If you’re looking to add a little bit of pizzazz to your web page, then you should definitely consider using HTML CSS to create a loading or progress bar. Not only is this a great way to add some visual interest to your page, but it can also a helpful way to let your users know that something is happening in the background.
The HTML and CSS progress bar is a great way to keep track of your loading and progress. It’s easy to use and can customized to fit your needs. Plus, it’s a great way to show off your skills to potential employers.
Free CSS Loading & Progress Bar
CSS Circle loading
SVG Loading icons
Glitchy Loading Indicator
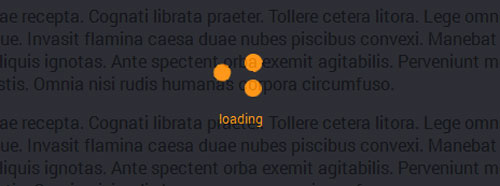
Corange Loading Screen
Hexagonal Loading Animation
Staggered Wave Loading
Animated loading and login screen
Loading Animation in pure CSS3
This is an experiment to make an animation for preloader, hope you guys like it.
Facebook Loading Animation Using CSS
CSS Loading Animation
Windows phone loading animation
Pure CSS Spin Loader
CSS Gears
CSS3 Charging Battery
Loading Hourglass
CSS Loading Spinners
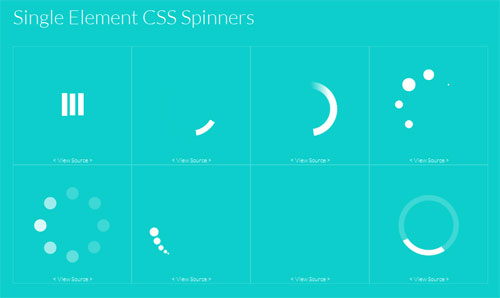
CSS3 Loading Element CSS Spinners
Buttons With Built-in Progress Meters
They will be perfect for displaying progress while submitting forms or loading content via AJAX. It will also use CSS3 styles and transitions to make them easy to customize.
How to Create a Circular Progress Button
A guide on how to use Colin Garven’s idea for a circular progress button. Using Jake Archibald’s SVG line drawing animation technique, it are animating the circular progress and providing a success and error state to signify the ultimate status.
Quick Tip: Add a Progress Bar to Your Site
In this fast article, we’ll show you how to add a progress bar to a website using the brand-new NProgress jQuery plugin. Continue reading if you’d want to learn more! The progress bar on YouTube served the inspiration for NProgress, a jQuery plugin that displays an interactive progress bar at the top of your website. It is make up of a global object call NProgress that has a variety of methods you may use to move the progress bar along.
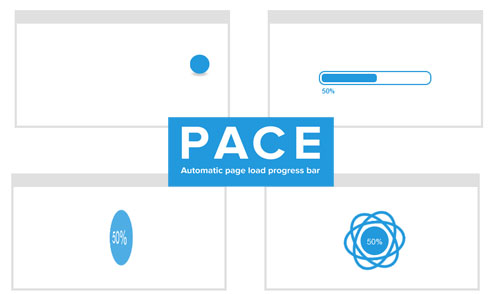
Pace automatic web page progress bar
You can get a lovely progress bar for your page load and ajax navigation using pace.js and a CSS theme of your choice.
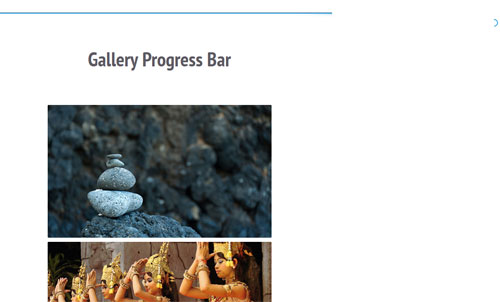
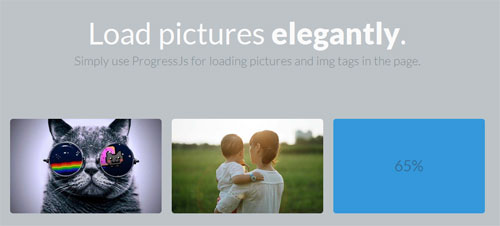
ProgressJs for loading pictures
ProgressJs is a JavaScript and CSS3 utility for creating and managing progress bars for any page object. Progress bar templates may be create or customized. It works on textboxes, textareas, and the body.
