There are lots great resources to get HTML5 tutorial, free HTML5 lessons, HTML5 books, so instead of creating another one of those, I decided to collect some useful resource of HTML5from any website with my favorites. It is most important html5 resource that you can learning more and know main elements of HTML5 that you’ll probably want to use right away. This tutorials is for those who want to get the basics figured out first, and worry about the finer details later on.
HTML5 provide web designers and developers new capabilities if it compare with previous versions of HTML. Web pages will now be more semantic with the use of structure specific tags. Visual elements like HTML5 form elements are now built in, such as html5 required attribute . Even though HTML5 is not fully supported in major browsers, there are those that are pushing forward and experimenting with its new features.
HTML5 is being develop as the next major revision of HTML and jQuery it is still far away from W3C recommended release date (year 2022 or later). However with the release of Apple iPad, the topic is got extremely heated and almost every web designer are talking HTML5 and CSS3.
Moreover, many early adapters (web developers and geeks) started creating some cool stuffs wtih the cleaner HTML5/CSS3 example code. In case you wanted to be one of them but don’t know where to start, here are list of useful HTML5 tutorial, lessons for getting you started. i have been looking for a long week searching and reading on these tutorials and lessons to make it is most important for HTML5 learners – I hope you make good use of them. Also, if you are one of the authors of these lesson and tutorials
Learn HTML5 in 5 Minutes!
By Jennifer Marsman
There’s no question, HTML5 is a hot topic for developers. If you need a crash course to quickly understand the
fundamentals of HTML5’s functionality, you are in the right place. I’ll cover the new semantic markup, canvas for drawing and animation, audio and video support, and how to use HTML5 with older browsers. Might be a bit more than five minutes, but I promise I’ll keep it quick. Stick with me…it’ll be worth it!
The Developers Guide to HTML5 Canvas
By Malcolm Sheridan
Undoubtedly, the canvas element in HTML5 is the biggest feature that developers will want to use to develop truly rich web applications without needing to install browser plug‐ins like Adobe’s Flash player. IE9 is born at a time when client richness is at the forefront of developers’ minds. Modern browsers like Chrome, Firefox, and Internet Explorer 9 and 10 all support it. But what exactly is the canvas element in HTML5? How can you use it to create rich web applications?
How to Create a Visual Library of Images in HTML5 Canvas
by David Catuhe
As a user interface fan, I could not miss the opportunity to develop with HTML5 Canvas. It unlocks
a whole new set of ways to visualize images and data on the web. In this tutorial, I’ll walk you
through how to create one for your site.
Building Apps with HTML5: What You Need to Know
HTML5 is here, and the Web will never be the same.
You’ve no doubt heard that before, or something like it. I’d guess that when you did, you got excited, rolled your eyes, or mouthed the word “why?” and furrowed your brow a bit. Perhaps your reaction is a mix of all three.
I wouldn’t blame you for any of these. HTML5 is exciting, and it does have the potential to change the Web as it know it, but it also gets blown out of proportion. What’s more, its true meaning can elusive. I’ve experienced each of those reactions myself while building applications with HTML5. It is a broad topic, so it is difficult to wrap your head around HTML5, much less know where to begin with this exciting new set of technologies.
Make your HTML5 video play on mobile devices
by Nigel Parker
When I’m asked by web developers how it can get started with HTML5 Video, I ask them, “Why? What are you trying to solve?” Almost every time, I hear, “I just want my video to work on mobile devices.” Easy. I’ll show you how to get started.
HTML 5 and CSS: Six Complete Lessons
HTML 5 coupled with CSS is emerging as the new hot development language. I am delighted to announce that it have create six complete lessons that cover the most interesting and dynamic new features of HTML 5 that are ready to drop into a web development or intro programming course. Each lesson comes with instructor PowerPoint slides, a complete reading assignment with hands-on examples, including the files and assets to use in each assignment. A single lesson has enough content for a 75-100 minute class session, and the hands-on examples are great for either a lab session or homework assignment.
HTML 5 and CSS 3: The Techniques You’ll Soon Be Using
In this tutorial, it are going to build a blog page using next-generation techniques from HTML 5 and CSS 3. The tutorial aims to demonstrate how it will be building websites when the specifications are finalized and the browser vendors have implemented them. If you already know HTML and CSS, it should be easy to follow along.
Make your HTML5 video play on mobile devices
Nigel Parker
When I’m asked by web developers how it can get started with HTML5 Video, I ask them, “Why? What are you trying to solve?” Almost every time, I hear, “I just want my video to work on mobile devices.” Easy. I’ll show you how to get started.
Crank Up the Volume with HTML5 Music
By Ed Tittel
With HTML5, music is making a comeback on the web. Create amazing musical experiences where adding an audio file is as simple as inserting an image and users have the ability to play music outside of a browser. The introduction of the <audio> tag eliminates the need for external music players, allowing for true integration of sound in your website.
Unlocking the power of HTML5 <audio>
By Giorgio Sardo
Sounds form the background of our life. Today the HTML5 <audio> element enables Web developers to
embed sounds in their applications. The flexibility of the control coupled with the integration with the
rest of the platform allows several scenarios, from simple sound effects to background audio to gaming
experiences to more to enhance audio engines.
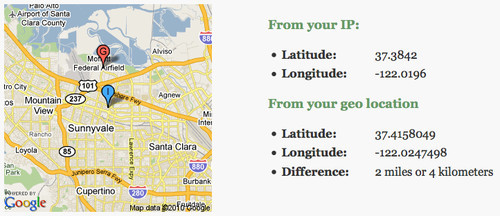
HTML5 Apps: Positioning with Geolocation
At the heart of every location-based application is positioning and geolocation. In this tutorial you will learn the geolocation capabilities of HTML5 and the basic principles needed to take advantage of them in your next HTML5 app!

