Looking best animated examples script? It have collection best jquery css3 animation examples & coding, it is useful example to learn animated and create using CSS3 jQuery. Animated example using CSS3 key frames, jquery, JavaScript function and animation properties. You can check out the code below to see how each examples is animated. Timing is the most important part here as each of the animation is to be animated correctly to make the perfect animate.
CSS3 Working Clock
Working CSS3 analog clock, using CSS animations and shapes, without any images or JavaScript.
CSS3 Animated Clouds
Just some CSS3 Animations to recreate the sky.
CSS3 animated weather icons
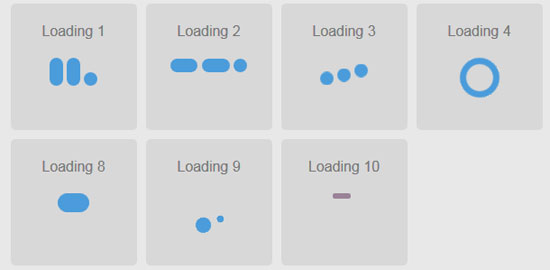
CSS3 Loading animations
Some css3 loading animations experiments. Have fun and remember to share what you learn 🙂
3D revolving planet using CSS3
A great idea and combination of two concepts. Awesome work. Yeah, with just a little tidying of the scale and animation, this could be even cooler. Great work!
CSS3 Text Animation Effect
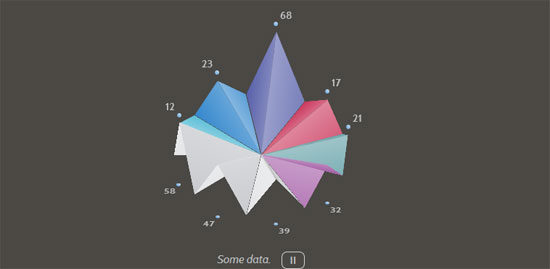
CSS 3D Animated Chart
3D prisms create purely with HTML and CSS3(D) transforms, shaded with CSS gradients, animated with CSS transitions. AngularJS use to wire up an updating dataset.
CSS3 Snow Animation
CSS3 Loading Animation
Hamburger Icon CSS3 ONLY Animation
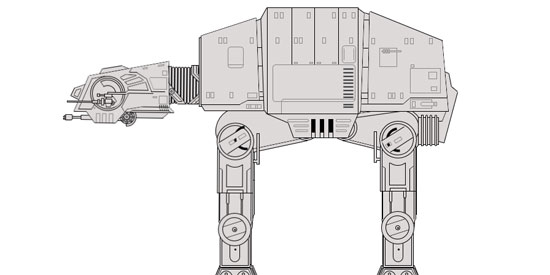
CSS3 AT-AT
A pure CSS3 experiment I created. I could do with reducing the number of divs used to create the body parts. I also need to streamline the animations.
Gran Turismo
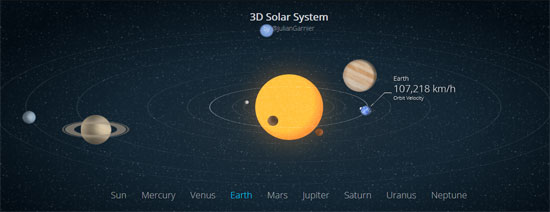
CSS 3D Solar System
CSS3 only Smoke animation
This the css3-only version of the animation I create for The Treasure of Front-end Island conference website. The smoke balls are create without images and the animations are obtained without javascript.
