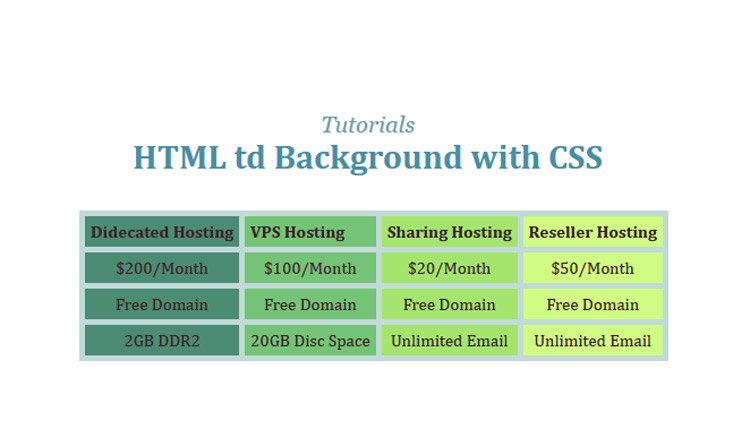
In this tutorial, we’ll create a beautiful HTML table with td background style (CSS). Design a table, it can using for a lot of purpose, such as table price, table lesson and more. It is seem table hosting price that you can see detail in tutorial and demo link bellow:
This article is about the proper th and td of tables, for tabular data. How you can implement them with accessibility in mind and how to make them appealing for the eye using CSS.
The Cascading Style Sheets (CSS)
The table css will have the following code:
tr th{
font-weight:bold;
}
tr th, tr td{
padding:5px;
}
th{
border: 5px solid #C1DAD7;
}
td{
border: 5px solid #C1DAD7;
}
.c1{
background:#4b8c74;
}
.c2{
background:#74c476;
}
.c3{
background:#a4e56d;
}
.c4{
background:#cffc83;
}
Now! We have a HTML table with td Background style. Check out the demo below, and feel free to download this example for future use. I hope you enjoyed this tutorial and find it useful!







It was a beginner’s tutorial
I was at your site
But thanks again