Nice design jquery css notify or notification box, buttons, bar, alert and more type of notification on web design interface are the most important elements of website design. Those beautiful jquery css notification plugin design are important any kind of notify action on web, you can download free example code and learn more on tutorials. It is my favorite jquery notification that i have collected such: jquery notification bar, jquery lightbox notify, jquery ui notification, jquery push notification, jquery notification popup, notification error, message, information, warning and success.
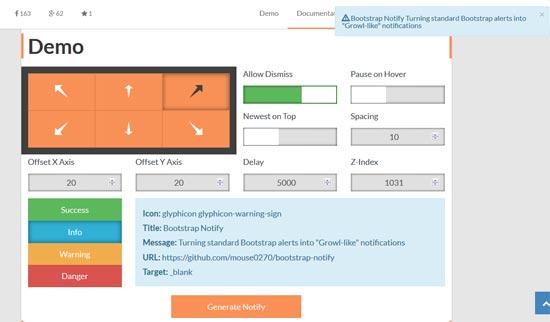
Bootstrap Notify
Bootstrap Notify officially known as Bootstrap Bootstrap Notifier is renamed in version 3.0.0. This project originally started being a pull request to notify the ifightcrime Bootstrap plugin, but quickly became his own. This is why the two plugins shared a name and I decided it is time for my plugin got its own name.
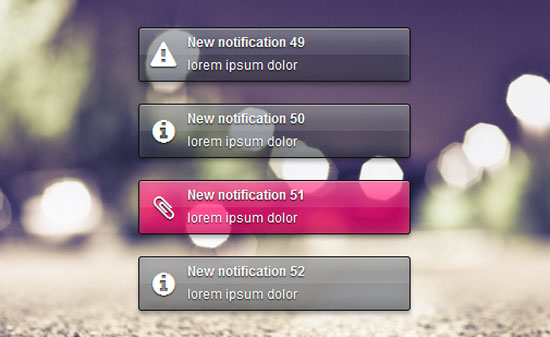
NeatNait oldscholl Glossy Notifications
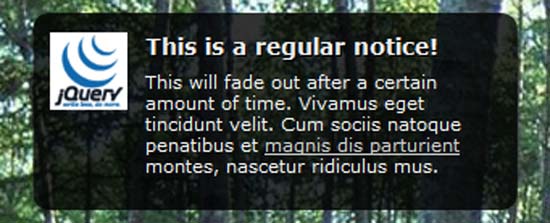
jQuery notifications
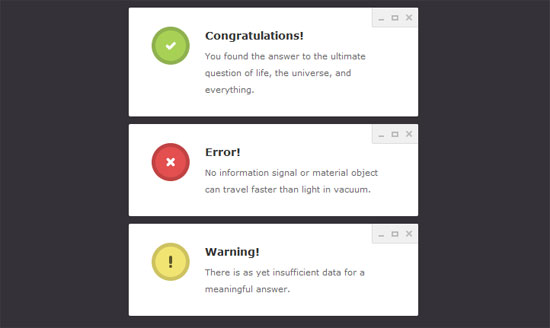
Notification Windows
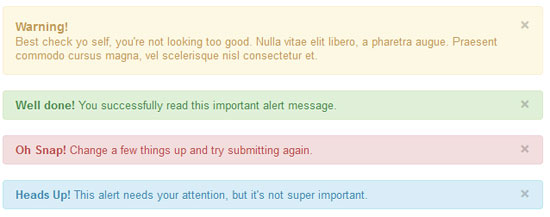
Twitter Bootstrap Alerts
Alerts from Twitter Bootstrap 2.0 used to style error, success, warning and info messages. With the release of version 2.0, it seems like the old one liner messages styles (which is quite nice) have been removed. The good thing about the new version is that, they’ve simplified the base class: .alert instead of .alert-message and also <p> is not required by default, just the outer <div>. Messages that needs more text and padding will need the .alert-block class now.