CSS3 Based Animated Logo
ie10 css 3d cube – cross browser
CSS3 Flame Sprites Animation
Pure CSS3 Batman Logo -webkit- CSS3 Animated Flying
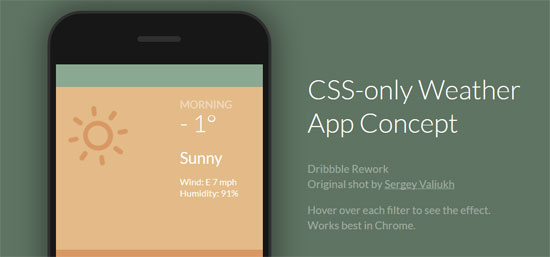
CSS-only Weather App Concept
Nature View CSS3 Animation
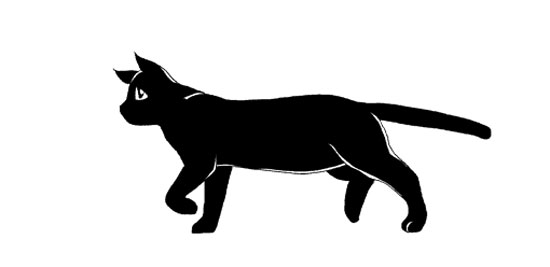
Catwalk(cycle)
3D Kiosk CSS3
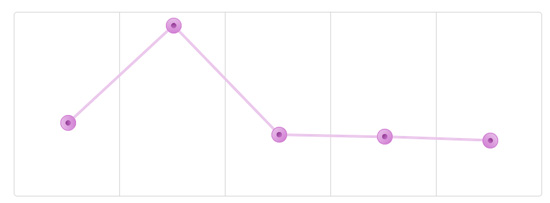
CSS3 Animated Graph
Pure HTML and CSS3 line graph. Hovering a section highlights it with a caption. Populated and updated on an interval with AngularJS. A rotation transform is manually applied to connect the dots, and a simple CSS3 transition provides the animation.
HTML forms 3D rotation using CSS3
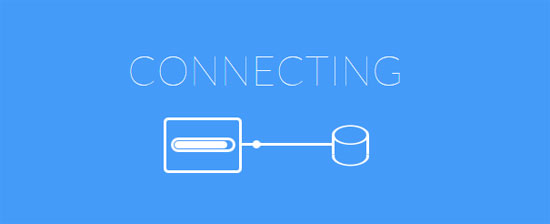
CSS3 Connecting animation
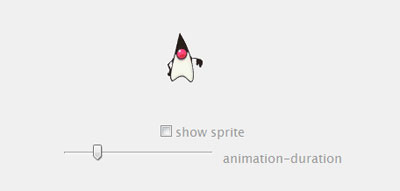
jQuery Steps Animation
demo showing the animation-timing-function: steps() in combination with a sprite sheet.
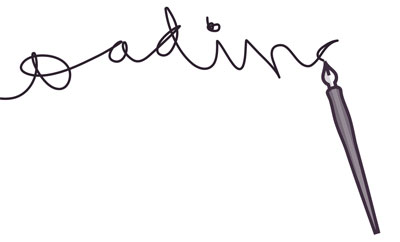
Advanced animation path
Animation with SVG techniques that will help you on your daily web dev route. This particular post is dedicate to defining advance animation path.
Animate on scroll with wow.js
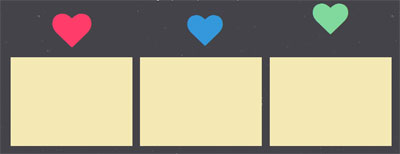
CSS Sprite Sheet Animations – Explained
A brief explanation of CSS sprite sheet animations
Animated Logo for Herr Brueckers
Drawing Advanced animation path
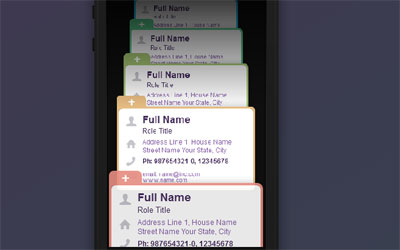
Endless jQuery Gallery Animation
CSS/SVG Animated Circles
SVG animation via CSS
Exploring How to Animate SVG base on the Tuts by Noah Blon on Nettuts. Just thought to try the new css3 animation I learned. I used the icons ‘Small Icons’ by Nick Frost & Greg Lapin downloaded on icemelon just for demo purposes.
CSS3 Parallax Fighter Jet Animation from MySkins Studio
It is another css3 animation of Fighter jets make with Css3 parallax and Keyframes. Both the jet planes as well the background has a linear keyframe animation.
svg Animated logo
CSS3 Flat Circle/Round Icon Animation
Animating with setTimeout
A little example about the timing animation with setTimeout moving a ball around the display.
