If you want your website to look modern and stylish, then you need to use HTML CSS button. This will give your visitors a better experience and make your site stand out from the rest. If you’re looking for a beautiful CSS3 button, look no further than this one. It’s perfect for any website or web application, and it’s easy to customize to fit your needs. Plus, it’s responsive, so it looks great on any device.
Beautiful HTML CSS Button Style
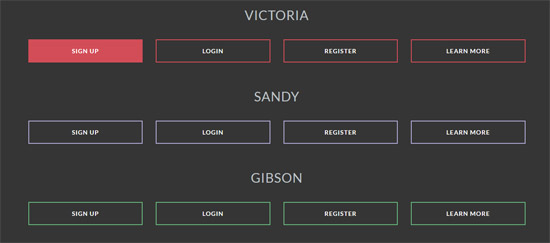
Animated CSS3 Buttons
Buttons that have animations add to them by using the CSS3 animation module. A varied assortment of animated buttons that you can incorporate into your website in order to give it a more lively appearance.
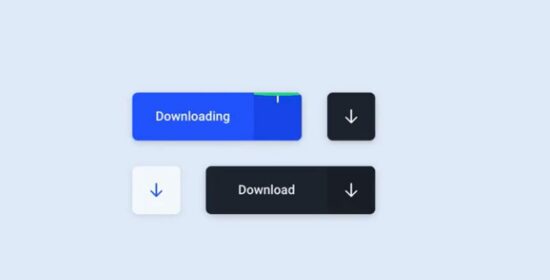
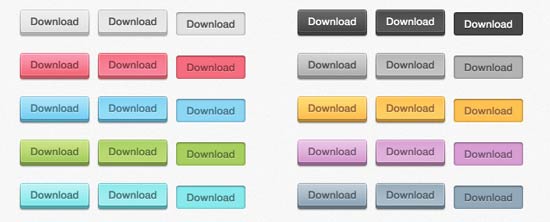
Download Button Animation
Using some relatively basic CSS, you’ll be able to add a number of animated button styles to your website.
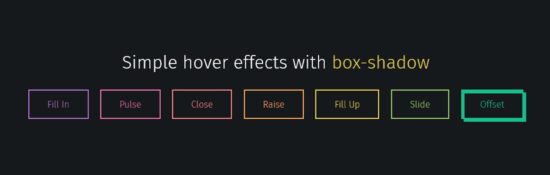
Button hover effects with box-shadow
When you hover your mouse over buttons for an extended period of time, you’ll see various effects, including a box shadow. Putting together a few simple animations with the assistance of box shadows. There is no requirement for any additional components or even phantom elements.
CSS3 HTML Button Hover Effects with FontAwesome
Add CSS button hover effects to your website if you want to give it a new spin on things and set it apart from other websites. This is the best thing you can do if you want to give your website a unique identity. It will assist in increasing the typical amount of time that visitors remain on your website.
