New, innovative design concepts emerge in 2025 for web development such as HTML CSS registration forms. These templates have very good and elegant design and simple and intuitive interface which is very convenient for every website.
From simple and classic forms to more complex and dynamic forms, these free templates are useful for almost all design requirements. It can easily customized by developers to suit almost any project and thus improve the user experience.
All these 50+ free HTML and CSS registration form templates are fully responsive, so it look great on any device. It have a simple code structure and are compatible with the latest browsers, your which website’s makes registration them process. easy Whether to you integrate are into creating any a project. small site
Use or these a great large HTML one CSS there templates are to designs improve that are both functional and of high quality.
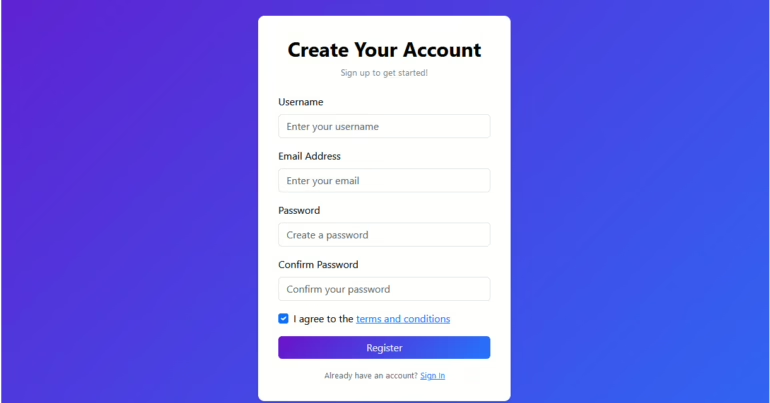
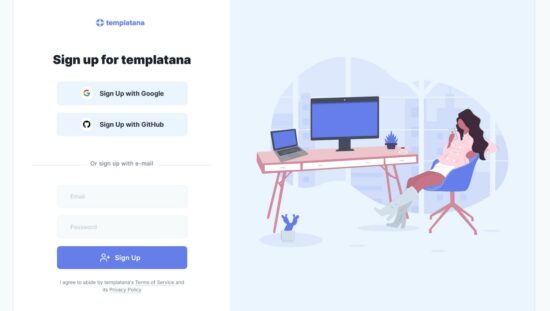
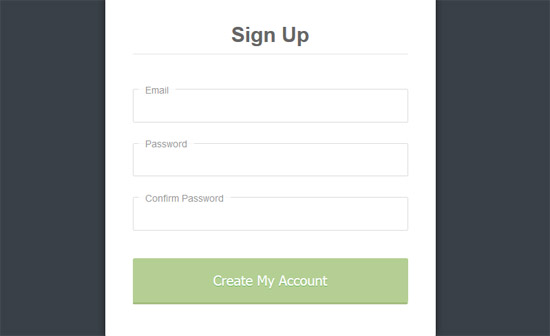
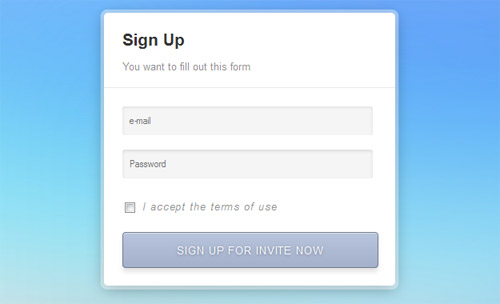
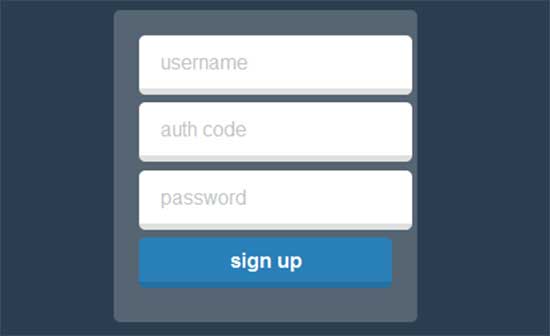
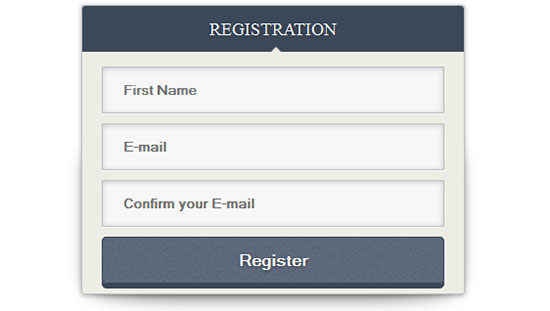
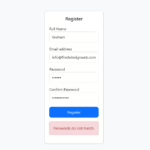
Simple and Clean Registration Form
Clean CSS Form
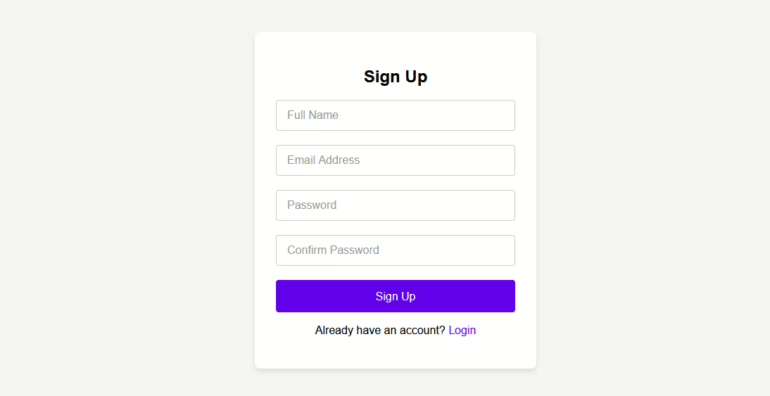
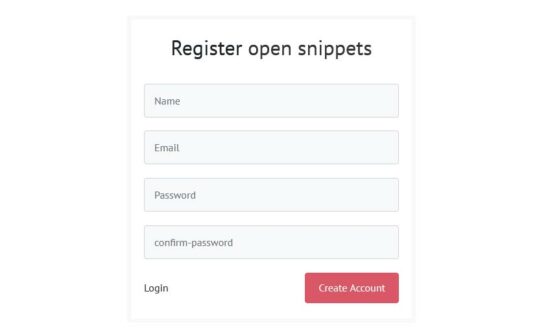
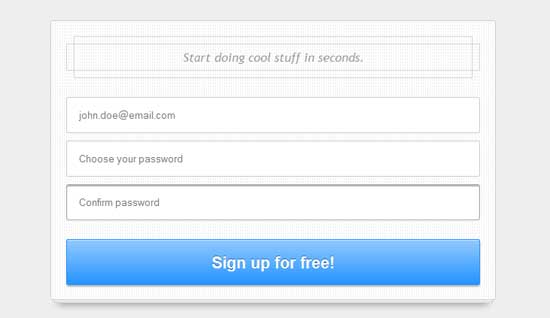
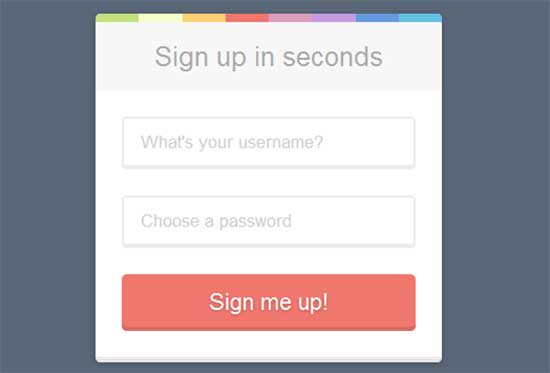
Minimal sign up form
Simple and light sign up form
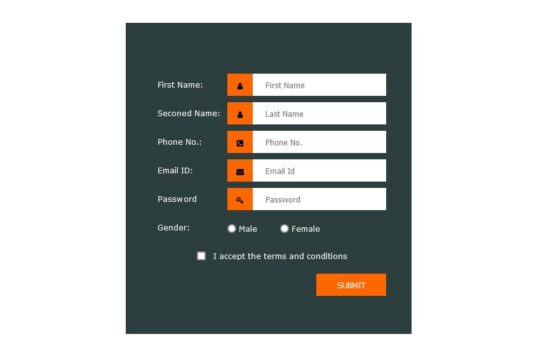
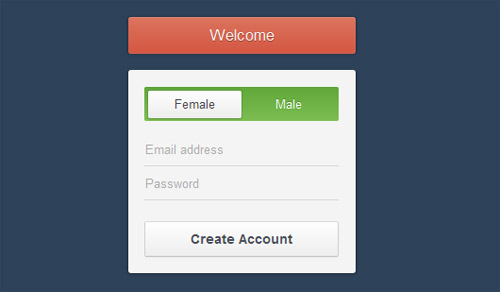
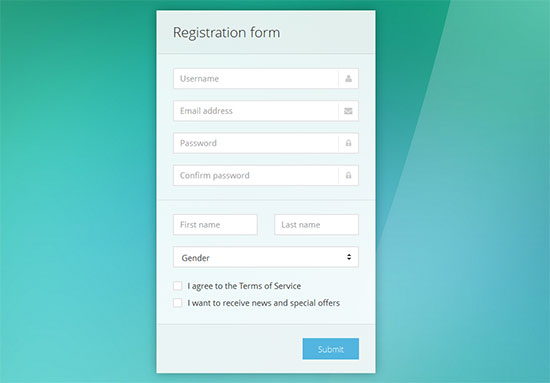
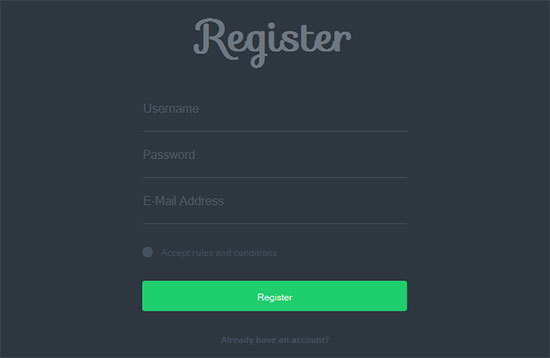
