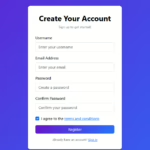
Here’s the Simple and Clean Registration Form, a fresh, easy-to-use tool make to make signing up quick for any website. It is built with Bootstrap v5.3 and offers a cool, simple look that makes it clear and easy to use. It’s perfect for any kind of site, like an online shop, a blog, or a SaaS tool. This form makes sure that people can quickly and safely put in their info.
The form’s smart setup has spots for a full name, email, and password, all shown in a neat, card-style layout that looks great on any device. It is design changes well to fit both big and small screens, making sure it looks good and works right, no matter the size.
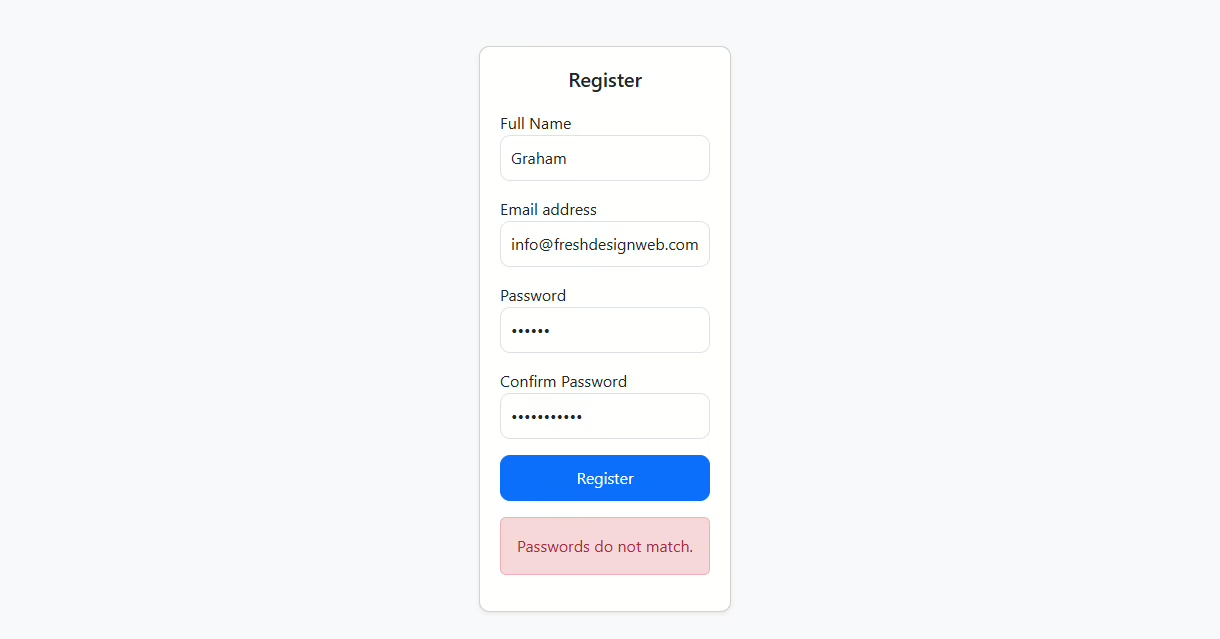
One big plus of this setup is the auto check for matching passwords. It helps stop usual sign-up mistakes by telling users when their passwords don’t match. This small, key step makes signing up better, raising both user happiness and sign-up numbers.
With its clear, neat design, options you can change, and fast responses power by Bootstrap, this Simple and Clean Registration Form is just right for anyone wanting to give a smooth, expert, and easy sign-up feel for their website visitors.
Guide
The Easy and Neat Sign-Up Form is a simple and pro tool make to make the user sign-up step on your site smooth. Here’s a guide to help you set up and change it the right way:
Get or Copy the Template
Start by getting the HTML template file or just copy the code it give. Put it in your project spot with a .html ending, like registration-form.html.
Add Bootstrap v5.3
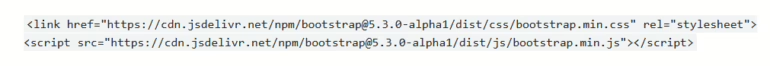
Make sure your project uses Bootstrap v5.3 for looks and to work well on screens. The template has links to Bootstrap’s CDN:

If you like to use it offline, get the Bootstrap files and save them on your machine.
Know the Template Setup
The form has a neat and clear setup:
Card Layout: Makes the form look good and centered.
Form Fields: Has spaces for full name, email, password, and to confirm the password.
Validation Message: Shows a note if passwords don’t match, using easy JavaScript.
Make the Form Fit You
Change the form for your use by putting in or taking out fields. You might add:
- A phone number field:
<div class="form-group mb-3"> <label for="phone">Phone Number</label> <input type="tel" class="form-control" id="phone" placeholder="Enter your phone number"> </div> - A dropdown for user roles or preferences.
Make the Check Rules Stronger
Out of the box, the form checks if passwords match using JavaScript. You can add more checks, like making sure the email looks right or the password is strong, just by changing the script:
if (!email.includes('@')) {
alert('Please enter a valid email address');
}
Make the Form Look Good
The design it gave you is simple, but you can change how it looks to fit your brand. Use CSS to switch up the colors, typefaces, and structures:
body {
background-color: #e0f7fa;
}
.btn-primary {
background-color: #007bff;
border: none;
}
Add It to Your Website
Make It a Separate Page: Add a link to the form on your website’s menu.
Put It in a Part of a Page: Copy the <form> code and stick it in a section of one of your web pages.
Making the Form Work
To get the form up and running:
Pick a server language such as PHP, Python, or Node.js to handle the data sent from the form.
Store the user info in a system like MySQL or MongoDB.
Keep the form safe with HTTPS and checks on the server to block bad inputs.
Check the Form
Before you start, test:
- Responsiveness: Make sure it looks good on all devices.
- Validation: See if errors show right and the form works as it should.
- Data Handling: Check that entries save or email right.
Set up and Watch
When ready, put the form on your live site. Keep an eye on what users say and change the form to fit new needs or make it better for users.
Last Ideas
This easy and neat sign-up sheet is a great first step for making a pro, easy-to-use join form. By making it fit well with your site and making changes to it, you can get more people to stay, cut down on folks leaving fast, and make users happier.