SUN svg animation with CSS
jquery animation effect
Simple jquery animation using the effects property
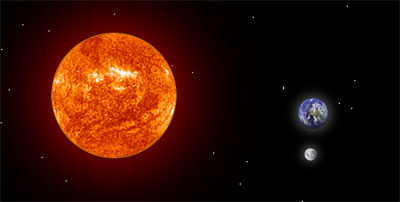
Earth orbit CSS animation
CSS3 Animated Bird Fly
CSS3 Atom Animation
3D JS Animated Clock
Built for Javascript Animated Clock Challenge at JOMWEB.my. Learnt to use CSS3 3D effects and JQuery for the simple animation.
Tested to be working on Chrome 28.0 and Firefox 22.0. However it’s not working on IE 10 due to some JQuery access denied error, which I didn’t bother to fix. 🙂
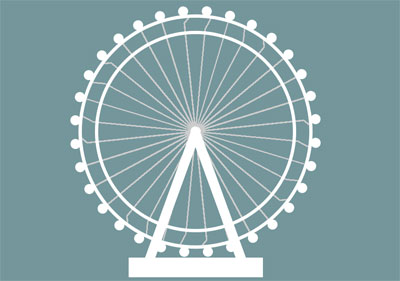
Animated London Eye in just 2 elements
Drag Race Animation
Drag Race Animation only css & html
Pure Animated CSS birthday cake
Animated Logo
It’s a cool Animataion logo.used to website.it looks more elegant
CSS3 animated company logo
Animated CSS3 demo of a company logo. Only make with HTML and CSS3.
Camera Icon Animated
Orange car Animated Single element
Animated CSS wifi icon
Animated single element responsive (CSS) weather icons
This is a little set of animated single element CSS weather icons. Note that most of the animating is done on pseudo-elements.
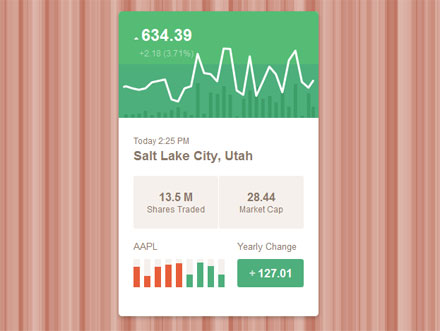
Animated Dashboard Widget
CSS3 Animated Pepsi Can
Pure CSS3 Animated Fish Tank
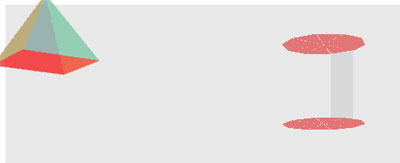
Pure CSS animated 3D Primitives
This is a set of basic 3D primitives coded and animated in pure CSS3. Later will be more.
Animated Coming Soon Page
It design a “coming soon” placeholder page for a client recently and decided to add a “special something” for visitors with modern browsers.
Dancing Animated / Manga Girl
Very cute dancing anime girl animated and create using only CSS3! The whole body of the dancing girl is make using basic CSS shapes and some advance use of CSS properties like borders, shadows and gradients, etc.
The girl is animated using CSS3 keyframes and animation properties. You can check out the code below to see how each part is animated. Timing is the most important part here as each of the body part is to be animated correctly to make the dance perfect.
Windows 8 logo in pure CSS3 with animation
Windows 8 logo with window animation create in 5 minutes with the help of CSS3. It is create with the help of perspective transform in CSS3 which is then animated using the animation and keyframes properties.
The Laughing Man Animated Logo
The Laughing Man (笑い男) is a notorious hacker in the anime series Ghost in the Shell: Stand Alone Complex, well known for superimposing his animated logo over his face by hacking into the cybernetic eyes of onlookers.
css3 jQuery gear animation
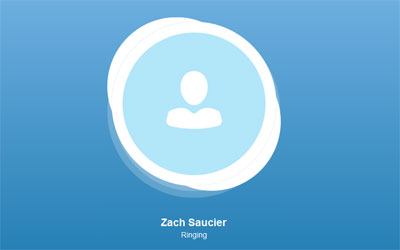
Single Elem Skype Call Animation
My attempt to recreate the mobile Skype (I viewed it on an iPad) call animation in one element with just CSS.
PIO single element border animation
flying bird animation – Single element css
HTML5 Canvas Grass Animation
css3 animation Phenakistoscope
Image animation with keyframes CSS3 “steps(x, end)”