Modern & Stylish User Registration Form
Stylish CSS Form
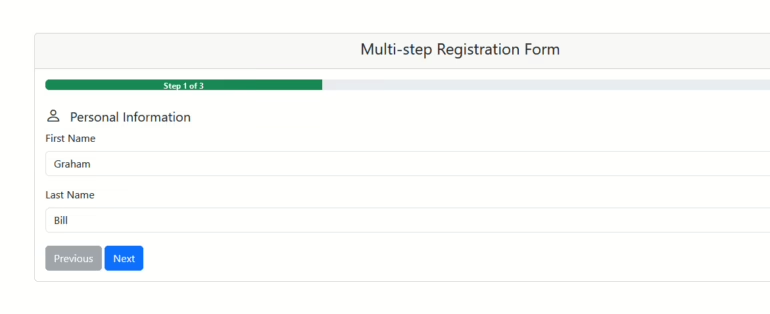
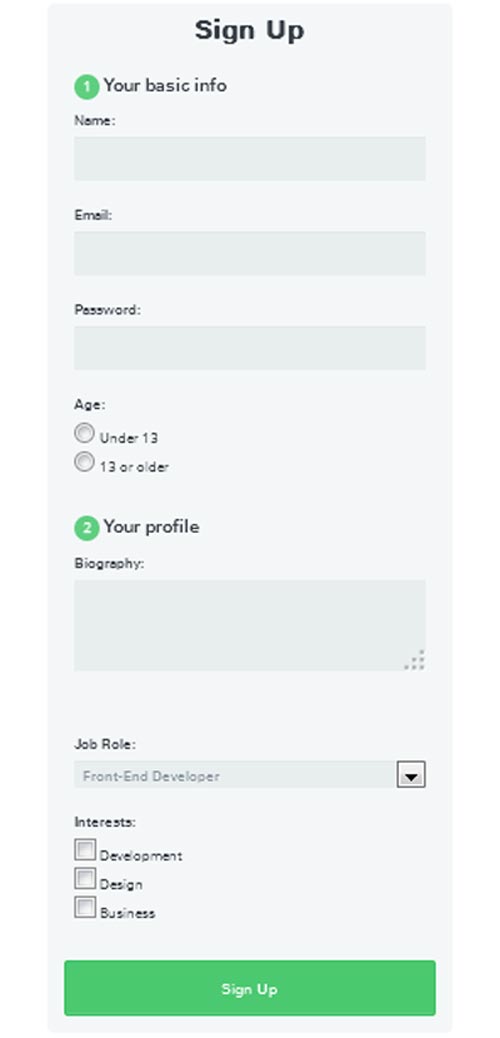
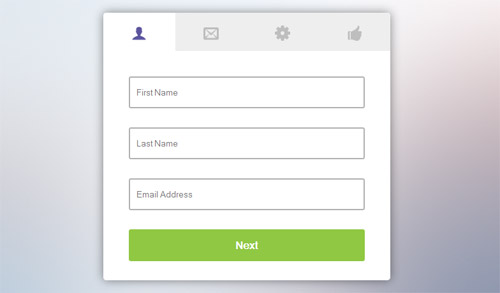
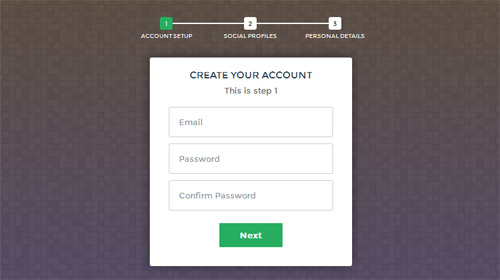
Multi-step Registration Form
Multi Step CSS Form
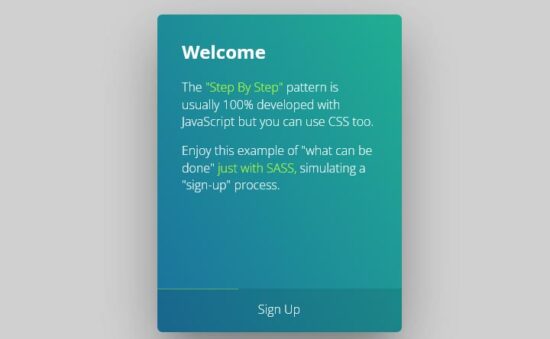
Pure CSS Steps Sign Up
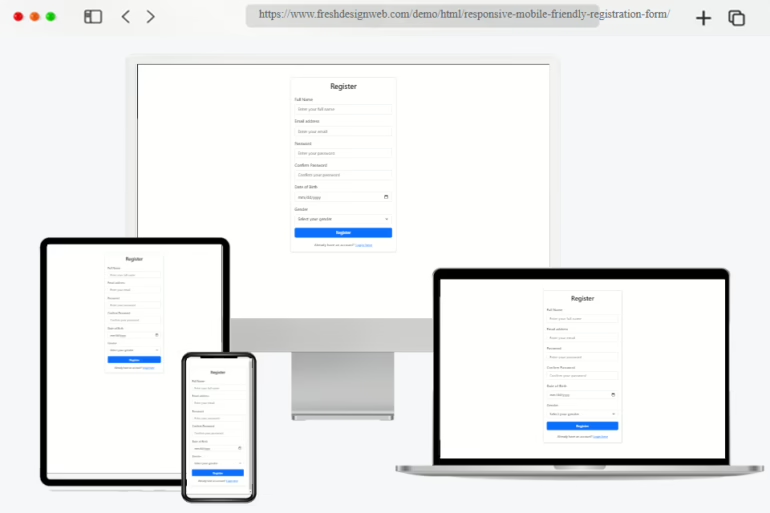
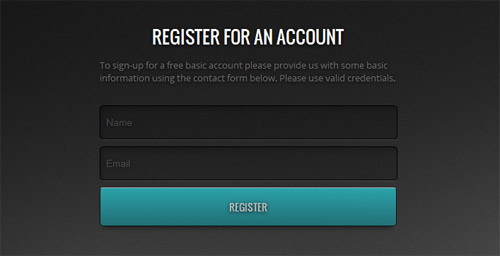
Responsive and Mobile-Friendly Registration Form
Responsive CSS Form
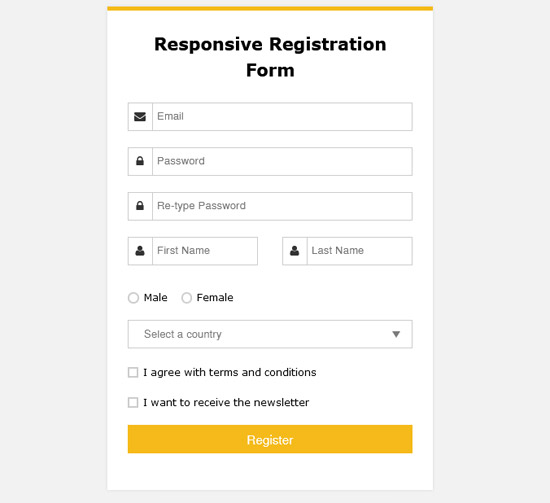
Responsive Registration Form
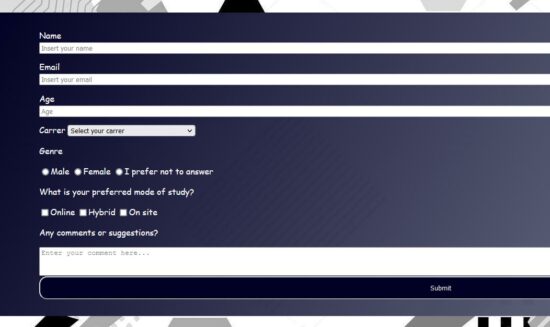
Student Registration Responsive
Material Design Registration Form
Material CSS Form
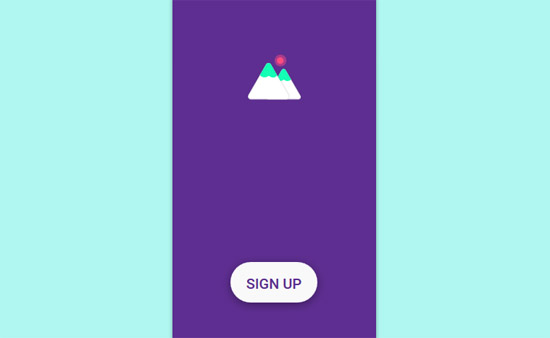
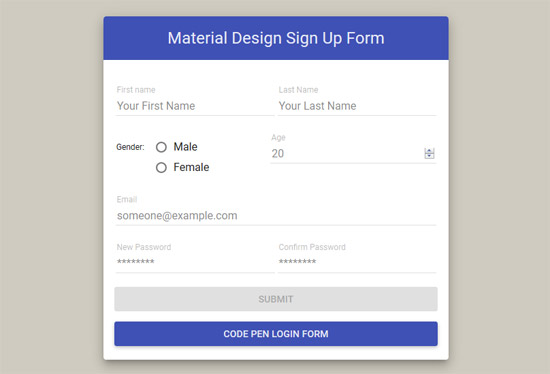
Material design sign up form
