Looking for a free CSS image lightbox? Look no further than our amazing collection of lightboxes. With our lightboxes, you can easily add images to your website with just a few clicks. Plus, our lightboxes are 100% responsive, so they'll look great on any device.
Related Article
Free CSS Image Lightbox
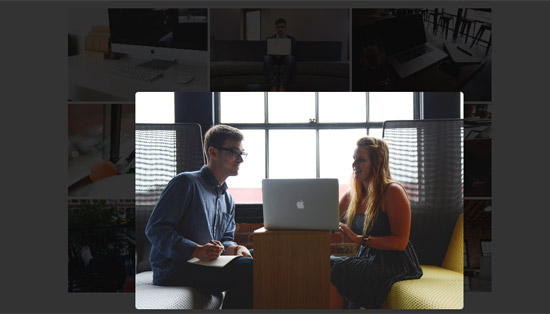
Uikit Lightbox
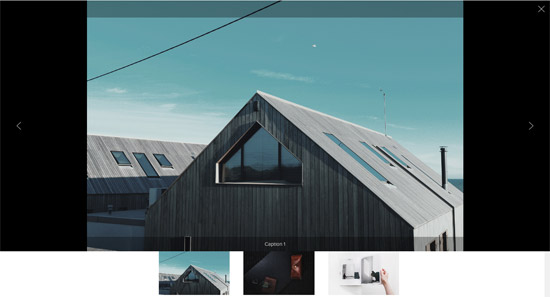
The lightbox component is fully responsive and supports scrolling and touch navigation as well as dragging the mouse for desktop computers. When moving from one slide to another, the animation literally stays at the tip of the finger or the mouse cursor. By quick clicking on the previous and next navigation, the animations will speed up even to keep up. All animations are hardware accelerated for smoother performance.
Magnific Popup
Magnific Popup is a responsive dialog and lightbox script that focuses on performance and provides the best user experience with any device
(for jQuery or Zepto.js).
Lightbox for Bootstrap
Utilizes Bootstraps modal plugin to implement a lightbox gallery.
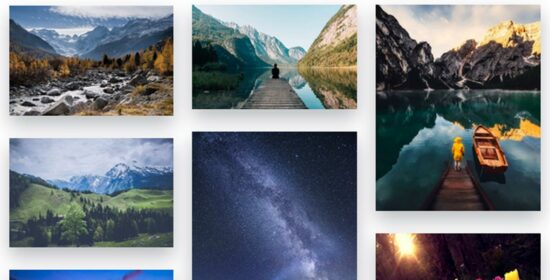
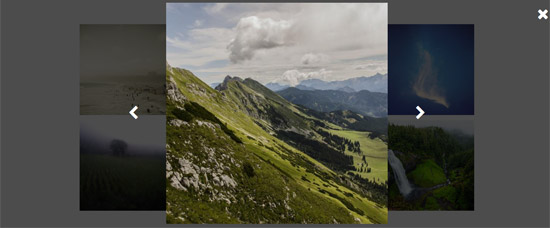
Lightbox National Park
Responsive and Touch‑friendly Image Lightbox
Pure CSS Lightbox
Bootstrap 4 Lightbox Gallery
SimpleLightbox
Vanilla JS lightbox Fullscreen Lightbox
Easy to use, but powerful plugin for displaying various types of sources in beautiful overlying box with tons of features such as captions, thumbnails, zooming and more! Present single source or create beautiful gallery with stylish lightbox without jQuery!
