This tutorial for those who design a price table CSS3 HTML for web hosting template plan for the hosting provider company may know about this example. In this tutorial, you can create a css3 style effect beauty hosting plan. It is a simple CSS style that you can learn more about the CSS platform.
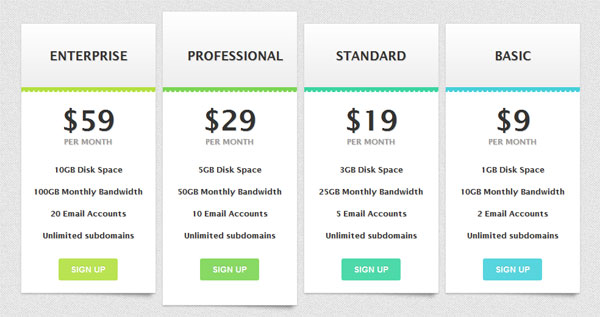
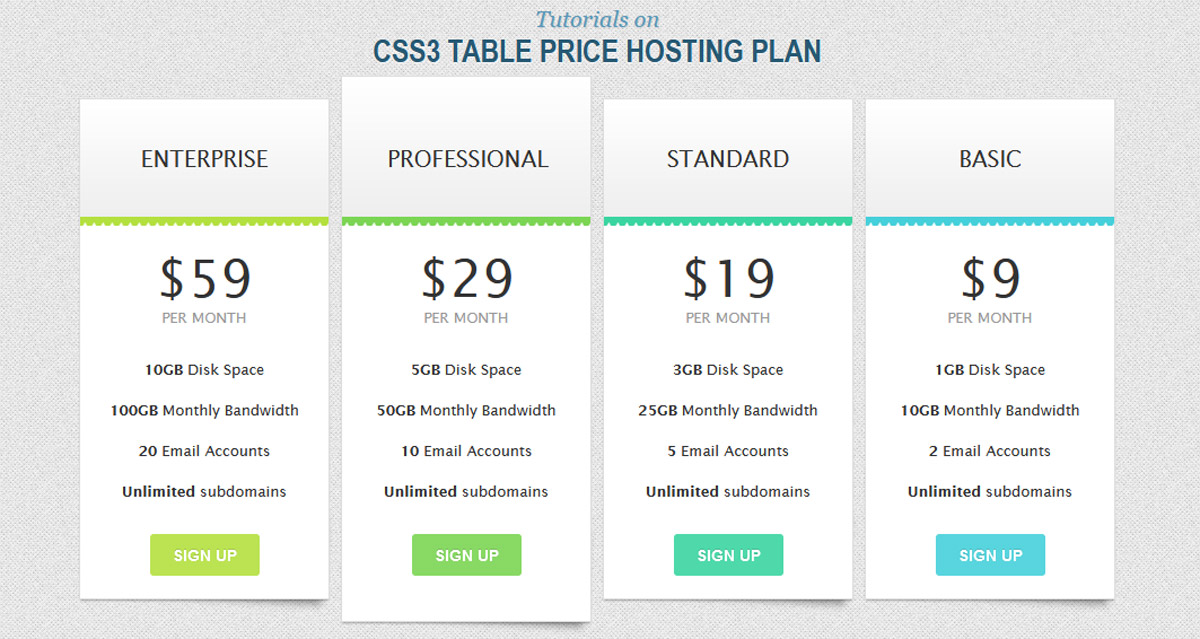
CSS3 Table Price Hosting Plan
In this tutorial, it should like to show a beautiful CSS table pricing for hosting plan purpose. It is design with four plan by using DIV and list style.