Material Design Signup Interaction
Sign Up Form using Material Design on Angular Material
Bootstrap CSS Form
Bootstrap 3 Registration Form with Validation
Bootstrap 4 sign up form
Tailwind CSS Form
Responsive Sign Up Form Page Template Build With Tailwind CSS
Awesome CSS Registration Form
Progressive Sign Up
Interactive Form
Interactive Sign Up Form
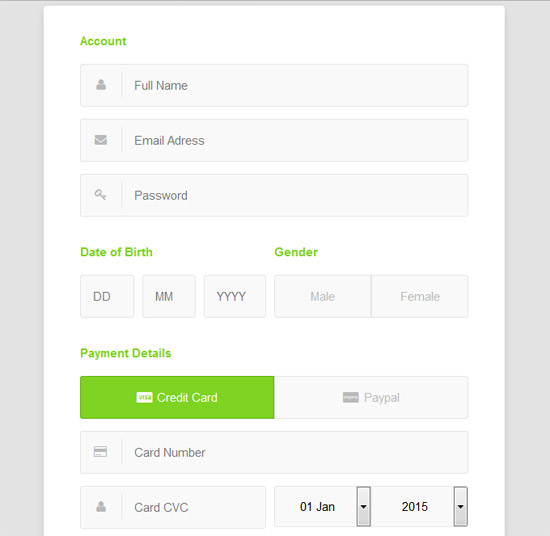
Purple Sign Up Form Payment Details
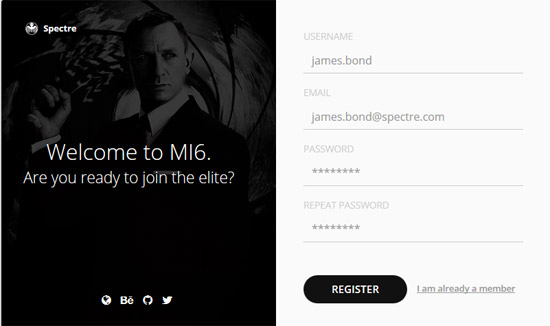
Spectre sign up form
Progressive sign up
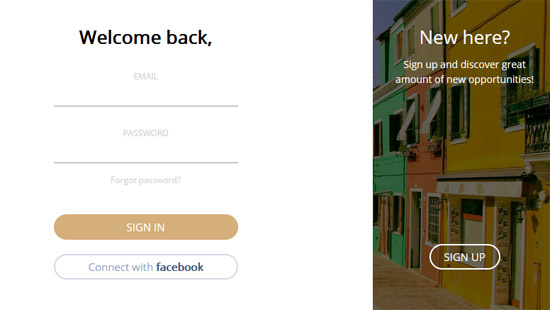
Login/Registration Form Transition
Sign Up Form with live validation
HTML5 Sign Up Form
CSS3 Registration Form
CSS3 Sign Up for Free
CSS Registration Form
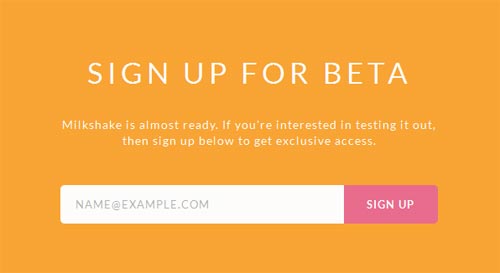
Milkshake – Sign Up Form
Design register pure CSS
