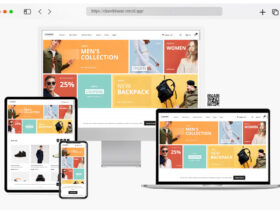
The Free CSS HTML Image Slider & Slideshow is a versatile and customizable tool that allows you to create stunning image sliders and slideshows for your website or web application. It is built using CSS and HTML, making it lightweight and fast-loading.
This image slider offers a range of features and options to enhance the visual appeal and functionality of your website. You can easily add and manage multiple images, choose from a variety of transition effects and styles, and customize the timing and navigation controls.
The slider is fully responsive, ensuring that it adapts to different screen sizes and devices, providing a seamless user experience. It also supports touch gestures, allowing users to swipe through the images on mobile devices or touchscreens.
You can easily integrate this image slider into your existing website or start from scratch with the provided HTML and CSS code templates. It is compatible with all modern browsers and supports all major operating systems.
Whether you are looking to showcase your portfolio, highlight product images, or display a collection of photographs, the Free CSS HTML Image Slider & Slideshow is a powerful and user-friendly solution for creating visually appealing and interactive image sliders.
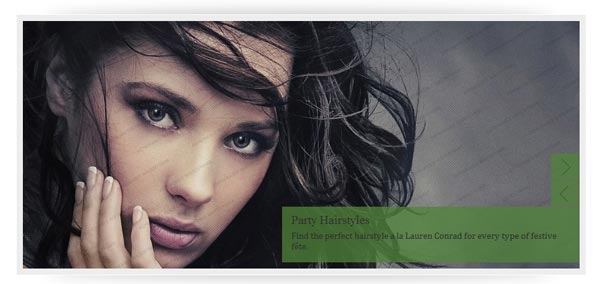
Fashion Responsive Slider
The fashion is a free responsive jquery slider with new feature of css3 (media queries) to alter the design and layout of a website slider to fit different screen sizes.
jText jQuery Text Slider
jText is a free jquery image slider base on text slider
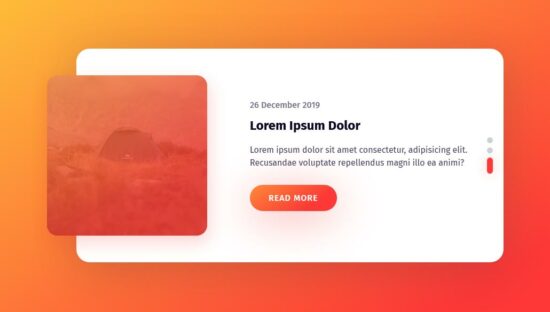
Responsive Blog Card Slider
Responsive slides in html for featured blog posts. Also can use image carousel html for other things like card slider. Built with Swiper slider.
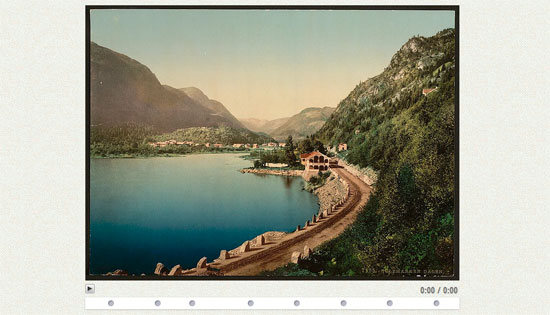
Voyage Slider
Carousel Slideshow Bootstrap
CSS 3D transforms and JavaScript create a slideshow carousel. It utilizes visuals, text, or custom branding. Browsers using the Page Visibility API block scrolling. Nested carousels are inaccessible. Carousels include optional previous/next buttons and indicators.
Owl Carousel 2
Owl Carousel 2 is a Touch enabled jQuery plugin that lets you create a beautiful responsive carousel slider.
Slick Slider
slick slider is a responsive carousel jQuery plugin that supports multiple breakpoints, CSS3 transitions, touch events/swiping & much more.
