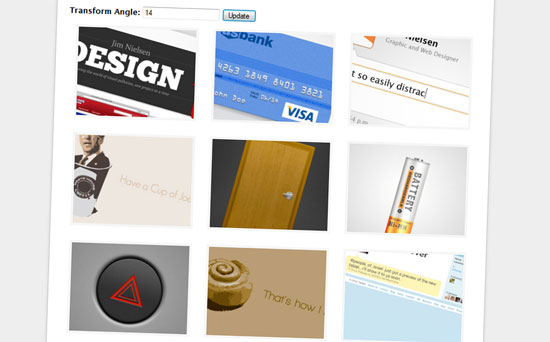
Perfectly Rotate and Mask Thumbnails With CSS3
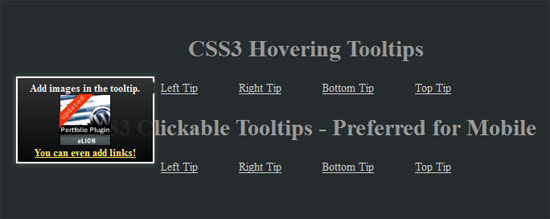
CSS3 Hovering Tooltips
How to Create a CSS3 Wheel Menu
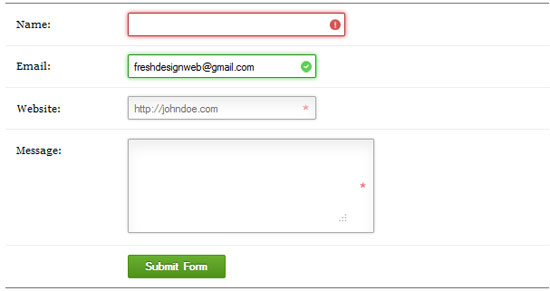
Bring Your Forms Up to Date With CSS3 and HTML5 Validation
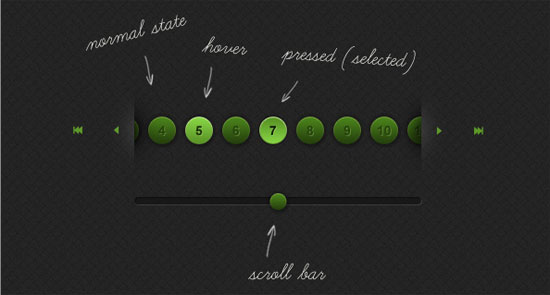
Extreme Makeover: jPaginator CSS3 Edition
Chunky 3D Web Buttons: The CSS3 Version
Old School Clock with CSS3 and jQuery
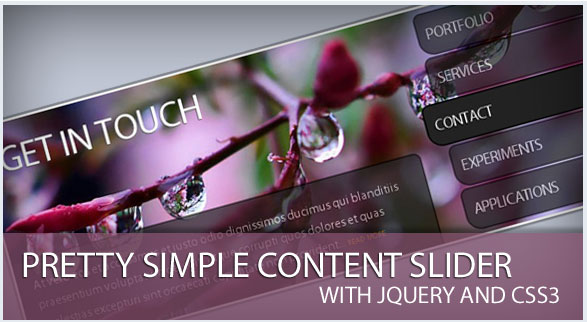
Pretty Simple Content Slider with jQuery and CSS3
Contextual Slideout Tips With jQuery & CSS3
How to Create a CSS3 Ajax Loading Icon Without Images
How To Create a Stylish Drop Cap Effect with CSS3
Radioactive Buttons

Animated CSS3 Gradients
Pure CSS3 Multi Level Drop Down Navigation Menu
CSS3 Search Box Inspired
Transforming Elements in 3D Using CSS3
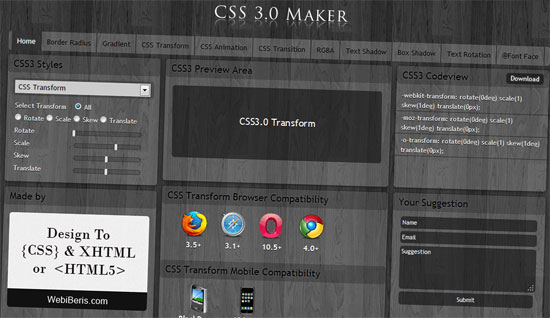
CSS3 maker














































































Thanks for sharing collection.
[…] Here is best php tutorial and examples for for beginner and advanced web developer to find out more about php script and project. Some […]
It’s nice to see you’ve included also some of my latest tutorials. Thank you Graham!
Wonderful selection. Really good css3 examples. I like so much “Slideshow with CSS3” so interesting. I try to make something! Thanks for sharing.
I will add these to our internal list of tutorials. It will give the guys some new insights and keeps them sharp! Thanks for taking the time collecting them and present them together.
Thanks for including my Page tutorial! Keep it up, love your collected, i help designer more and more…
I love tricks css3 is taking for improve my knowledge ! I just can’t wait for the browsers to catch up, especially with the animate function that thing is awsome!
[…] 100 Best CSS3 Tutorials and Tricks for Design Beautiful Websites ~ In my post today, you will find many informative tutorials CSS3, each of you develop something new and different from the previous one. […]
[…] 100 Best CSS3 Tutorials and Tricks for Design Beautiful Websites […]
Great! This is really helpful for me. Now, my web designers I guess will be busy with these tutorials. Thank you very much.
Hey, This is just a amazing list of CSS3.. I really liked the resource, and these are very helpful to me.. You should list one more tutorial about CSS3 here. http://www.chipmint.com/tutorial/css/design-a-prettier-table-with-pure-css3
Awesome collection, with two my tutorials ;o) thx for adding them to this best of CSS3 tutorials!
Hi Graham,
Thank you for these useful css3 tutorials. It really interests me finding tutorials like these, as there are so many things that can be done using css3, and I always come across something new. I believe that the majority of these tutorials will come in useful, but my favourite are ‘the accordion’ as the ones I have been using in the past have all used jQuery so finding one simply through css is a huge benefit, and ‘CSS3 Lightbox’. I will definitely be using some of these within future development.