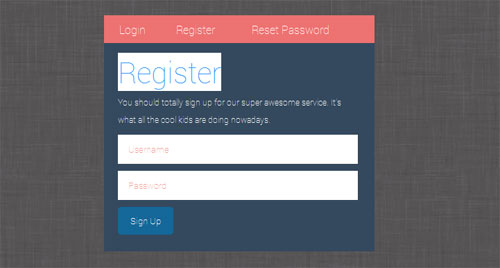
CSS Login Register Form
Sleek Sign Up
A swag sign up form create with only HTML5 / CSS3.
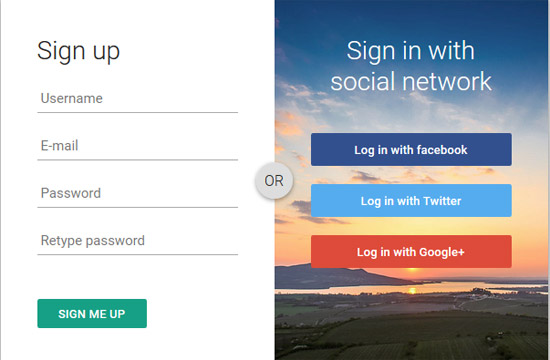
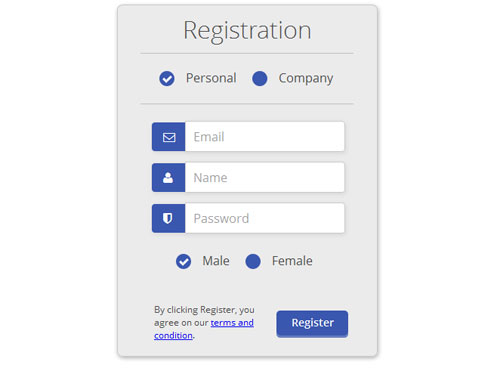
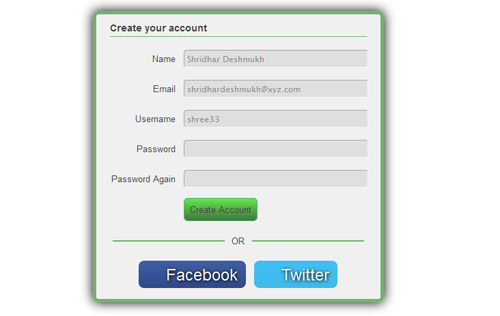
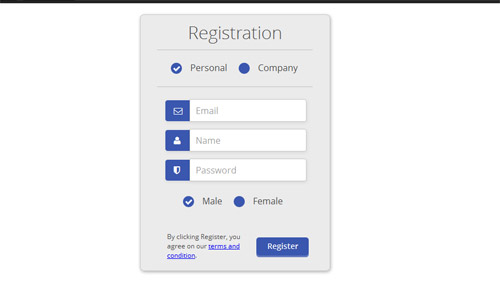
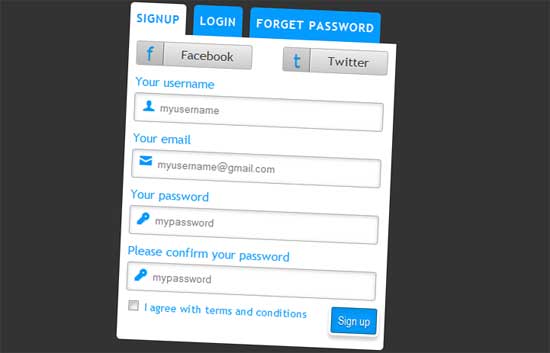
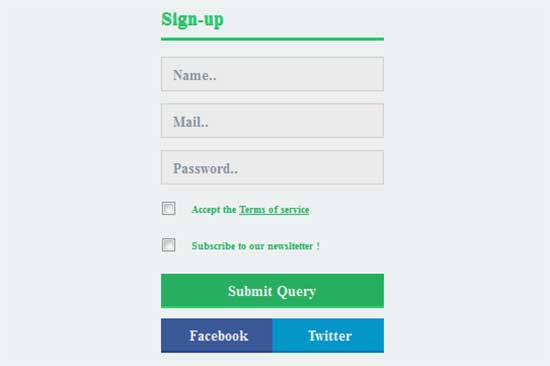
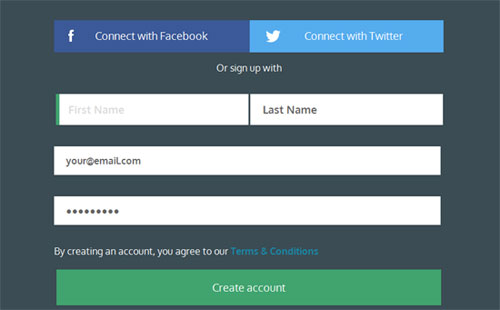
Registration Form Desgin
A general registration form design from where user can create his/her account on your site using his/her email address or using facebook or twitter account
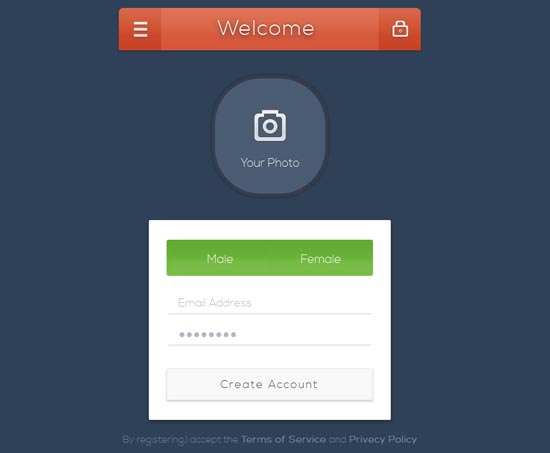
Dribbble Inspired Registration Form
ACCOUNT REGISTRATION FORM
Here is an account registration form which can use for registering new users, this form has been optimize for Chrome and Firefox! [Leave me an inbox if you would like me to add validation
