CAPTCHA is design to recognize the difference between a bot and human and sometimes even malicious software to provide the security to your system. If you want to prevent the entry of bots into your website then you can start using the CAPTCHA as it is the smartest way to stop it.
By today i have collected 10 useful example captcha plugin using jquery, php, asp.net with tutorials and available Domo interface and source free download.
i hope this example will you to a create your website security, please kindly check out bellow:
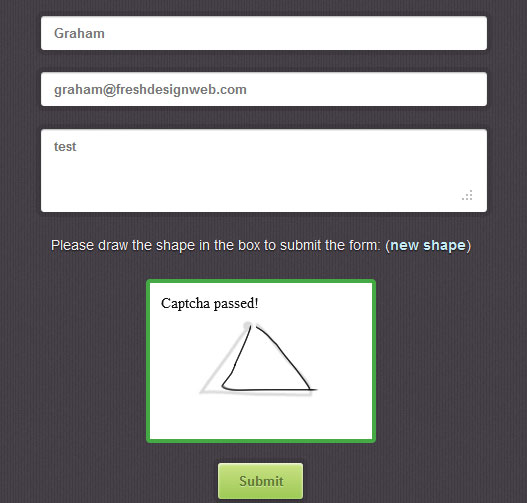
MotionCAPTCHA – Drawing-Based Captcha With jQuery
Captchas are usually hard to use and boring. However it help a lot in minimizing headaches on the application-side by making sure that “an action is performed by a human”.
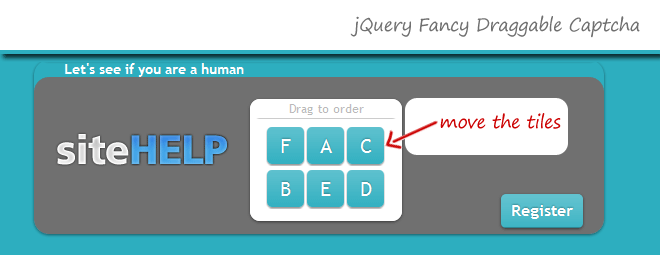
jQuery fancy Draggable Captcha
Here is a jQuery example for a captcha in a registration form. In order to pass the “Are you human” test, the user has to drag the numbers from 1 to 6 into order.
 [download id=”34850″]
[download id=”34850″]
Jquery Advanced Ajax validation with CAPTCHA
jQuery offers a plugin call validate which will allow you to create stunningly user friendly sign up forms, login addresses, contact forms and much more. The plugin is written and maintained by Jörn Zaefferer, a member of the jQuery team, lead developer on the jQuery UI team and maintainer of QUnit. In this tutorial I’m going to teach you how to create a signup form with advance AJAX validation and CAPTCHA.
 Demo [download id=”34852″]
Demo [download id=”34852″]
reCaptcha style Captcha with JQuery and PHP
his tutorial is about to creating a captcha same as recaptcha. I used CSS and PHP for this. You can find few tutorials about creating and integrating captcha/recaptcha in php over 99points, but now you can create your own recaptcha style captcha with php and jquery.
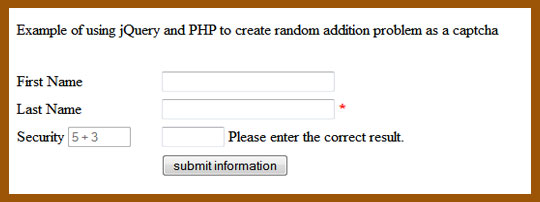
jQuery validate plugin plus PHP equals captcha
When I build forms, my go-to validation is 9 out of 10 times its jQuery plugin: Validation. Keeping with that and their built in functionality to basically = something to something. I used that to my advantage and use PHP to create a simple captcha.
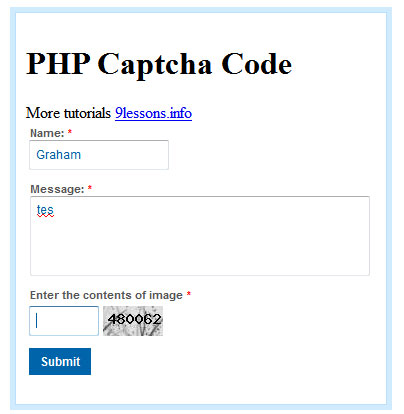
PHP Captcha Code
In this tutorial you will be explained how to create a Captcha in PHP. You will be using some of the features available in PHP for creating an image. This is very simple and basic tutorial and it are not using any custom fonts for generating captcha image.
 Demo [download id=”34854″]
Demo [download id=”34854″]
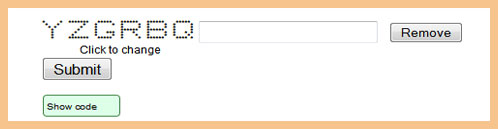
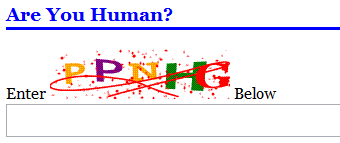
jQuery Real Person
This plugin is design to help overcome automated form submission by requiring a “real person” to identify text make up of dots. The entered value is compared on the server with the generated value to determine whether processing should continue.
 Demo [download id=”34856″]
Demo [download id=”34856″]
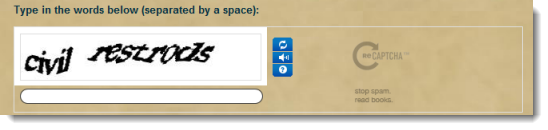
Easy Captcha Setup Using jQuery/AJAX/PHP
it simple puts a human readable words which the use has to type into a box to prove it are human. There are many free ones out there and I have used a few and found the Google reCaptcha to be pretty easy to install and use.
ASP.NET MVC Captcha
MVC application that I have been working on required a CAPTCHA today. The problem is that all of the solutions out there, that I could find for ASP.NET, are control based and I wanted a more MVC approach.








thank this information share…………..
nice one great collection of jquery