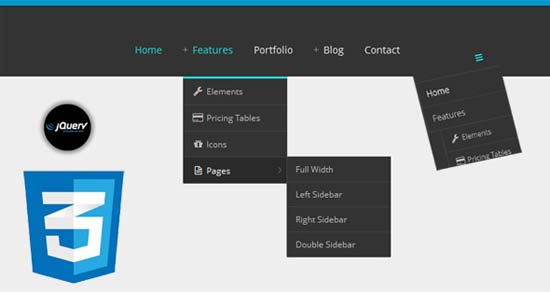
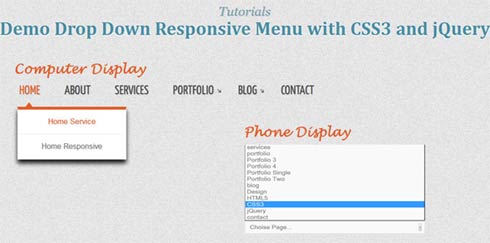
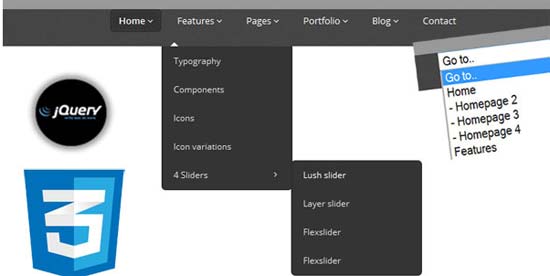
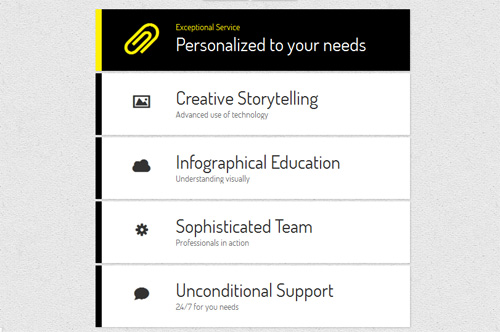
In this collection, I’ll showcasing 50 free beautiful CSS3 menu navigation that you can download and view with demo link, In fact menu is an important part of your website design. It can make visitors easy to find your good content of main areas of your website layout.
Those beautiful menu was design by using CSS/CSS3 and Query language to make professional animation platform. It can applied to any type of website and is very flexible. Using CSS menu is easy to design and it also have a lots template menu layout for free. If you think about professional design, should consider to looking CSS menus design for your website.
One of the biggest challenge web designers and developers faced is to integrate a simple and nice tab navigation that not only don’t confuse, but helps visitors easily understand where it should be clicking.














Nice Collection. But third one is awesome.. Thnx for sharing..
Thanks, You have large and nice collection of menus .
Thank you for this selection of navigation menus
woow cool css .. I really like.
I also use, just look at my blog.
[…] want to use this article as a small case study in CSS3 Tricks. I’ll be reviewing some websites of big names and how they are creating unique web interfaces. […]
Hi Graham,
Thank you for this selection of navigation menus. As the navigation is one of the most important aspect of a website, these examples are going to come in very useful in the development of my web skills. I tend to use quite simple navigation menus, but upon finding this post, I will definitely be looking into incorporating more navigations like these into my designs. Using some of these example can make a website more enjoyable for the viewer, encouraging them to stay on the website rather than finding a competitor. I look forward to using some of these in the future and for more posts from yourself.
Another great collection from you.
Thanks for sharing it.
thanks for this collection graham .I really like the mac style one . i did a css3 drop down menu yesterday . you may consider adding it to your nice collection above 🙂
This is great post.Thanks for sharing.