Multi Step Form with Progress Bar using jQuery and CSS3
Got long forms on your website ? Break them up into smaller logical sections and convert it into a multi-step form with a cool progress bar. Could work for lengthy processes like registration, checkout, profile fillups, 2-factor authentication logins, etc.
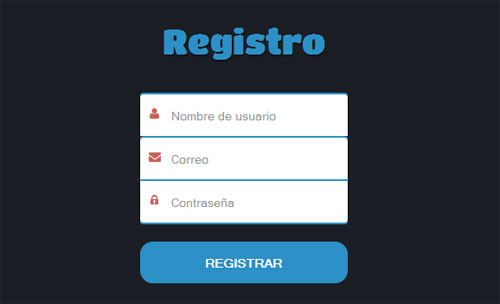
Css3 Registration Form
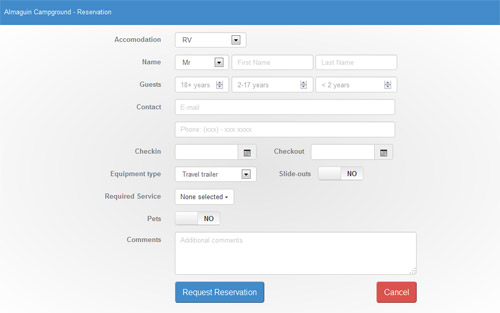
Campsite Registration Form
Just playing around with dialog design in bootstrap
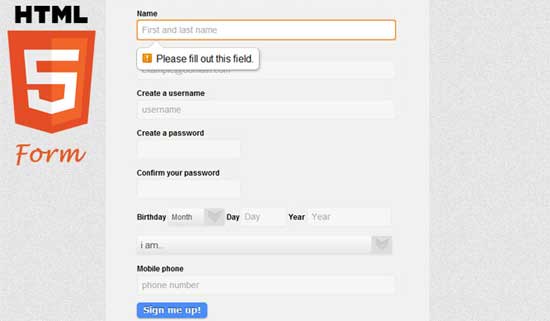
Registration Form with HTML5 and CSS3
In my previous tutorials, i also show you HTML5 and CSS3 Contact Form, and with this sample registration form template, you will know more about HTML5 form property.