Pure CSS3 Hexicons
A CSS framework is referred regarded as “pure CSS” in the industry jargon. It is a collection of open-source tools that are both free to use and capable of being put to work in the construction of responsive websites and web applications. These tools are located at this location.
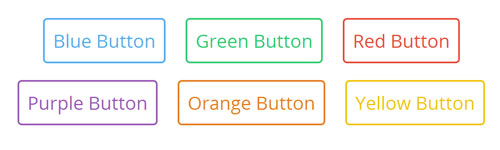
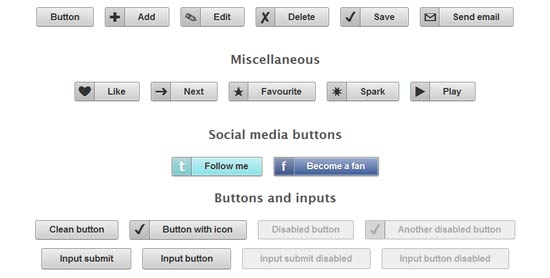
Push Button Color Options
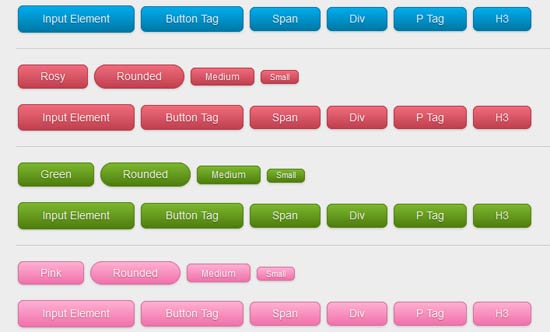
Trendy CSS3 buttons
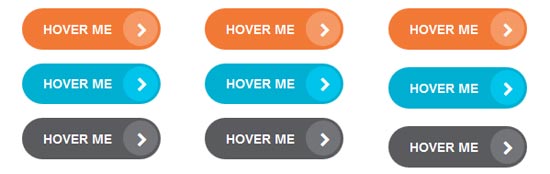
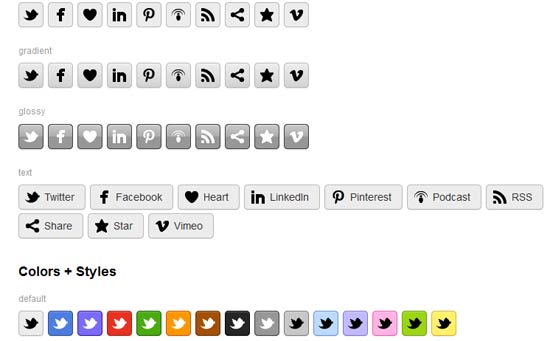
Buttons hover effect
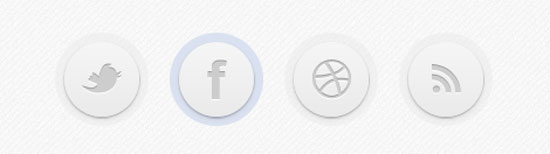
Classic Button CSS3
Pushy 3d Buttons
Wiggly Jelly CSS3 Buttons
CSS3-only animation for a playful wiggly button active and hover states. Great fit for a game project web UI for kids.
Sullivan Buttons CSS3
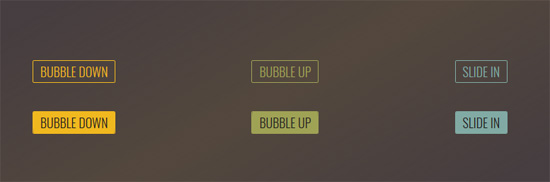
Button Hover Effects
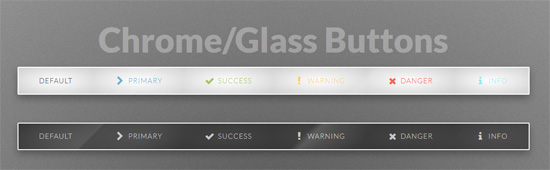
Chrome/Glass Buttons
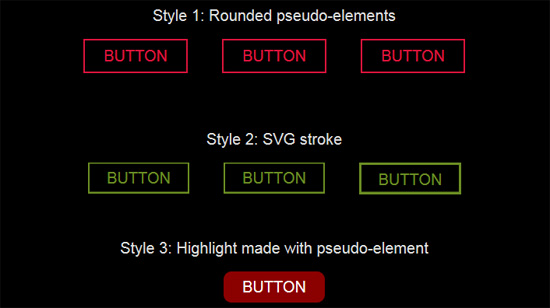
Star Trek LCARS-style Ghost buttons
For one of our latest project with a local information security firm, it went with a tech theme. These buttons are inspired by the computer interface seen in Star Trek with a bit of add transition effects on hover.
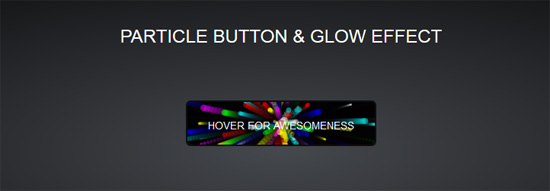
Particle Button & Glow effect
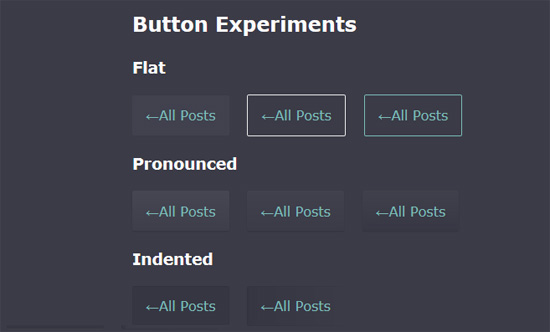
Button Experiments
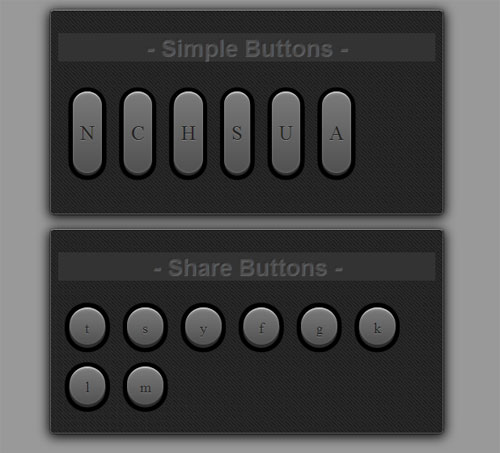
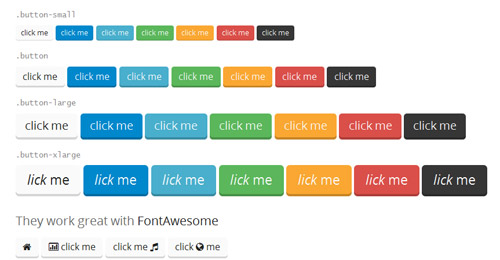
series of simple CSS buttons
A series of simple CSS buttons. It are easy to customize and use. Can easily be integrate with Font-Awesome or other icons library to bring it out more.