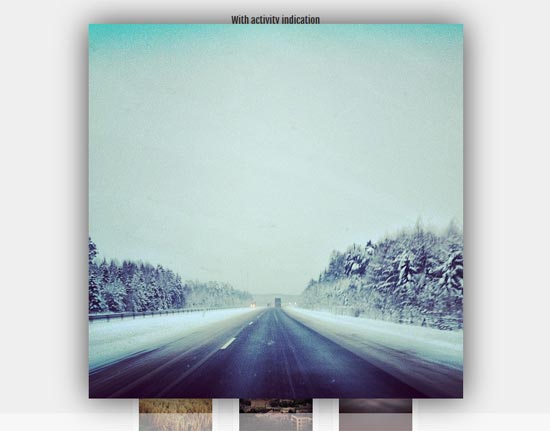
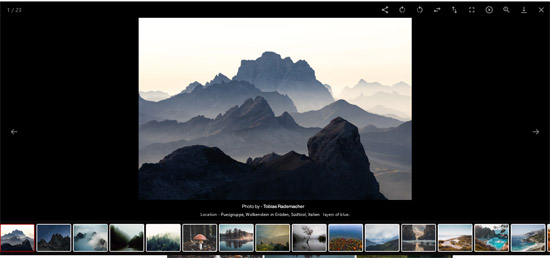
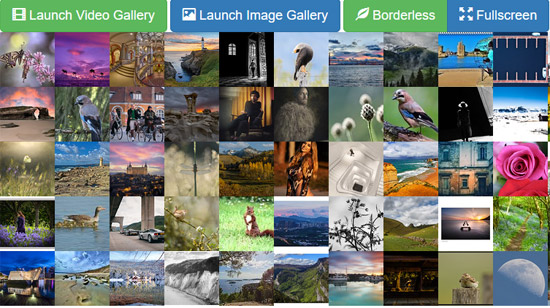
lightGallery
lightGallery allows you to create animated thumbnails for your gallery with the help of the thumbnails plugin. The thumbnail plug-in supports touch swipe navigation on touchscreen devices as well as mouse drag for desktop computers. allows users to navigate between slides by clicking thumbnails. The thumbnail plugin also allows you to automatically upload thumbnails for YouTube, Vimeo, and other video sources.
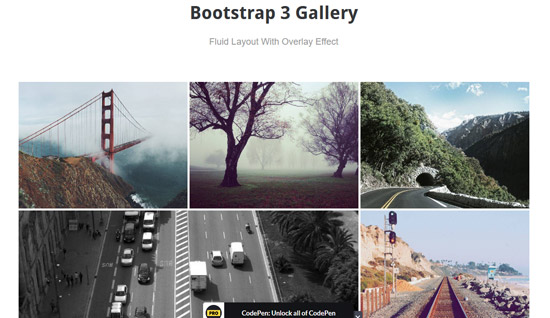
Bootstrap 3 Gallery
Responsive Photo Gallery Grid with Lightbox and – No Script
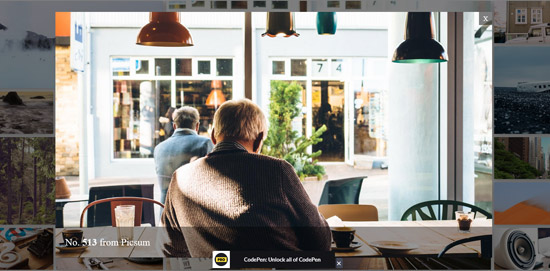
Simple Photo Gallery
Responsive Image Gallery with jQuery Lightbox
Simple lightbox
CSS Gallery (Lightbox)
Masonry Image Lightbox
Bootstrap video gallery
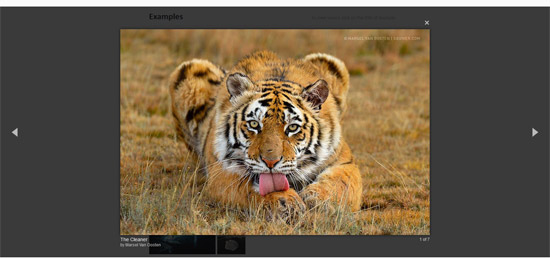
Lightbox2
Lightbox2 is small JavaScript library used to overlay images on top of the current page. It is a snap to install and works on all modern browsers.
Bootstrap Lightbox
Utilizes Bootstraps modal plugin to implement a lightbox gallery.