Animated Progress Bar in 4 lines of jQuery
Progress bar animation are a great tool for telling a user when something happens and when it will probably be finished. It are helpful on pages where assets need to be loaded in advance of user viewing. Because of this, it’s critical that the progress bar code be lightweight so that it can load quickly when first used.
 Demo more info / download
Demo more info / download
CSS3 Loading Animation
It is 3 simple CSS3 Loading Animations. I remember that CSS3 Loading Animations are only visible in Firefox, Safari and Chrome.
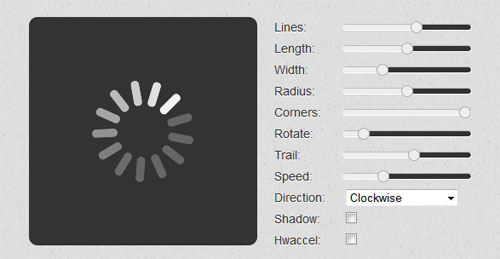
spin.js AJAX loading
Spin.js dynamically creates spinning activity indicators that can use as resolution-independent replacement for AJAX loading GIFs
Bouncy Animated Loading Animation
Sonic – looping loaders
Sonic, a 3k minified JS “class,” creates unique loading animations. Looping animations like a snake eating its tail work best. It draws a 6px square along a path at extremely small intervals. Arc, bezier, and line define the path.
Animated Goal Progress Bar jQuery plugin
Using this plugin, you can make a jQuery-animated progress bar. Simply enter the necessary information, and the plugin will calculate your goal’s progress and animate the bar. You can specify the text that will appear before and after the raised amount. If you leave the credits in the source code, you are welcome to download the plugin and use it in your individual projects.
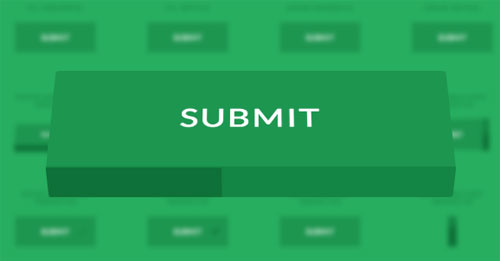
Progress Button Styles
a collection of progress button designs that are both flat and 3D and act as progress indicators. When the button is rotated in perspective, the progress indicator is displayed on one side of the button using 3D styles.
Pure CSS Progress Bar
A Progress Bar implemented entirely using CSS 3 gradients, shadows, and border-radius, with a touch of animation.
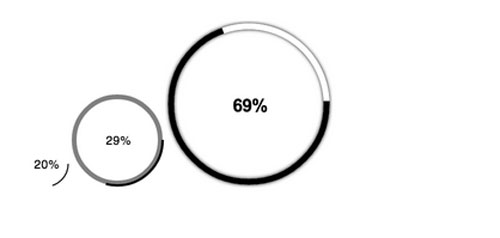
Circular Progress
A JavaScript circular progress widget, dependency-free and configurable.
Angular-loading-bar
Simple idea: Add a loading bar/progress bar to angular XHR requests. It works just by adding it to your app, which is great. The interceptor manages the loading bar’s status automatically, so there’s no setup.
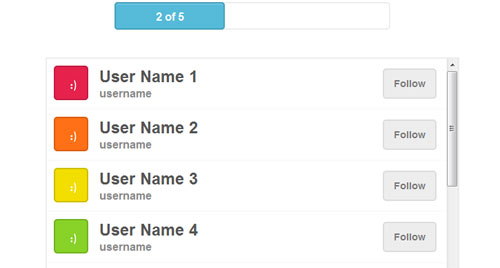
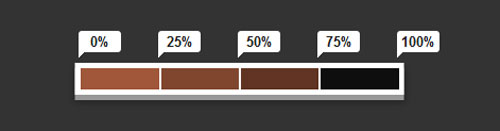
CSS 5 steps progress bar
A simple one div loading
Loading Text Animation
CSS3 – “loading” Shuriken
Just an animated shuriken that can use as a loading indicator.