Purely CSS buttons
Some CSS buttons I worked on for a project. It are very easy to use and customize. It does not include any transition to keep going with the simplicity concept.
CSS3 Animated buttons
Colorful CSS3 Buttons
NeatNeat hover animations on buttons
Flat UI Buttons 2
Flat UI 3D buttons using border-bottom for the 3d shadow effect. (Part of my button bootstrap – Awesome Buttons Bootstrap
Radio Button & Checkbox
CSS Radio Buttons
Iconic CSS3 Animation Buttons
CSS3 Click to Like Animated Button
Stylish CSS Switch Buttons
These are some stylish CSS only switch buttons, make base on this Adobe Illustrator tutorial, a simplified version of course.
Metal UI Buttons
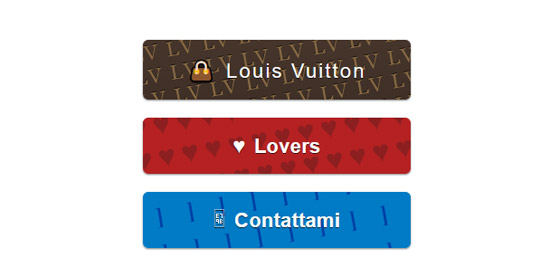
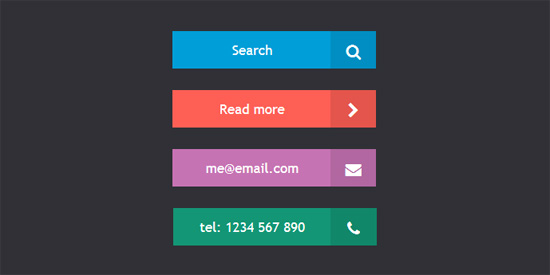
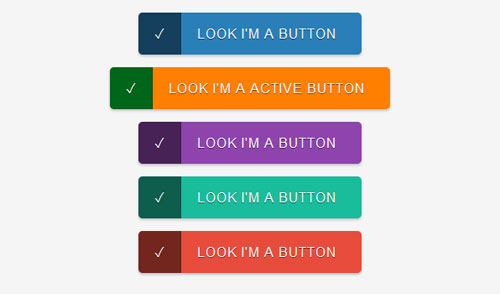
CSS3 Buttons With Icons
Multi colored simple CSS3 buttons with icons. These icons are also make using CSS3 techniques to create shapes. The body of the button consists of two divs (one for container and other for the main body itself) which animates nicely on hover with the use of CSS3 transition property. This transition effect will not work in Internet Explorer as it doesn’t support the transitions yet.
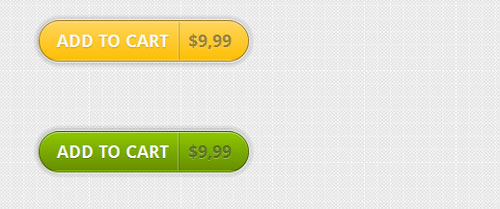
Add to Cart Buttons – Colorable
Google Buttons
Google style buttons submitted by David Higgins. It are create by using the CSS3 properties like border-radius, gradients, text-shadow and box-shadow. It also have a very nice :hover and :active states.
