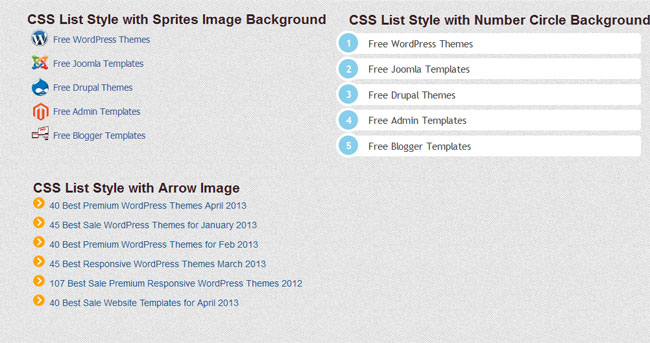
In this tutorial, it are going to show you how to create beautiful css list style with different type such list style with Sprites Image Background, List Style with Number Circle Background and List Style with Arrow Image. In fact, example css list styles are really useful for web designer to find sample list style to help improve web design interface (UI). Using styling ordered lists is always easy point important articles and make it clear to reader. To style numbers you need to remove default browser styles and add hooks to your lists elements in order to target them and style accordingly.
Ordered List with CSS Counters
A numbered list generated with CSS counters to allow for custom styling.
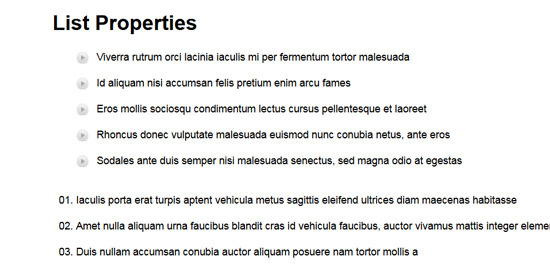
List Properties
It’s tutorial on CSS list style

To learn about web design you should start first with CSS and HTML lessons and tutorials. I also have collection some useful HTML5 lesson and tutorial for Learning HTML5
1. Creating CSS List with Sprites Image Background
CSS Sprites is an technique that use combined the images into one file to make your website loading faster, you can combine an unlimited number of images into one and call those point of images to use by using css style.
Let’s go with my tutorial coding css list using spites images bellow:
The Markup Language HTML Source Code :
<div id="listsprites">
<ul>
<li class="facebook"><a href="https://www.freshdesignweb.com/best-sale-premium-responsive-wordpress-themes-2012.html">Responsive WordPress Themes 2012</a></li>
<li class="twitter"><a href="https://www.freshdesignweb.com/best-responsive-joomla-templates-free-premium.html">Best Responsive Joomla Templates</a></li>
<li class="rss"><a href="https://www.freshdesignweb.com/responsive-drupal-7-themes.html">Best Drupal Responsive Theme</a></li>
<li class="digg"><a href="https://www.freshdesignweb.com/best-premium-responsive-magento-themes-2012.html">Best Responsive Magento Themes</a></li>
<li class="youtube"><a href="https://www.freshdesignweb.com/wordpress-magazine-themes.html">Responsive Magazine WordPress</a></li>
</ul>
</div>
The Cascading Style Sheets (CSS) list style spites images will have the following code:
/* css list sprites background ------------- */
#listsprites {float:left; margin:0px; font:14px/16px 'lucida grande', tahoma, verdana, arial, sans-serif;}
#listsprites a {border:0; color:#3B5998; text-decoration:none; line-height:30px;}
#listsprites a:hover,
#listsprites a:focus,
#listsprites a:active {text-decoration:underline; background:transparent;}
#listsprites .user {overflow:hidden; margin:0 0 10px;}
#listsprites .user img {float:left; margin:0 8px 0 0;}
#listsprites .user a {display:block;}
#listsprites .fn {padding:3px 0; font-weight:bold;}