 Demo Download
Demo Download
You may want to know about structure CSS style of price hosting design above. Please kindly find out bellow:
The Cascading Style Sheets (CSS) price hosting plan will have the following structure:
#fdw-pricing-table {
margin:0 auto;
text-align: center;
width: 928px; /* total computed width */
zoom: 1;
}
#fdw-pricing-table:before, #fdw-pricing-table:after {
content: "";
display: table
}
#fdw-pricing-table:after {
clear: both
}
/* --------------- */
#fdw-pricing-table .plan {
font: 13px 'Lucida Sans', 'trebuchet MS', Arial, Helvetica;
background: #fff;
border: 1px solid #ddd;
color: #333;
padding: 20px;
width: 180px;
float: left;
_display: inline; /* IE6 double margin fix */
position: relative;
margin: 0 5px;
-moz-box-shadow: 0 2px 2px -1px rgba(0,0,0,.3);
-webkit-box-shadow: 0 2px 2px -1px rgba(0,0,0,.3);
box-shadow: 0 2px 2px -1px rgba(0,0,0,.3);
}
#fdw-pricing-table .plan:after {
z-index: -1;
position: absolute;
content: "";
bottom: 10px;
right: 4px;
width: 80%;
top: 80%;
-webkit-box-shadow: 0 12px 5px rgba(0, 0, 0, .3);
-moz-box-shadow: 0 12px 5px rgba(0, 0, 0, .3);
box-shadow: 0 12px 5px rgba(0, 0, 0, .3);
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
-o-transform: rotate(3deg);
-ms-transform: rotate(3deg);
transform: rotate(3deg);
}
#fdw-pricing-table .popular-plan {
top: -20px;
padding: 40px 20px;
}
/* --------------- */
#fdw-pricing-table .header {
position: relative;
font-size: 20px;
font-weight: normal;
text-transform: uppercase;
padding: 40px;
margin: -20px -20px 20px -20px;
border-bottom: 8px solid;
background-color: #eee;
background-image: -moz-linear-gradient(#fff,#eee);
background-image: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#eee));
background-image: -webkit-linear-gradient(#fff, #eee);
background-image: -o-linear-gradient(#fff, #eee);
background-image: -ms-linear-gradient(#fff, #eee);
background-image: linear-gradient(#fff, #eee);
}
#fdw-pricing-table .header:after {
position: absolute;
bottom: -8px; left: 0;
height: 3px; width: 100%;
content: '';
background-image: url(images/bar.png);
}
#fdw-pricing-table .popular-plan .header {
margin-top: -40px;
padding-top: 60px;
}
#fdw-pricing-table .plan1 .header{
border-bottom-color: #B3E03F;
}
#fdw-pricing-table .plan2 .header{
border-bottom-color: #7BD553;
}
#fdw-pricing-table .plan3 .header{
border-bottom-color: #3AD5A0;
}
#fdw-pricing-table .plan4 .header{
border-bottom-color: #45D0DA;
}
/* --------------- */
#fdw-pricing-table .price{
font-size: 45px;
}
#fdw-pricing-table .monthly{
font-size: 13px;
margin-bottom: 20px;
text-transform: uppercase;
color: #999;
}
/* --------------- */
#fdw-pricing-table ul {
margin: 20px 0;
padding: 0;
list-style: none;
}
#fdw-pricing-table li {
padding: 10px 0;
}
/* --------------- */
#fdw-pricing-table .signup {
position: relative;
padding: 10px 20px;
color: #fff;
font: bold 14px Arial, Helvetica;
text-transform: uppercase;
text-decoration: none;
display: inline-block;
background-color: #72ce3f;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
text-shadow: 0 -1px 0 rgba(0,0,0,.15);
opacity: .9;
}
#fdw-pricing-table .signup:hover {
opacity: 1;
}
#fdw-pricing-table .signup:active {
-moz-box-shadow: 0 2px 2px rgba(0,0,0,.3) inset;
-webkit-box-shadow: 0 2px 2px rgba(0,0,0,.3) inset;
box-shadow: 0 2px 2px rgba(0,0,0,.3) inset;
}
#fdw-pricing-table .plan1 .signup{
background: #B3E03F;
}
#fdw-pricing-table .plan2 .signup{
background: #7BD553;
}
#fdw-pricing-table .plan3 .signup{
background: #3AD5A0;
}
#fdw-pricing-table .plan4 .signup{
background: #45D0DA;
}
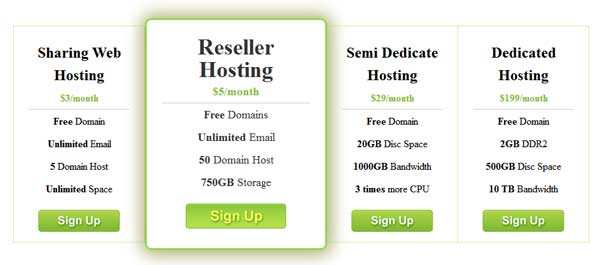
Table Price Hosting with CSS3 Hover Effect
Solution 1: Create HTML Page
Copy code bellow past into <body> tab of HTML page