Hover Wipe Buttons
I’m 150% positive this is the only way to achieve this exact effect. Much sure. So confidence. Wow
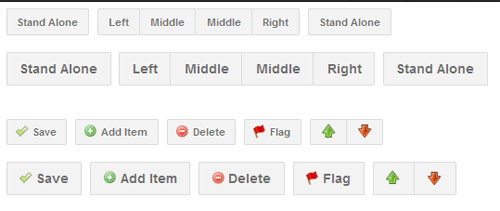
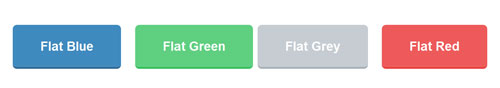
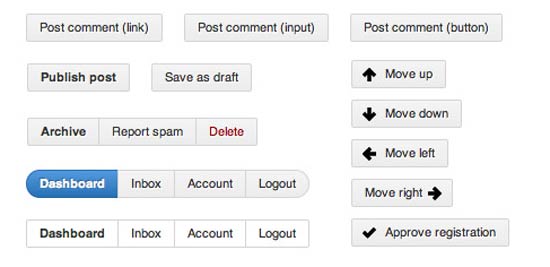
Flat UI Buttons
Flat UI buttons coded in HTML and CSS3.
Sexy Flat buttons
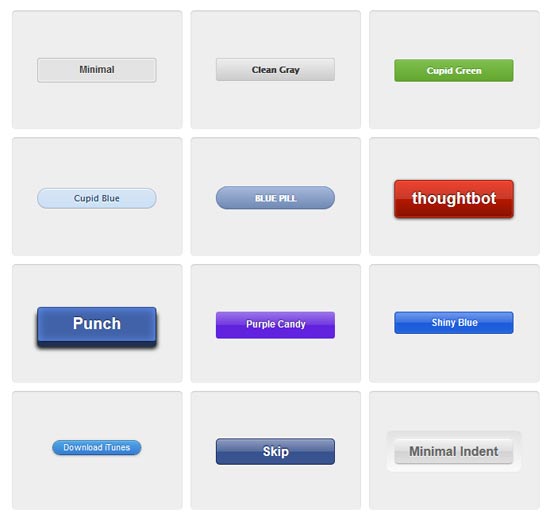
Obvious Buttons – Almost Flat CSS3 Buttons
A repost of a bunch of CSS buttons I found on GitHub, make by @skidding. Planning to contribute on developing this project further. It would mean a lot if you guys could check these out and give suggestions on what can improved.
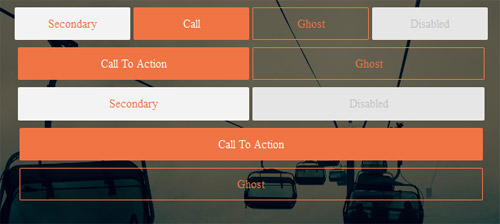
Some Ideas New Button Styles
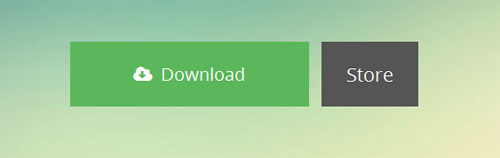
Ghostlab
Testing download buttons for the Ghostlab app website. The live site has has a few fixes for cross browser bugs and converted to Less, for smaller screens the “download” button has been hidden.
CSS Animated Buttons With Icons
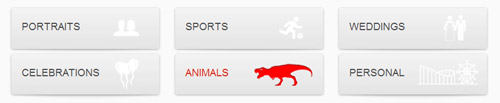
css3 transition UI mock-up
Gallery Category UI mock-up for a photography website. Using css3 to transition my hover effects on and off. Text & icon hover effects, as well as tab drop shadow transitions.
Simple buttons with arrows
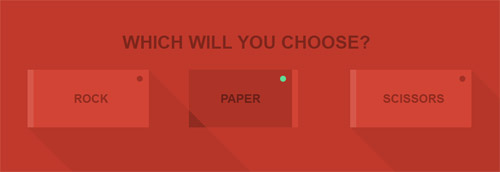
Long-shadow radio buttons
An attempt to give flat buttons some depth. Let me know what you think! (Part of a series)
























































3D button easy example using html css and bootstrap 4
link:https://nicesnippets.com/snippet/3D-button-example-using-html-css-and-bootstrap-4
Amazing ideas!! Thanks for sharing!
Its Great!
Thanks
Good work
Thank you !!!
wow the best collected i have seen wow super great
good work..
best collection..!!
thank you
Awesome Stuff
Great List!
i’ll bookmark it, if u don’t mind 🙂