Bootstrap 5 Carousel
Bootstrap 5 Carousel. Carousels rotate over photographs, movies, and text. Tutorials and examples. A carousel-style slideshow component. Carousel lets you browse through photos successively using the side arrows. CSS 3D transforms and JavaScript make a slideshow carousel.
Better React Carousel
Responsive react carousel component with grid layout to easily create carousel like photo gallery, shopping product card or anything you want.
Swiper Slider
Swiper is the best free mobile touch slider with hardware-accelerated transitions and native behavior. It's for mobile webpages, web applications, and native/hybrid apps. Framework7, a full-featured iOS and Android app framework, including Swiper and other amazing components. Ionic's default slider is Swiper.
WebGL Distortion Slider
Using Three.js is a slider revolution for the photo slider and some crude HTML + CSS just to mockup the UI around the background.
CSS Only Carousel
This carousel is created with HTML and CSS slider only.
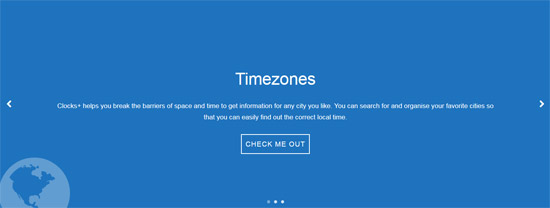
Pokemon Slider
Cities Slider (React)
Clean Slider With Curved Background
Slider Animation Effect
Basic CSS3 Slider
Just a basic slider with button controls on the bottom with CSS only and no javaScript.
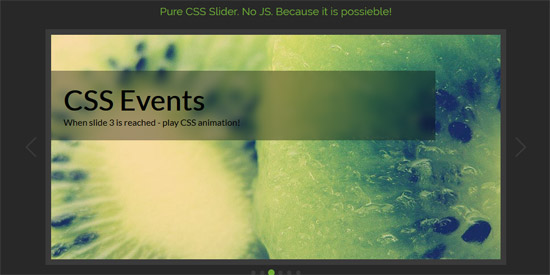
Pure CSS Slider
Pure CSS Slider. No JS. Because it is possible!
HTML5 Before & After Comparison Slider
Gummy slider
A simple slider with fun animations.
CSS3 Testimonials Slider
Fullscreen drag-slider with parallax
CSS3 Clickable Slider
Attempt to make a CSS3 slider (with click controls) without any assistance from javascript.
Sticky Slider Navigation (Responsive)
Navigation bar that sticks as you scroll, animating a slider which indicates the page section you are currently looking at. Written with SCSS, Javascript, and JQuery.
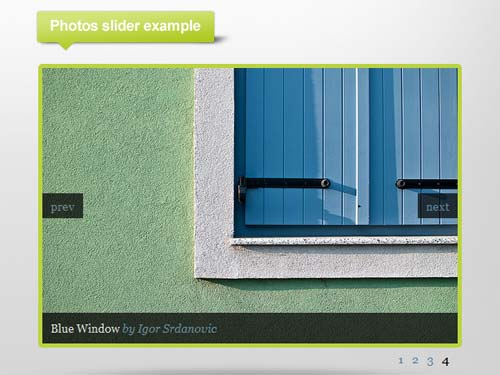
CSS image slider w/ next/prev btns & nav dots
A 100% pure CSS image slider with next/previous buttons, nav dots and image transitions. Updated with simplified HTML and CSS, better image transitions and resized images.
Slider like Yahoo Weather App
Materialize slider
Fancy Slider
Beautiful Flat Text Slider
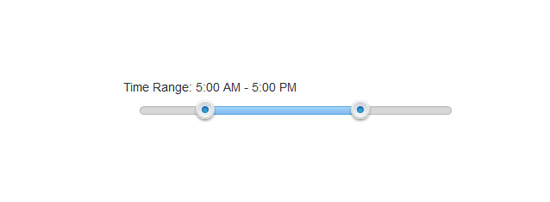
jQuery Time Range Slider
Minimal pure css slider
Minimal slider using css animation for a fade effect.