How to Make All Browsers Render HTML5 Mark-up Correctly – Even IE6
HTML 5 provides some great new features for web designers who want to code readable, semantically-meaningful layouts. However, support for HTML 5 is still evolving, and Internet Explorer is the last to add support. In this tutorial, we’ll create a common layout using some of HTML 5′s new semantic elements, then use JavaScript and CSS to make our design backwards-compatible with Internet Explorer. Yes, even IE 6. 
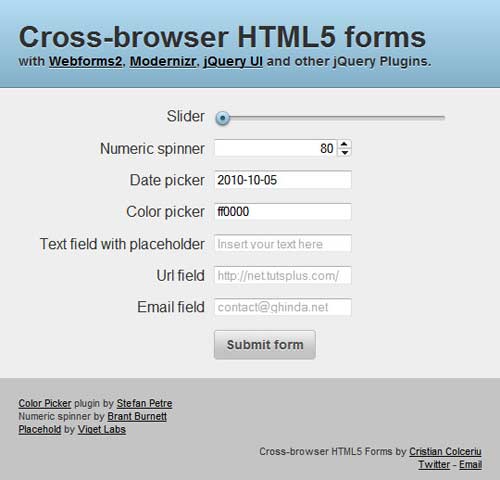
How to Build Cross-Browser HTML5 Forms
One of the first efforts toward HTML5 is WHATWG’s Web Forms 2.0, originally call XForms Basic. The spec introduced new form controls and validation, among other things. Later, it got incorporated into HTML5, and is subsequently stripped of the repetition model, resulting in what it know today as HTML5 Forms.

Basic Knowledge Designing a blog with html5
Much of HTML 5′s feature set involves JavaScript APIs that make it easier to develop interactive web pages but there are a slew of new elements that allow you extra semantics in your conventional Web 1.0 pages. In order to investigate these, let’s look at marking up a blog.
Coding a CSS3 & HTML5 One-Page Website Template
Web development is an area in which you have to keep up with the latest technologies and techniques, so that you are at the top of your game. And no wonder – this is an area which changes with an amazing pace. What is the standard now will be obsolete in just a couple of years.

HTML5 Cheat Sheet
Here’s a really useful HTML5 TAG CHEAT SHEET. I originally make it for myself, but eventually wanted to share it with others. It comes helpful when you are creating or re-designing pages and sites in HTML5. Whether you are a beginner or more advance web developer, you can feel free to download the image (.png) or .pdf file to your personal desktop.
Design & Code a Cool iPhone App Website in HTML5
HTML5 is definitely the flavor of the month, with everyone in the design community getting excited about its release. In this tutorial we’ll get a taste of what’s to come by building a cool iPhone app website using a HTML5 structure, and visual styling with some CSS3 effects.