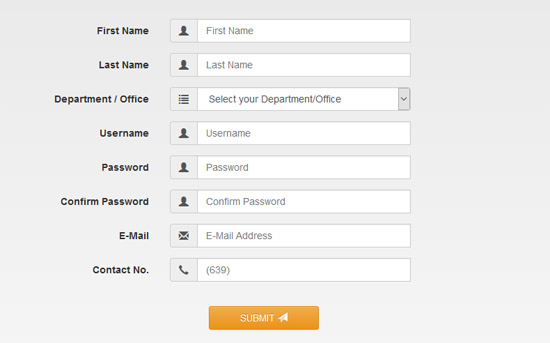
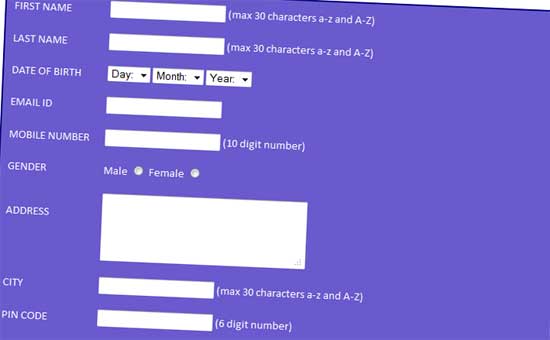
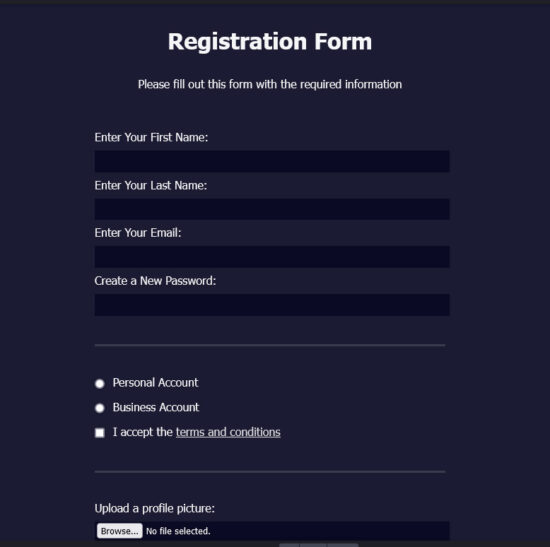
Student Registration Form
Here comes a very pretty Student Registration Form in HTML. In this form I tried to cover as many HTML Form Elements as possible like text boxes, drop down boxes, radio buttons, check boxes.
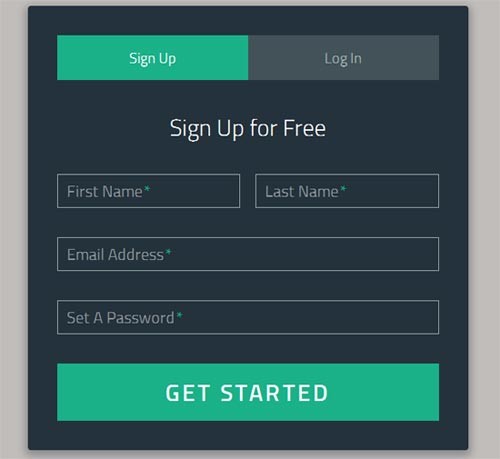
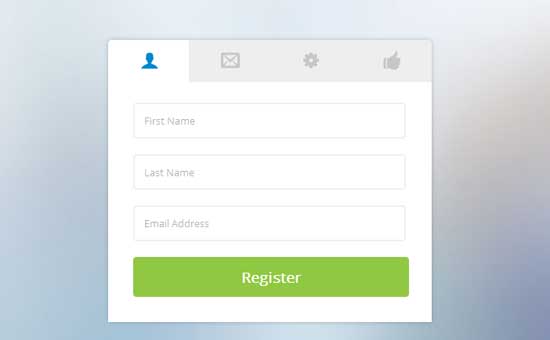
Tab Login & Sign Up Forms
Login and Registration Form with HTML5 and CSS3
Register form with HTML5
CSS3 signup form
In this article you’ll find out how to design a clean and attractive CSS3 signup form
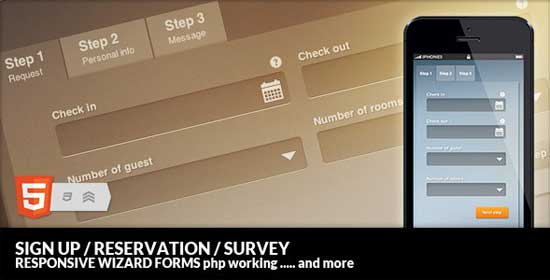
Mastenia Sign up/Reservation/Survey Form Wizard
Mastenia is a responsive site template with 3 premade form wizard: Sign up, Reservation, Survey. Responsive layout: compatible from mobile browsers to netbooks and tablets.