Simple Responsive Image Slider
A basic responsive image slider featuring next/previous buttons with a bullet based sub-navigation created with a bit of jQuery.
Color range slider
As the slider handle is dragged, it's background color matches that of the gradient track below. Uses jQueryUI slider.
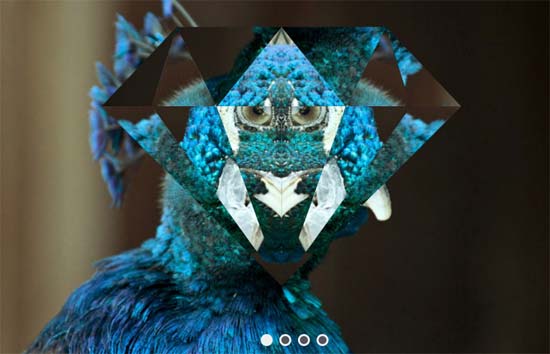
Prism Effect Slider
A Cubey Slider (webkit)
Gear Slider
Fullscreen slice hero slider
An experiment for a fullscreen jquery image slider for the hero. It's made without canvas, in the old way.
Wipe Slider
I'm essentially trying to create a rotating slider wipe effect using background-size:cover and background-position:center.
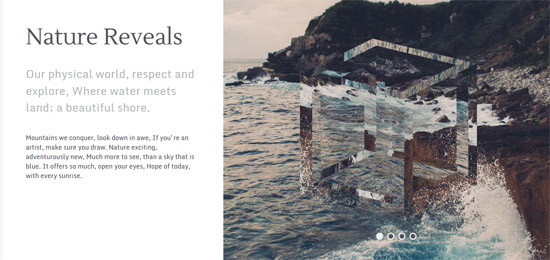
Responsive Parallax Drag-slider With Transparent Letters
The thing is pretty easy customizable. You can safely change font, font size, font color, animation speed. The first letter of a new string in array in JS will appear on a new slide. Easy to create (or delete) a new slide: 1. Add new city in the array in JS. 2. Change number of slides variable and put a new image in scss list in CSS.
Responsive BBC style slider
Here's a remake of the BBC home page slider which responds to window resizing.
Prism Effect jquery Slider with Canvas
A tutorial on how to create a slider with a “prism” effect using HTML5 canvas global Composite Operation and a layering technique.
3D Carousel jquery slider plugin
Wobbly Slideshow Effect
The jquery slide in this slideshow wobble as they move. The effect is based on Sergey Valiukh's Dribbble shot and was made using Snap.svg and morphing SVG paths.
Perspective Mockup Slideshow
An animated jquery slider perspective mockup slideshow with 3D transforms based on the computations made with the help of Franklin Ta's script.
Draggable Dual-View Slideshow
An experimental slideshow that is draggable and has two views: fullscreen jquery slider and small carousel. In fullscreen view, a related content area can be viewed.
Sliding Header Layout
tutorial on how to create a simple layout jquery slider with a fullscreen header that slides up to reveal a content area with an image grid.
Create a Tiled Background Slideshow
A tutorial that shows how to recreate the four tiles slideshow effect seen on the website of Serge Thoroval. Using 3D transforms jquery slider, transitions and animations, the aim is to implement a smooth effect and add some variations.
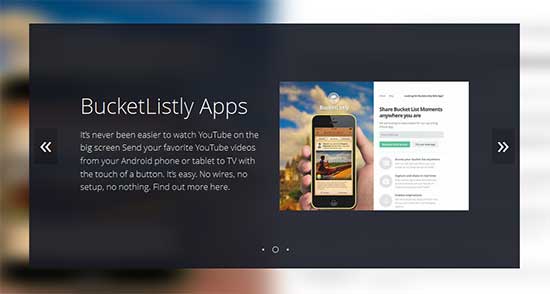
Animated Content Slider with Bubble Navigation Icons
In this tutorial I want to demonstrate how you can build one of these bubble circle jquery slider using JavaScript. Specifically I'll be working with the slidr.js library which is free and open source for any developer to use. It comes with some great editable options and it's fully responsive for any mobile screen or monitor.
jQuery Image Slideshow Plugin
A nice photo goes a long way towards making a design stand out. But we at Tutorialzine realized that sometimes a single picture is not enough and what you really need is a smooth slideshow of images to capture the user's attention and bring dynamics to the app.