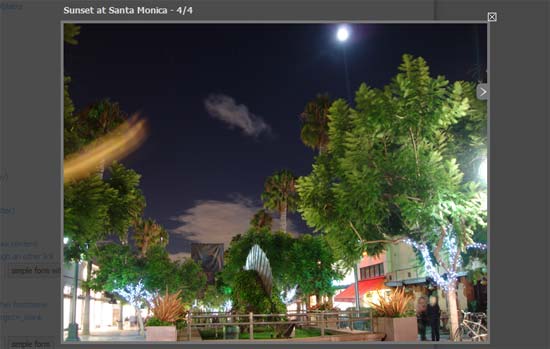
Image Lightbox, Responsive and Touch‑friendly
As for image light boxes, I have always lacked simplicity. I mean not just the visual design, but the overall experience: from implementation to UX. With all due respect, but I've never liked any of these sleek, light-sided boxes. They were all solving problems that just don't exist: lots of unwanted default features, total clutter in markup, no native behavior for touchscreens.
Featherlight
Featherlight is a very lightweight jQuery lightbox.
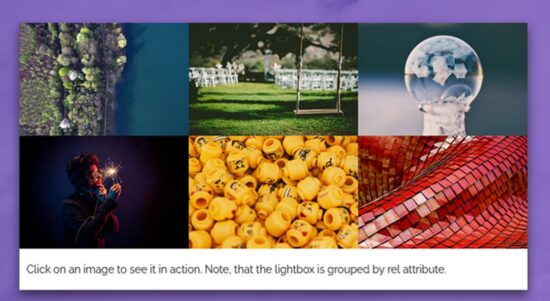
jQuery Prettyphoto Lightbox
prettyPhoto is a jQuery lightbox clone. Not only does it support images, it also support for videos, flash, YouTube, iframes and ajax. It’s a full blown media lightbox.
AD Gallery, gallery plugin for jQuery
AD Gallery is a highly customizable gallery/showcase plugin for jQuery
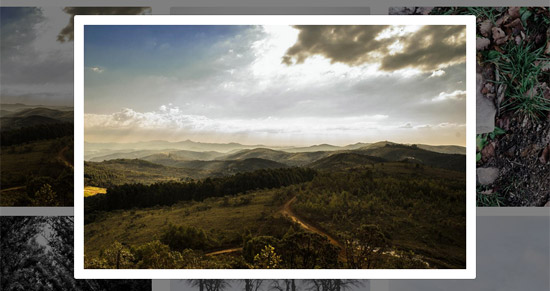
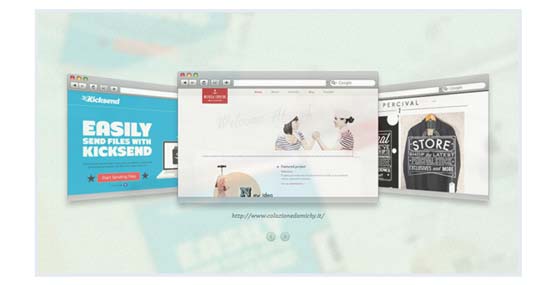
3D Gallery with CSS3 and jQuery
The main idea is to create a circular gallery where we have a picture in the center and two on the sides. Since we use perspective, the two lateral images appear three dimensional when we rotate them.
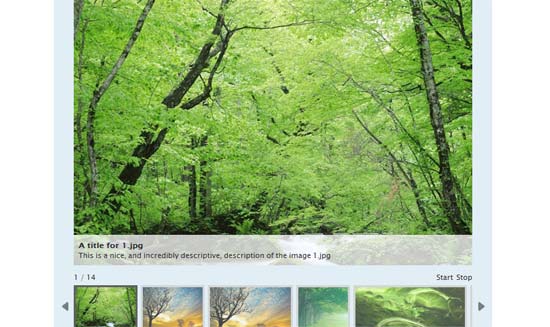
jquery mb.gallery – super clean photo gallery!
mb.gallery is the photo gallery, with navigation bar, thumbnails, autosize frame, you can also use it to show a general public or any public Flickr Photos Flickr users.