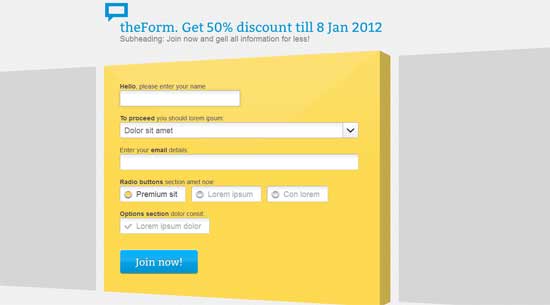
heForm HTML Sign up / Subscribe / Survey Landing
If you are looking for simple and clean survey / sign up / event / discount or subscribe form page — this item is exactly what you need. Usually it is not suitable to put the form inside the site layout. With the Form Landing Page, integrate with Google Docs and MailChimp, you can quickly create a form or survey and keep track of the answers in one spreadsheet or via email.
Sky Forms
Sky Forms is a set of beautiful form elements. It has large amount of customized items, different color schemes, responsive grid system and allows you to create forms of any complexity and for any needs: login, registration, contacts, review, order, comment, checkout, etc.
Simple signup form v2
Sign Up Form
HTML5 Form Sign Up
CSS – Social sign up form
CSSFlow Sign Up form
CSS3 Sign Up Form
Sign up form with focus set for the fields HTML5 & CSS3 style.
Gmail Registration Form Bubble
Simple Registration Dark Form
Neat form
A clean form with data validation control using parsley js. Also it won’t display the label if the placeholder is supported by your browser.
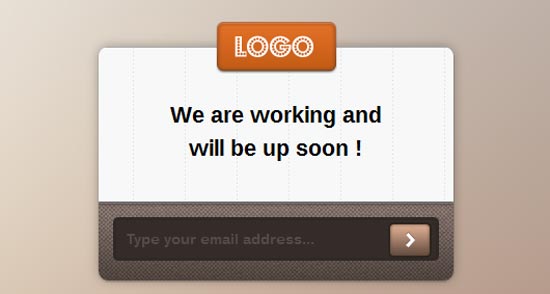
Newsletter Signup Form Template
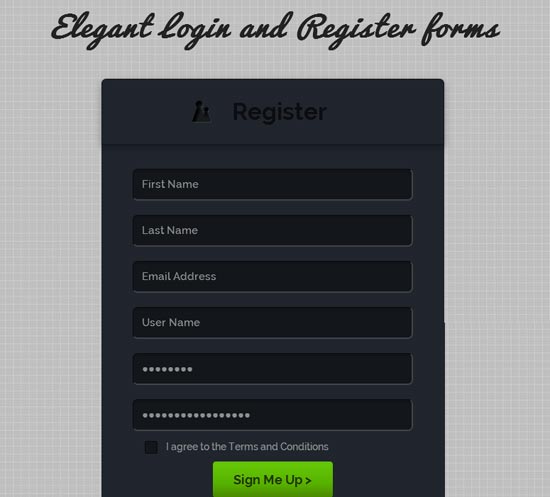
Elegant Login and Register Forms Template
CSS Login and Registration Template
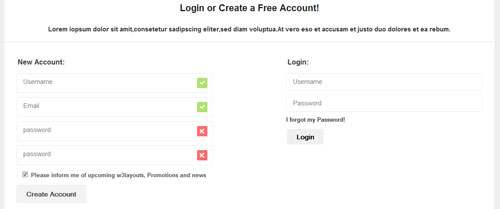
Signup Form Flat Template
Signup Login Form Template Widget for your websites makes your website or web application signin, signup page looks Flat look. This widget is design using web technologies such as HTML5, and CSS3.







































































Great roundup of sign up and registration form templates! I’m always on the lookout for stylish and user-friendly forms to use on my own websites, and these templates look fantastic. The variety of design styles and features is impressive, and I’m sure I’ll find the perfect one for my next project. Thanks for sharing!
Very Nice Templates. Thanks for great support
very good website thankyou
Thank you sir!
really nice and helpful thanks a lot
really helpful and nice
Thanks for this good samples
Nice teamplate.thank u…im using one template
i got good source for registration form. these are difference design
Really helpful. Thanks for sharing
nice info
thank you about this template
i want using it to apply my new page
Thnkz,,
nice forms
onetouch
Superb…
Useful Templates For HTML-5 and CSS-3
amazing very very thanak you
Thank you, this is very useful. So thank you. I use it for my registration form at website Raja Makan.
i like Pure CSS3 Forms Set, simple and clean
perfect
thank you
Thanks ! Very useful ! like all !
Wow, that’s what I was looking for, what a material! present here at this blog, thanks admin of this web page.
Yeah ofcourse
Thanks for finally writing about > 15 Beautiful CSS and HTML Registration
Form Templates < Loved it!
This is a great tip especially to those fresh to
the blogosphere. Simple but very accurate info… Thank you for sharing
this one. A must read article!