Simple Timed Alert Notifications
Pulsing Notification
Push CSS Notification UI
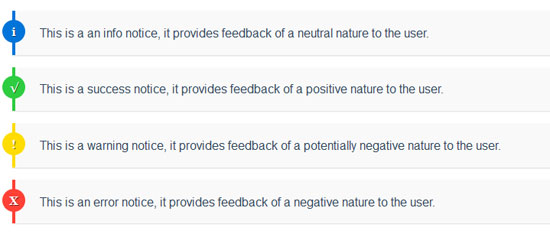
CSS Notification Boxes
Just some simple CSS Notification Boxes for info, success, warning and errors
jQuery Desktop Notifications
jQuery Notifications bar
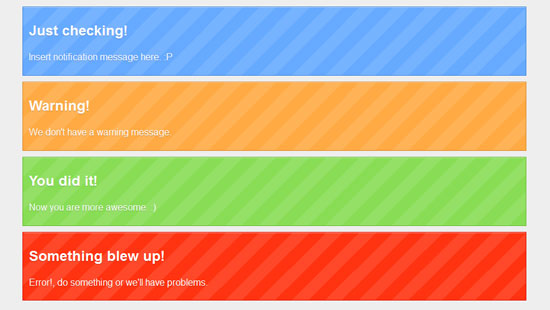
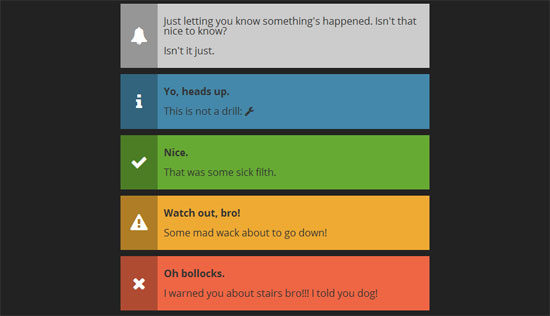
css3 Notifications Massage
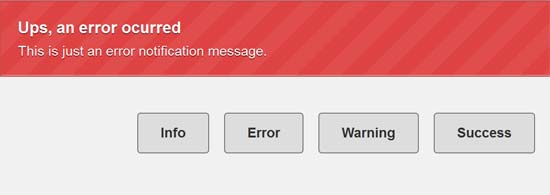
A set of notification messages using the experimental repeating-linear-gradient
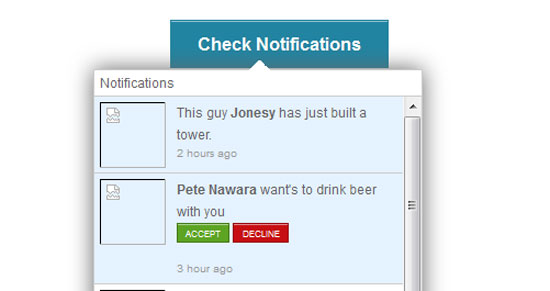
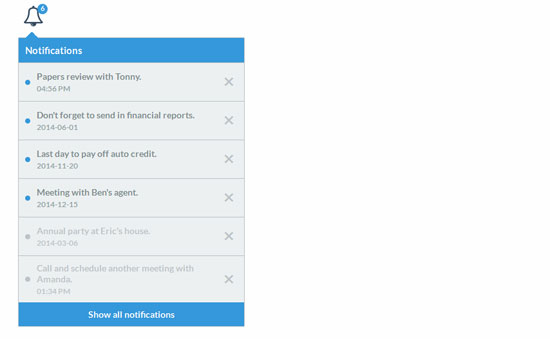
jQuery notification menu
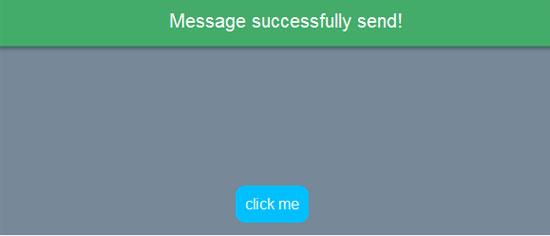
Trigger Notification bar
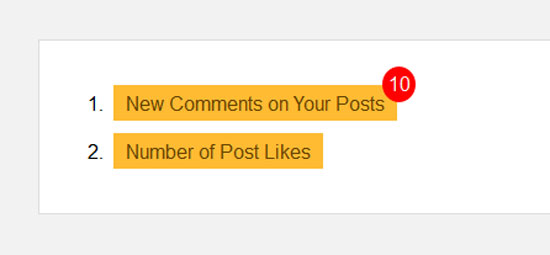
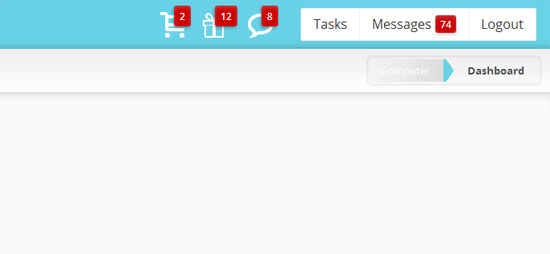
CSS3 Data Notifications
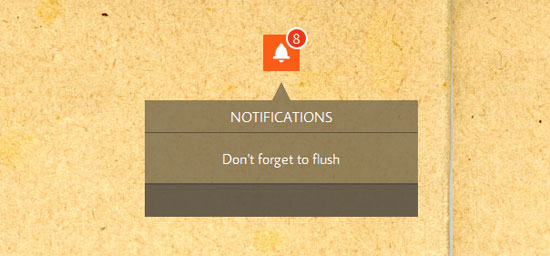
Do not forget Css Notify
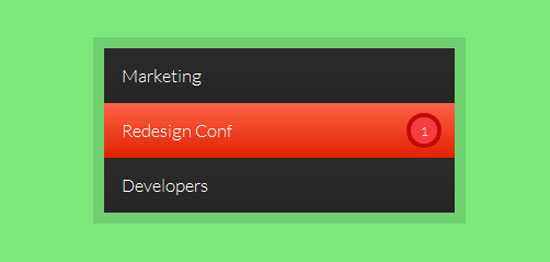
CSS Notification Menu
CSS3 Notifications Box
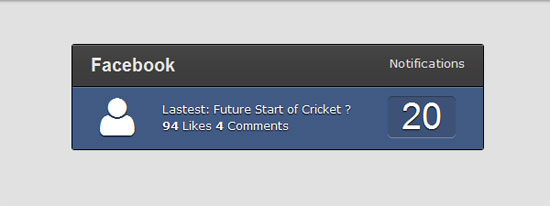
CSS Facebook Flat Notification
jQuery Notifications widget
CSS3 Notification Email
Gritter jQuery Notification Plugin
it is essentially a notification bubble that appears in the top right of your desktop. Think of it as calling the alert () function in JavaScript, it is not a modal shift is subtle and it does not look like dog shit.
Notification Messages with CSS3 & jQuery
Notification messages are an important part of the user experience and you can not afford to omit them. An alert notification should appear whenever the user to perform important tasks.
Responsive jQuery Message Box & Notification Plugin – lobibox