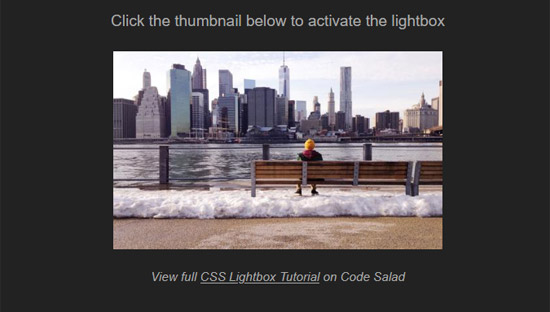
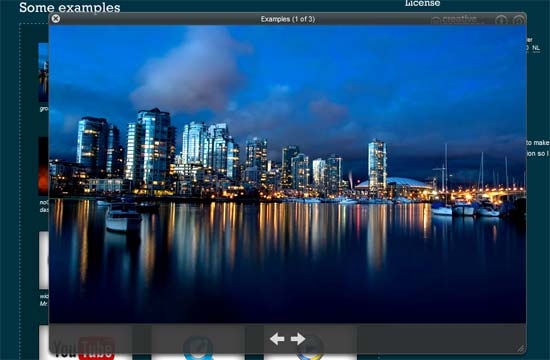
CSS3 Lightbox Gallery With jQuery
Here is the impressive image gallery that uses the latest CSS3 and jQuery techniques. The script will be able to scan a folder of images on your web server and build a complete drag and drop gallery lighbox around him.
 Demo download More info / download
Demo download More info / download
jQuery SuperBox Effect
jQuery Superbox is a script that lets you display windows with the lightbox effect.
Lightweight Customizable Lightbox Plugin for jQuery
jQuery FancyBox
FancyBox is a tool for displaying images, HTML content and multimedia in a Mac-style “lightbox” that floats overtop of web page.
jQuery Shadowbox
Shadowbox is an application based on Web media viewer that supports all popular formats of media Web publishing. Shadowbox is written entirely in JavaScript and CSS and is highly customizable.
NyroModal jQuery Image Box
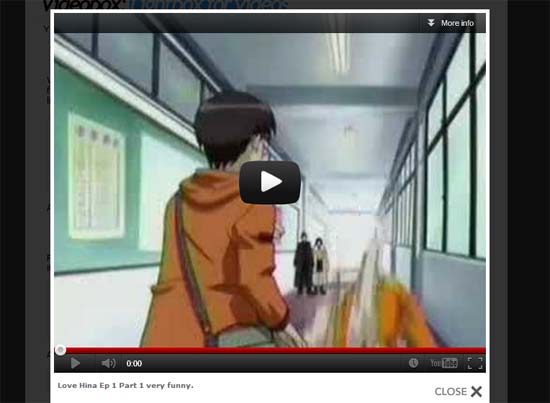
jQuery Lightbox for videos
Videobox is a 6kb script, which shows your videos in the page with a background. He was inspired by Lightbox.v2 and uses part of the code of Slimbox. It is written for the wonderful mootools library. And used swfobject to embed Flash.
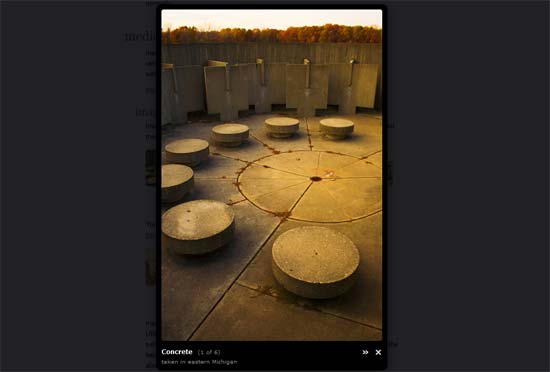
Popeye jQuery Lightbox
jQuery.popeye is an advanced image gallery script built on the jQuery JavaScript library. Use it to save space when displaying a collection of images and offer your users a pleasant and elegant to show a larger version of your images without leaving the page flow.
MediaboxAdvanced Modal Box jQuery
mediaboxAdvanced is a modal superposition that can process images, videos, animations, video sites link social media Twitter, inline elements and external pages with ease.