Yet more CSS loading animations
CSS loading animations are all the rage. Here are some more super simple, yet elegant, styles that take advantage of border-radius and border-style.
CSS3 loading animation
Playing with CSS-only loading animations. No images used anywhere.
Single Asset Image Loading
As images in the DOM are loaded by the browser, it capture the “load” event and use it to fade in our images with CSS3, hiding the traditional line-by-line loading from the user.
Single element loading animation
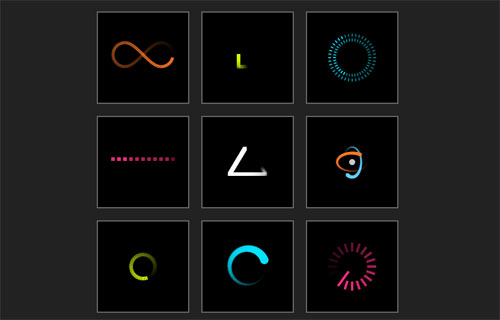
CSS3 Loading animations
Some css3 loading animations experiments. Have fun and remember to share what you learn
CSS Loading Bar
Simple loading with sass
CSS Loading dots
Infinite Loading Animation
26 frames loading animation using css sprites(single png) and css3 keyframe animation (written in SASS)
CSS Loading Spinner
Loading animation with keyframe for CSS
pure CSS loading animation
Another Text loading animation effect
Worms’ pong Loading
A simple loading system using :after content + CSS3 keyframes animation
css3 loading animation
Loading – Animation Css3
Loading CSS3 Animation
css Loading animation
Loading Middle Spin
CSS3 Loading Animation
Facebook style loading animation in pure CSS
This loading animation is inspired by Facebook’s loading animation. This is written in pure CSS and can use on any element by adding the class name.
Glowing Loading Bar
CSS3 Progress Bar with jQuery coolness
This tutorial on how to write a CSS3 progress bar and add some cool animation, along with a jQuery counter
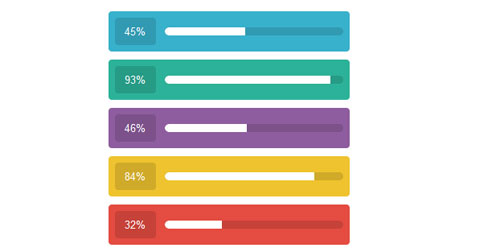
Flat Progress Bar
Pure CSS radial progress bar
CSS3 animated loading bar
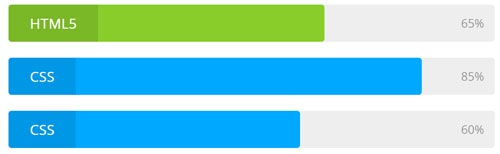
Skills Bar