that’s what Facebook calls the notifications beep, then you would have noticed the little blue box at the bottom left notification alert you live.
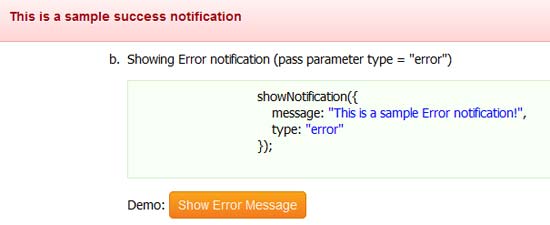
Top Bar Notification jQuery Plugin
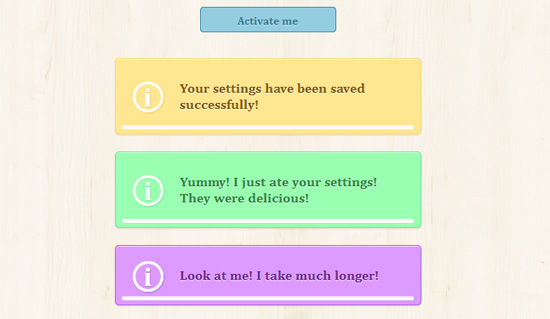
This plugin supports four types of important notifications (success, error, warning and information). To change the notification type parameter pass type = “value” to showNotification () function.
noty jQuery Notification Plugin
noty is a plugin for jQuery that makes it easy to create alert, success, error, information and confirmation messages as an alternative to standard alert dialog. Each notification is add to a queue.
jQuery Toast Message Plugin
jquery-toastmessage-plugin is a jQuery plugin that provides notification messages android-like. This is a very pleasant way to report info or error to the user.
BounceBox Notification Plugin With jQuery & CSS3
jNotify jQuery Notification Plugin
Three kind of boxes are allowed : information, success and failure
Easy Notification jQuery plugin
This jQuery plugin will make this task easier for you. In my efforts to code plugins that are easy to use, I create a plugin for different notifications.
 Demo Download More info / Download
Demo Download More info / Download




































Nice stuff. Thanks for sharing this valuable thing with us. Push notification technology allows an app either on mobile or desktop to deliver information without getting launched.
Thank you so much, very good information.
i like the number 10th. thanks a lot ..