TopUp jQuery Lightbox Plugin
TopUp is an easy to use JavaScript library for displaying images discreetly and Web pages in a Web 2.0 approach to popup windows. The library is jQuery and jQuery UI driven to maintain cross-browser compatibility and compactness.
FancyZoom – Smooth Javascript Image Zooming
FancyZoom effect provides a smooth, clean, truly Mac-like, much as it is a function of Safari itself. Since I originally wrote this script, there are now many zoomers image of your choice (including a similar effect now on Apple's own site!), As the very popular (and inspiring) viewer.
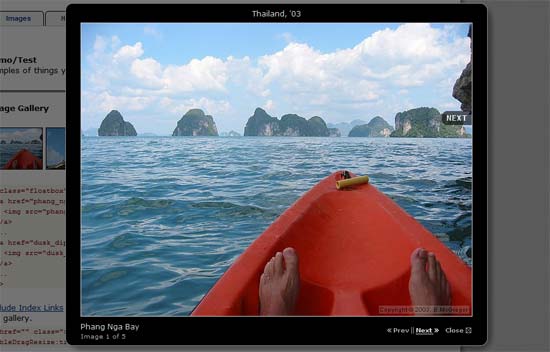
Floatbox JavaScript Lightbox
Floatbox is a javascript library for displaying windowed content over Web pages. In addition to building “clone lightbox” excellent, Floatbox includes the ability to easily show video content, games of the image of cycling, improved tooltips, context menus and pop-up thumbnails.
 Demo download More info / download
Demo download More info / download
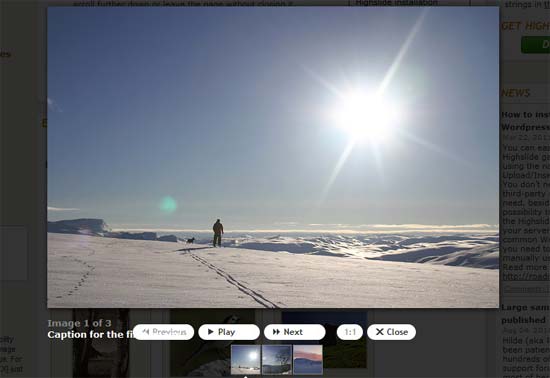
Highslide JavaScript Lightbox Plugin
Highslide JS is an image, media and gallery viewer written in JavaScript.
Sexy Lightbox jQuery Plugin
Sexy lightbox Viewer is a clone, sexier and more lightweight, the classic Lightbox. It was built thinking to web designers, easy to install and use.
Picbox jQuery LightBox
Picbox is a lightweight (about 5 KB) image viewer based on Slimbox javascript Christophe Beyls great, and available by using either the MooTools or jQuery frameworks. It features automatic resizing and zooming on large images, allowing them to fit in the browser or be seen full size.
Easybox jQuery Lightbox Plugin
EasyBox is a clone based viewer script Slimbox2 light. It offers a variety of additional features such as: displaying YouTube and Vimeo videos, posting online content, display and better animations iFrames.
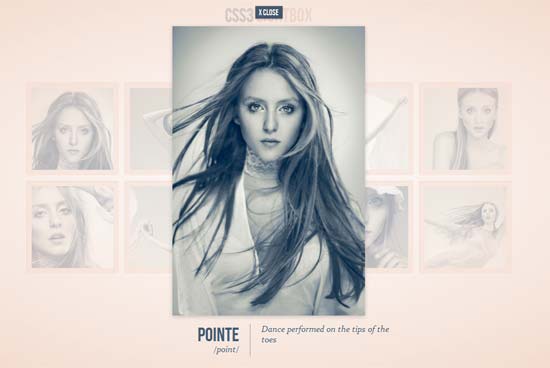
CSS3 Lightbox
Here is beautiful lightbox effect using only CSS.













































Hello,
Its indeed very good information, i really liked it.
Nice article, another one that I would recommend is ArtDesignUI, its amazing