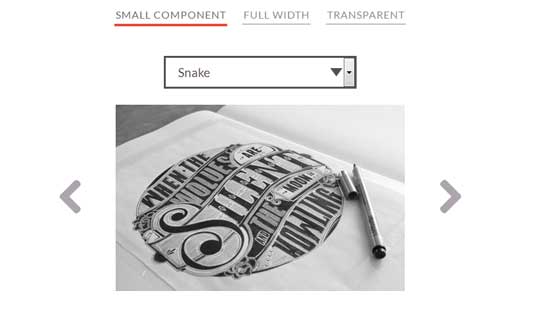
Item Transition jquery slider
Some inspiration and ideas for item transitions considering different scenarios and use cases, including a small component, a full-width image header and a product image with a transparent background. State transitions are done using CSS Animations.
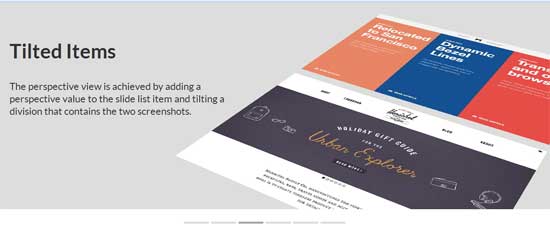
Tilted Content Slideshow
This jquery slider, as seen on the landing page of the FWA, plays with 3D perspective and performs some interesting animations on the right-hand side images.
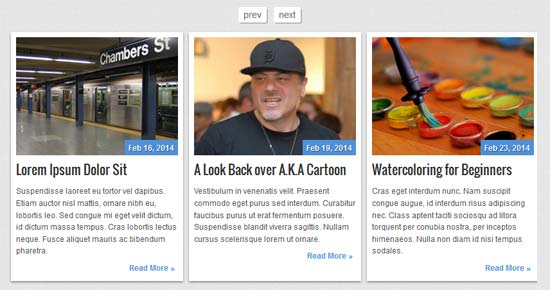
Responsive Horizontal Posts Slider using CSS3 and jQuery
In this tutorial jquery slider, I want to demonstrate how to build a unique article/blog post rotator using jQuery. It can fit anywhere on a homepage or archives page and it offers plenty of links within a tiny amount of space. My design is more simplistic but you can obviously fit this into any layout style.
 Demo download More info / download
Demo download More info / download
Implement a Dynamic Animated Slider Using Glide.js
For this tutorial I want to look at building a simple version of these rotating jquery slider. Glide.js is open source, responsive, and perfect for any layout. You have the ability to customize colors and UI elements within the slider.
 Demo More info / download download
Demo More info / download download
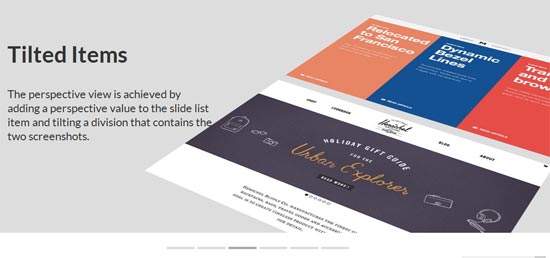
Tilted Content Slideshow
tutorial on how to recreate the jquery slideshow seen on the FWA landing page with 3D effects involving random animations.
Interactive Particles Slideshow with HTML5 canvas
An interactive particles jquery slideshow experiment built with HTML5 Canvas.
Morphing Devices Slideshow
A jquery slideshow concept where different screenshots are shown on morphing devices. One main element and two additional division are used for the parts of the devices, along with some pseudo-elements and the image anchor.