Optimize Images With HTML5 Canvas
Images have always been the heaviest component of websites. Even if high-speed Internet access gets cheaper and more widely available, websites will get heavier more quickly. If you really care about your visitors, then spend some time deciding between good-quality images that are bigger in size and poorer-quality images that download more quickly. And keep in mind that modern Web browsers have enough power to enhance images right on the user’s computer. In this article, I’ll demonstrate one possible solution.

HTML5 And The Document Outlining Algorithm
By now, it all know that it should be using HTML5 to build websites. The discussion now is moving on to how to use HTML5 correctly. One important part of HTML5 that is still not widely understood is sectioning content: section, article, aside and nav. To understand sectioning content, it need to grasp the document outlining algorithm.
HTML5 Semantics
Much of the excitement we’ve seen so far about HTML5 has been for the new APIs: local storage, application cache, Web workers, 2-D drawing and the like. But let’s not overlook that HTML5 brings us 30 new elements to mark up documents and applications, boosting the total number of elements available to us to over 100.
Coding An HTML 5 Layout From Scratch
HTML5 and CSS3 have just arrived (kinda), and with them a whole new battle for the ‘best markup’ trophy has begun. Truth to be told, all these technologies are mere tools waiting for a skilled developer to work on the right project. As developers it shouldn’t get into pointless discussions of which markup is the best. It all lead to nowhere. Rather, it must get a brand new ideology and modify our coding habits to keep the web accessible.
Syncing Content With HTML5 Video
One of the main changes from HTML4 to HTML5 is that the new specification breaks a few of the boundaries that browsers have been confined to. Instead of restricting user interaction to text, links, images and forms, HTML5 promotes multimedia, from a generic <object> element to a highly specified <video> and <audio> element, and with a rich API to access in pure JavaScript.

Entering The Wonderful World of Geo Location with HTL5

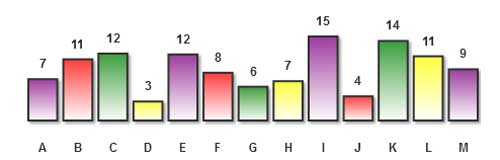
Create a Bar Graph with HTML5 Canvas and JavaScript
This tutorial will show how to create a simple bar graph on an HTML5 Canvas using JavaScript. The code is available at the end of the article for download. The example below represents the number of sightings of watermelon duck by region updated each second.

Making the Transition to HTML5
There is no doubt that everyone is talking about HTML5 these days. What isn’t as clear is who is actually using it and how it is being used. Not surprising, really, when you think about all HTML5 entails. Native media, SVG, geolocation, advance JavaScript APIs and web storage barely scratch the surface.

How to get HTML5 working in IE and Firefox 2
HTML 5 may be the latest and greatest technology, but some browsers don’t have native support for the new semantic elements. Let’s momentarily forget about the really sexy functionality, like full control over the <video> element, and just focus on getting the elements rendered.
Making Forms Fabulous with HTML5
Not many people get excited about forms, but HTML5 brings some big improvements, both for the developers creating them and for the users filling them out. New form elements, attributes, input types, browser-based validation, CSS3 styling techniques, and the FormData object make it easier and hopefully more enjoyable to create forms.
Placeholder Text in HTML5
The first improvement HTML5 brings to web forms is the ability to set placeholder text in an input field. Placeholder text is displayed inside the input field as long as the field is empty and not focused. As soon as you click on (or tab to) the input field, the placeholder text disappears.
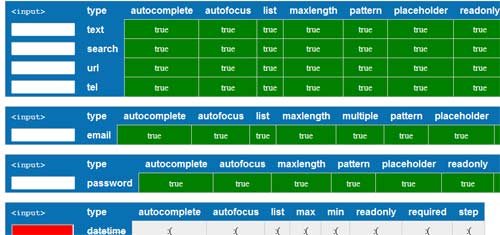
HTML5 inputs and attribute support








Excellent article, very constructive. Thanks. Julio lucero
[…] 40 Useful HTML5 Lessons, Tutorial for Learning HTML5 […]