<div id="plans"> <div class="plan" id="border-left"> <div>Sharing Web Hosting</div> <div>$3/month</div> <div><strong>Free</strong> Domain</div> <div><strong>Unlimited</strong> Email</div> <div><strong>5</strong> Domain Host</div> <div><strong>Unlimited</strong> Space</div> <div><a href="https://www.freshdesignweb.com" class="sprite-button-signup">Sign Up</a></div> </div> <div class="plan"> <div>Reseller Hosting</div> <div>$5/month</div> <div><strong>Free</strong> Domains</div> <div><strong>Unlimited</strong> Email</div> <div><strong>50</strong> Domain Host</div> <div><strong>750GB</strong> Storage</div> <div><a href="https://www.freshdesignweb.com" class="sprite-button-signup">Sign Up</a></div> </div> <div class="plan"> <div>Semi Dedicate Hosting</div> <div>$29/month</div> <div><strong>Free</strong> Domain</div> <div><strong>20GB</strong> Disc Space</div> <div><strong>1000GB</strong> Bandwidth</div> <div><strong>3 times</strong> more CPU</div> <div><a href="https://www.freshdesignweb.com" class="sprite-button-signup">Sign Up</a></div> </div> <div class="plan"> <div class="name">Dedicated Hosting</div> <div>$199/month</div> <div><strong>Free</strong> Domain</div> <div><strong>2GB </strong> DDR2</div> <div><strong>500GB</strong> Disc Space</div> <div><strong>10 TB</strong> Bandwidth</div> <div><a href="https://www.freshdesignweb.com" class="sprite-button-signup">Sign Up</a></div> </div> </div>
Solution 2: Link External CSS style
In order to link external css style copy code bellow past into <head> tab before close </head> tab
<link rel="stylesheet" type="text/css" href="style.css" media="all"/>
Solution 3: Create external CSS style
Create css style page and code code bellow past into.
.clearfix,.w-bar .clearfix,.e-bar .clearfix{
width:940px !important;display:table;
margin-left:auto;
margin-right:auto;
*text-align:center;
}
#plans{
display:table;
margin:24px auto 0;
height:350px;
}
#plans .plan{
font-size:16px;float:left;
height:296px;width:160px;
line-height:36px;
border-right:1px dotted #97d947;
border-top:1px dotted #97d947;
border-bottom:1px dotted #97d947;
padding:24px;
margin-top:12px;
margin-bottom:12px;
text-align:center;
}
#plans #border-left{
border-left:1px dotted #97d947;
}
#plans .plan div{
display:table;
margin-left:auto;
margin-right:auto;
*text-align:center;
width:100%;
text-align:center;
}
#plans .name{
font-size:24px;
font-weight:bold;
}
#plans .price{
color:#81b836;
font-weight:bold;
border-bottom:1px solid #ccc
}
#plans .sprite-button-signup{
background:url(img/new_site.png) 0 -350px;
width:130px;
height:35px;
margin:16px auto;
}
#plans .plan:hover{
font-size:18px;
color:#333;
border:3px solid #97d947;
height:316px;
width:236px;
margin-top:0;
margin-bottom:0;
-webkit-box-shadow: 1px 1px 25px 7px rgba(122, 122, 22, .6);
-moz-box-shadow: 1px 1px 25px 7px rgba(122, 122, 22, .6);
box-shadow: 1px 1px 25px 7px rgba(122, 122, 22, .6);
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
#plans #border-left:hover{
border-left:3px solid #97d947;
}
#plans .plan:hover .name{
font-size:36px;
}
#plans .plan:hover .price{
font-size:18px;
}
#plans .plan:hover .sprite-button-signup{
background:url(img/new_site.png) 0 -270px;
width:160px;
height:40px;
display:block;text-indent:-9999px;
}
#plans .plan:hover .sprite-button-signup:hover{
background:url(img/new_site.png) 0 -310px;
}
#signUp{
padding-bottom:24px
}
.sprite-button-signup{
background:url(img/new_site.png) 0 -270px;
width:160px;
height:40px;display:block;text-indent:-9999px;
}
.sprite-button-signup:hover{
background:url(img/new_site.png) 0 -310px;
}
Conclusion
You can test change box-shadow and border-radius property value to new change.This tutorial you will get some knowledge with CSS3 techniques. It have create fantastic hosting plan styled in a similar manner and built it in the way that it can degrade gracefully in older browsers. Additionally I am kindly to offer my knowledge with online demo code and some bonus images for you to play around with web.







Hello Graham,
CSS3 really interests me with the broad range of techniques that are available. I am becoming more and more interested in development so this is definitely something that I will be experimenting with in and look forward to bringing into my developments. Although this is aimed at hosting, this can be manipulated to be used in many areas. Thank you for this post and also including the coding, giving a head start with this technique.