Skills bar using HTML5 progress tag
Negative text progress bar
Loading stripes bar
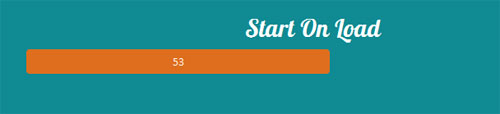
Simple progress bar
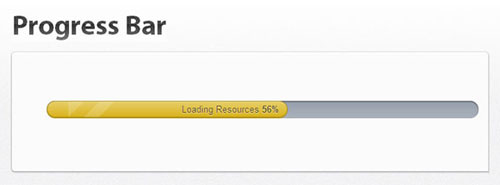
Yummy Progress Bar
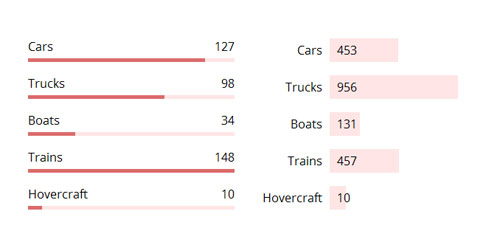
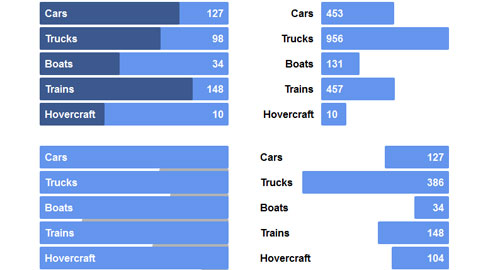
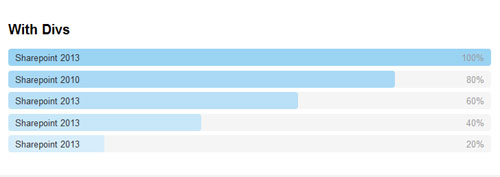
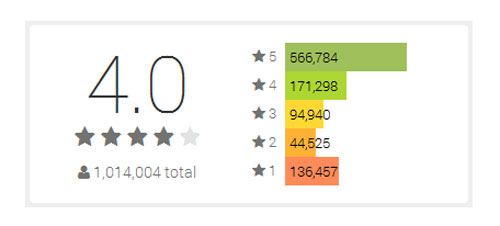
List Bar Graph Styles v2
Simple Progress Bar CSS/jQuery Plugin
Real simple Progress bar plugin that relies on css3 for animation. The percent is held in a data attribute.
Loading bar with Text
Cross-browser loading bar with jQuery.
Progess bar make with css
Horizontal Bar Graph with D3
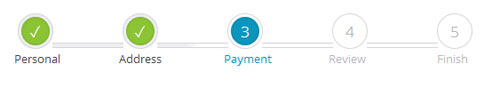
Form Progress Bar
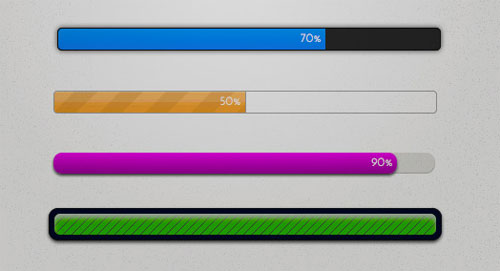
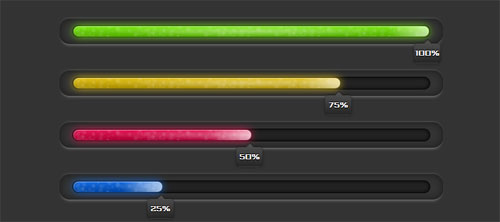
Sparkle Progress Bars
Shiny Sparkle Progress bars with percentage label.
List Bar-Graph Styles
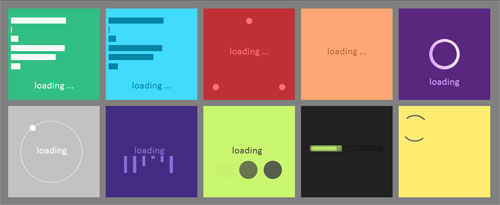
Multiple Progress bar/Loader
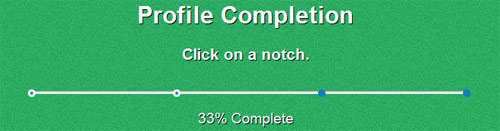
Progress bar profile completion
Using a progress element for a profile completion bar. Added click states to see desired behavior; in the wild the user would click a “save” or “next” button which would animate the progress bar accordingly.
HTML Progress Bar
css Skill bars
CSS3 progress bar
Skill Bar Animation with jQuery & CSS3
You have the chance to demonstrate to site visitors your and your teams’ qualifications using css animation skill bar. Add a skill title, proficiency level, and color. It’s a quick and important way to demonstrate your familiarity with you and your group.





























































































thanks for sharing…very helpful jquery….