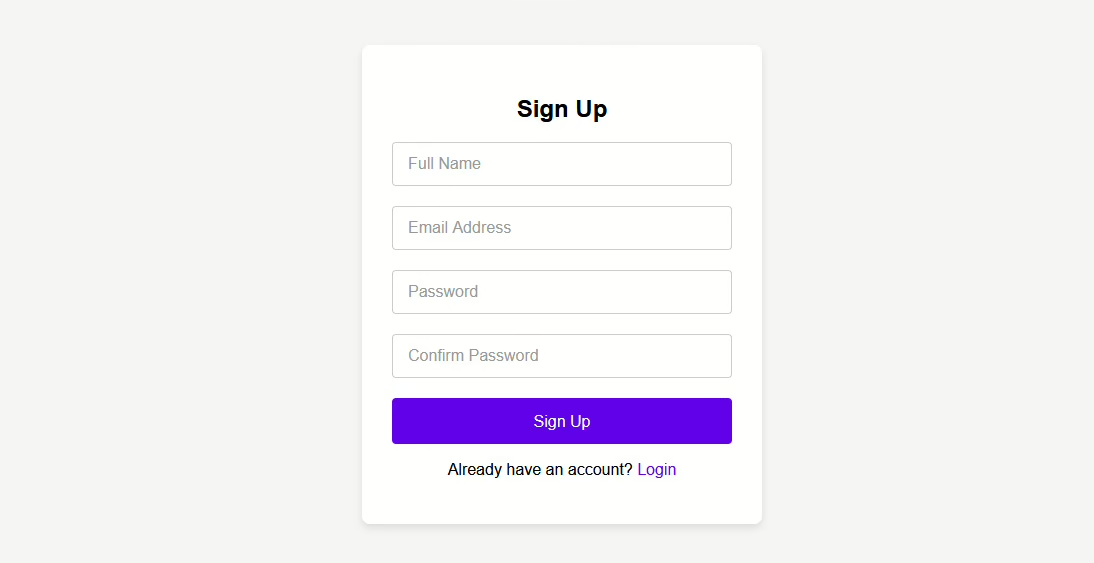
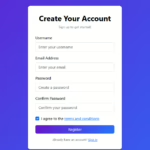
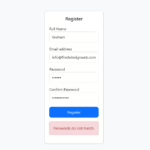
This clean and new Material Design Sign-Up Form is make to give a simple and easy use for users joining online sites. Made with a neat, bare look, the form sticks to Material Design rules, making sure it’s quick to respond, easy to use, and looks good.
Key Features
- Moving Tags: The spots to put info have moving tags that slide to help with using the form right. This makes it nice and smooth to use.
- New Look: Made with the Material Design thoughts, the form has cool things like shadows, colors, and how bits work that make it look good and easy to use.
- Fits All Screens: The set up changes to fit all screen types and tools, so it works well on phones, tablets, and big screens.
- Safe Spots to Type: Each spot to put info comes with easy and clear hints, making it simple for you to put in your info (name, email, password).
- Easy Clicks: When you click on input fields, the edges and shadows change. This gives clear, fast signs to users.
- Sign Up Button: This button stands out well. It has a nice hover effect to push people to click it.
- Clear Steps: The layout is easy to get. It shows what to do next and has a quick link for users who already signed up.
Great for
- Online stores
- Sites with memberships
- Places to make user accounts on blogs, forums, or news sites
- Any web service or app that needs user sign-up
Tools Used
- HTML5
- CSS3 (using Material Design)
- Google Fonts (Roboto and Material Icons)
By using Material Design rules, this sign-up form makes sure users have a nice and easy time from the start to the end, leading to more users liking it and staying happy.