Flipping Circle Slideshow
A simple circular jquery slideshow where we flip the image in order to navigate.
jQuery Immersive Slider
Create an immersive jquery slider experience with jQuery Immersive Slider
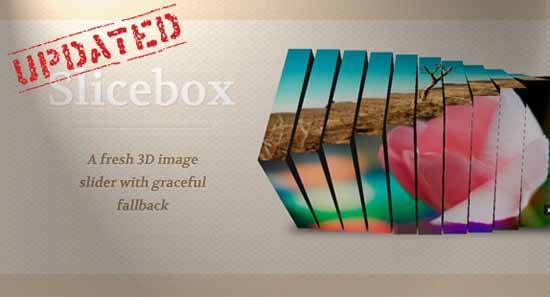
Slicebox Revised – jQuery 3D image slider plugin
Slicebox revise is responsive, the jQuery 3D jquery slider plugin, has been updated. We've done some major improvements and added new features.
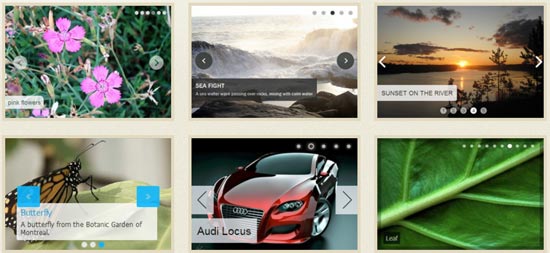
Free Animated Responsive Image Grid
A jQuery plugin for creating a responsive image jquery slider that will switch images using different animations and timings. This can work nicely as a background or decorative element of a website since we can randomize the appearance of new images and their transitions.
Elastislide – Free Responsive jquery slider
Elastislide is a responsive jQuery carousel that will adapt its size and its behavior in order to work on any screen size. Inserting the carousels structure into a container with a fluid width will also make the carousel fluid.
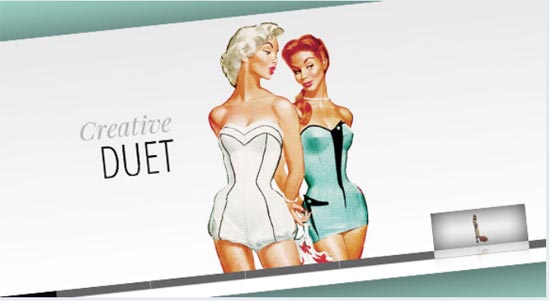
Free Responsive 3D Image jquery slider
A responsive layout experiment where we arrange panels in a grid-like structure and transition the elements with 3D effects
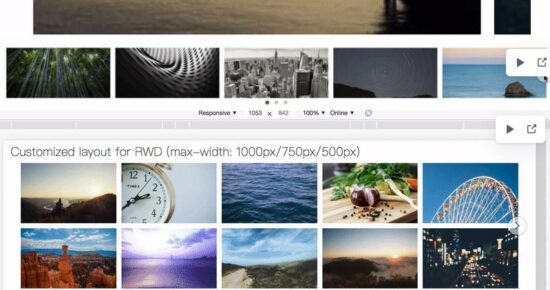
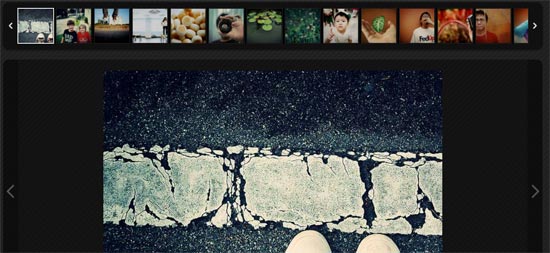
Free Responsive Image Gallery jquery slider
A tutorial on how to create a responsive image gallery with a thumbnail carousel using Elastislide. Inspired by Twitter's “user gallery” and upon a request to show an integration of Elastislide
CSS-Only Free Responsive jquery slider
A tutorial on how to create a 100% width and height smooth scrolling layout with CSS only. Using a radio button navigation and sibling combinators we will trigger transitions to the respective content panels, creating a “smooth scrolling” effect.