#listsprites ul {width:290px; padding:0; margin:0; list-style:none;}
#listsprites li a {display:block; padding:3px 8px 4px 6px;}
#listsprites li a:hover,
#listsprites li a:focus,
#listsprites li a:active {
text-decoration:underline;
-moz-box-shadow: 0px 0px 3px #403f40;
-webkit-box-shadow: 0px 0px 3px #403f40;
box-shadow: 0px 0px 3px #403f40;
}
#listsprites li.current a {font-weight:bold; color:#333; background:#D8DFEA;}
#listsprites li a:before {
content:"";
float:left;
width:28px;
height:30px;
margin:0 6px 0 0;
background:url(images/sprite.png);
}
#listsprites .facebook a:before {background-position:0 -0px;}
#listsprites .twitter a:before {background-position:0 -35px;}
#listsprites .rss a:before {background-position:0 -70px;}
#listsprites .digg a:before {background-position:0 -108px;}
#listsprites .youtube a:before {background-position:0 -148px;}
/* Eng css list sprites background -------------- */
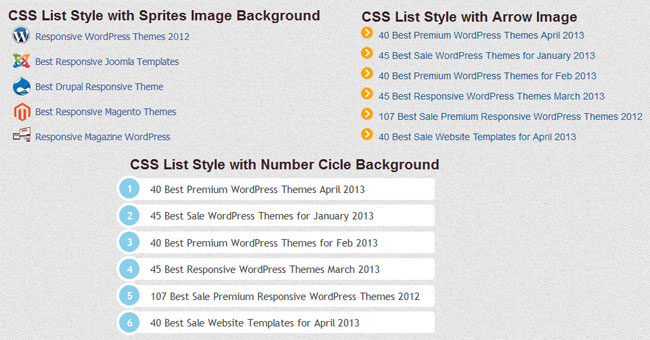
The result:
![]()
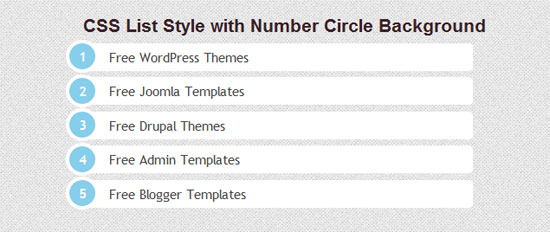
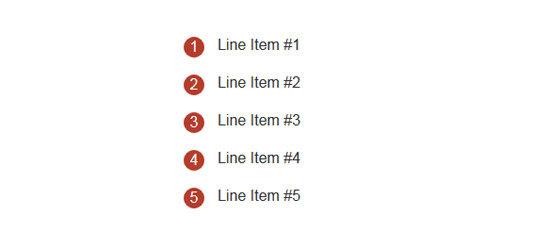
2. Creating List Style with Number Circle Background
This list style, it used ordered type that it can show number order by level as you want with beautiful Circle background color.
Let’s go with my tutorial coding list style with Number Circle Background bellow:
The Markup Language HTML Source Code :
<div class="numberlist"> <ol> <li><a href="https://www.freshdesignweb.com/best-premium-wordpress-themes-april-2013.html">40 Best Premium WordPress Themes April 2013</a></li> <li><a href="https://www.freshdesignweb.com/45-best-wordpress-themes-for-january-2013.html">45 Best Sale WordPress Themes for January 2013</a></li> <li><a href="https://www.freshdesignweb.com/best-premium-wordpress-themes-for-february-2013.html">40 Best Premium WordPress Themes for Feb 2013</a></li> <li><a href="https://www.freshdesignweb.com/45-best-responsive-wordpress-themes-march-2013.html">45 Best Responsive WordPress Themes March 2013</a></li> <li><a href="https://www.freshdesignweb.com/best-sale-premium-responsive-wordpress-themes-2012.html">107 Best Sale Premium Responsive WordPress Themes 2012</a></li> <li><a href="https://www.freshdesignweb.com/best-sale-website-templates-for-april-2013-want-excellent.html">40 Best Sale Website Templates for April 2013</a></li> </ol> </div>
The Cascading Style Sheets (CSS) List Style Number Circle Background will have the following code:
/* css list with numeber circle background -------------- */
.numberlist{
width:450px;
}
.numberlist ol{
counter-reset: li;
list-style: none;
*list-style: decimal;
font: 15px 'trebuchet MS', 'lucida sans';
padding: 0;
margin-bottom: 4em;
}
.numberlist ol ol{
margin: 0 0 0 2em;
}
.numberlist a{
position: relative;
display: block;
padding: .4em .4em .4em 2em;
*padding: .4em;
margin: .5em 0;
background: #FFF;
color: #444;
text-decoration: none;
-moz-border-radius: .3em;
-webkit-border-radius: .3em;
border-radius: .3em;
}
.numberlist a:hover{
background: #cbe7f8;
text-decoration:underline;
}
.numberlist a:before{
content: counter(li);
counter-increment: li;
position: absolute;
left: -1.3em;
top: 50%;
margin-top: -1.3em;
background: #87ceeb;
height: 2em;
width: 2em;
line-height: 2em;
border: .3em solid #fff;
text-align: center;
font-weight: bold;
-moz-border-radius: 2em;
-webkit-border-radius: 2em;
border-radius: 2em;
color:#FFF;
}
/* End css list with numeber circle background -------------- */
The Result:

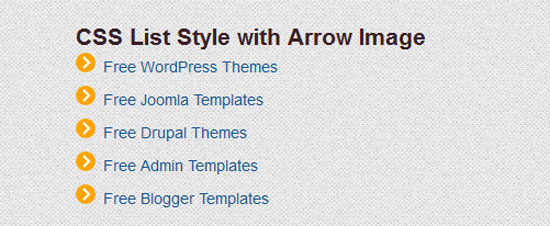
3. Creating List Style with Arrow Image
This one it used unordered list style with arrow images that it is simple and easy to use.
Let’s go with my tutorial coding List Style with Arrow Image bellow:
The Markup Language HTML Source Code :
<div class="imglist"> <ul> <li><a href="https://www.freshdesignweb.com/best-premium-wordpress-themes-april-2013.html">40 Best Premium WordPress Themes April 2013</a></li> <li><a href="https://www.freshdesignweb.com/45-best-wordpress-themes-for-january-2013.html">45 Best Sale WordPress Themes for January 2013</a></li> <li><a href="https://www.freshdesignweb.com/best-premium-wordpress-themes-for-february-2013.html">40 Best Premium WordPress Themes for Feb 2013</a></li> <li><a href="https://www.freshdesignweb.com/45-best-responsive-wordpress-themes-march-2013.html">45 Best Responsive WordPress Themes March 2013</a></li> <li><a href="https://www.freshdesignweb.com/best-sale-premium-responsive-wordpress-themes-2012.html">107 Best Sale Premium Responsive WordPress Themes 2012</a></li> <li><a href="https://www.freshdesignweb.com/best-sale-website-templates-for-april-2013-want-excellent.html">40 Best Sale Website Templates for April 2013</a></li> </ul> </div>
The Cascading Style Sheets (CSS) List Style with Arrow Image will have the following code:
/* css list with arrow images -------------- */
.imglist ul{
margin:0px;
}
.imglist li{
font-size:14px;
margin-left:25px;
padding:0px;
list-style:url(images/arrow.png);
line-height:30px;
}
.imglist li a:link, .imglist li a:visited{
color:#1e598e;
text-decoration:none;
}
.imglist li a:hover{
color:#0A7CAF;
padding:2px;
-moz-box-shadow: 0px 0px 12px #9e9ea3;
-webkit-box-shadow: 0px 0px 12px #9e9ea3;
box-shadow: 0px 0px 12px #9e9ea3;
border:none 0px #000000;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
/* End css list with arrow images -------------- */
The Result:

Now! It have 3 beautiful CSS list. Check out the demo below, and feel free to download this example for future use. I hope you enjoyed this tutorial and find it useful!








Thanks a lot for your post