WOW Slider
This simple web design software includes 5300+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call to action, forms, maps, social blocks, testimonials, footers, and more. Commercially free.
Elastic
Here is a simple elastic responsive slideshow with a thumbnail preview. The slideshow will adjust automatically to its surrounding container and we can navigate through the slides by using the thumbnail previewer or the auto play slideshow option
Fluid – Free Responsive CSS3 Slideshow with Parallax Effect
In this tutorial we will create a responsive slideshow with a parallax effect using several CSS3 properties. The idea is to move the background positions of two backgrounds while sliding the container of the slides.
Slit – Free Fullscreen Responsive Slider with jQuery and CSS3
A tutorial on how to create a fullscreen jquery slider with a twist: the idea is to slice open the current slide when navigating to the next or previous one. Using jQuery and CSS animations we can create unique slide transitions.
Free Fullscreen Background Responsive Image Slideshow with CSS3
Here is responsive fullscreen background image slideshow. We'll create different image transitions and also make a title appear using CSS animations.
Seamless – Free Responsive Photo Grid
Free Parallax Content Slider with CSS3 and jQuery
Here is a simple jquery slider and parallax content with you. Use CSS animations, we will control the animation of each element in the cursor and create a parallax effect to animate the background of the cursor itself.
Fluid CSS3 Slideshow with Parallax Effect
In this tutorial, we're going to create a presentation with a parallax effect with the help of some CSS3 properties. We will use radio buttons and joysticks to control siblings that flow is shown.
Audio Slideshow with jPlayer
Here is an audio presentation with you, that is, a presentation that is synchronized with a little ‘sound. We are using the open source framework jPlayer audio.
Slideshow with jmpress.js
Here is a slideshow using jmpress.js. The jquery slider plugin that is based on impress.js will allow us to use some interesting 3D effects to your slides.
Fast Hover Slideshow with CSS3
This is a new small fast-running slideshow of images that play on rollover and stops when mousing out. The current image will remain visible.
Image Accordion with CSS3
Here is an accordion image that will expand on an item click. Using peers and combiners a nested structure of elements we can control the opening slides with radio buttons.
Sliding Image Panels with CSS3
Here is a sliding panel Neat Image with CSS alone. The jquery slider is to use background images for the panels and animate when you click on a label. We will use radio buttons with labels and target the respective panels with the general sibling selector.
jQuery Retina Plugin for Image Slider
The retinal images are not optimized look blown up and fuzzy on retinal devices. At the moment, this is only the new iPad (aka iPad 3), iPhone 4 and 4S. However, more and more devices will soon be activated retina, from Android and Windows Mobile, OSX and Windows desktops.
Skitter jQuery for Image Slideshow
Blueberry jQuery image slider
Blueberry is an experimental opensource jquery slider plugin which has been written specifically to work with fluid/responsive web layouts.
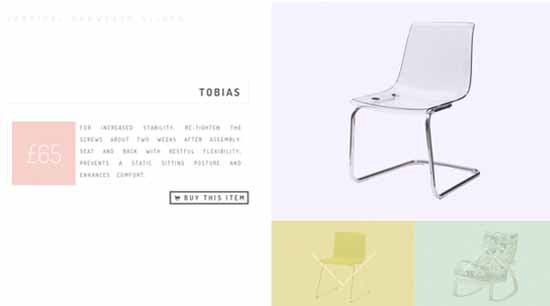
Vertical Showcase Slider with jQuery and CSS Transitions
It is a very simplistic and responsive jquery slider for an online store or a portfolio. The idea is to have different sections in a fullscreen view: the image or preview, a navigation and the description. When navigating through the items, we will slide the preview section and the section with the description in opposite directions.
Div Scroll Smooth jQuery Slideshow Plugin
Div Scroll Smooth is a jquery slider plugin that content flowing horizontally to the left or right. In addition to many other plugins scroll that was written for jQuery Smooth Div Scroll does not limit the scrolling stages. As the name hints plugin, scrolling is smooth.
3D Wall Gallery
the 3D jquery slider Gallery. Using the Safari browser the images of this gallery will be put into 3D perspective, when scrolling or sliding. When viewed with another browser, the gallery will be shown normally, retaining all the functionality.
Slider Pagination Concept
An experimental slider pagination using the jQuery UI slider. The idea is to use a simple navigation concept that preserves layout and style while allowing content to stay easily accessible.
Slit jquery slider
Slit Slider is a slideshow with a twist: when navigating the slides, the current one will be “cut open” into two slices and moved away, revealing the next or previous slide. The slider can be used in a responsive context and it has been updated and improved.
jqFancyTransitions – slideshow with strip effects
 demo download
demo download
Exclusive Freebie: jquery slider
Automatic Image Montage with jquery slider
Parallax Slider with jQuery
Rotating Image Slider with jQuery
3D Gallery with CSS3 and jQuery
CSS3 Lightbox
CSS3 Lightbox is 3D gallery jquery slider with you that uses CSS 3D transforms , it is a simple CSS-only lightbox experiment.
Fullscreen Image 3D Effect with CSS3 and jQuery
Fullscreen Image Blur Effect with HTML5
Fullscreen Image is a neat image jquery slider with blur effect with you. Using canvas, we want to blur images on the transition to another one, creating a smooth effect.
Draggable Image Boxes Grid
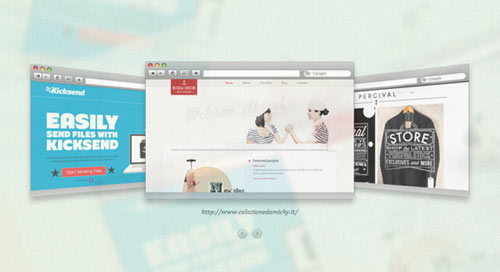
Draggable Image Boxes is create a template with a fullscreen grid of image jquery slider. The idea is to have a draggable grid that shows boxes of thumbnails and menu like items. Once clicked, the thumbnail will expand to the full size image and the menu item box will expand to a fullscreen content area.

































































































Useful post. Huge collections here.
This is a great post! I’m a beginner in web designing and this post is really helpful.
Thanks for the compilation. Check Gmedia Gallery – FREE WordPress plugin. Aside from slideshow modules you can create other galleries for your site and blog
I got this site from my pal who informed me regarding this web
site and at the moment this time I am visiting this site and reading very informative articles here.
very very nice & tanks.
to me very help for slider exemplified select because the models were very much.very very tank you.
thank you so much
Nice article, thank you
Best jquery list. Thanks for sharing this post
Hello, I am very grateful to you for using a very nice sharing on my website.
This is awesome collection
Nice slider, Thanks for shear.
The choice of lots of beautiful sliders is really confusing
Thanks for sharing
nice, thanks very much
Nice Article Thank you
Really great
I used several slides on this page
thank you
Nice article thank you.
very very nice & tanks.
to me very help for slider exemplified select because the models were very much.very very tank you.
Nice collections….!
its very nice and use full forme
very good. thanks. I LOVE you
Nice.its useful.
very very nice, thank you.
A thousand Thanks. Its very handy
super
sites are good
It’s really useful to me thank you so much
Thanks for great collection
Thanks for the compilation. Check Gmedia Gallery – FREE WordPress plugin. Aside from slideshow modules you can create other galleries for your site and blog.
Only One Word !!! Awesome 🙂
thanks you. my friend. very nice.
Nice colloection.
Thanks for sharing!!! 😀
this website is awesome.
nice collection . thanks
Thanks for share, Nice Slider
Nice slider, Thanks for shear.
Thanks a lot
Also check this one out: Super Simple Slider – S3
thank you very much
Nice collections….! cheers,,,,!!
Nice article thank you.